2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
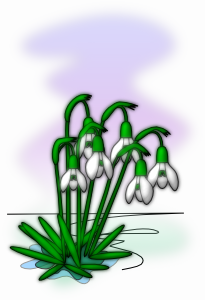
Hóvirág
GIMP-pel is lehet szép vektorgrafikus virágrajzokat készíteni (Virágos vektorrajz), de az Inkscape-pel könnyebben, gyorsabban megy.
Ez a tutorial kezdő Inkscape-eseknek szól, de feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét. Mindazonáltal imitt-amott emlékeztetőül visszautal az alapfunkciók használatára.
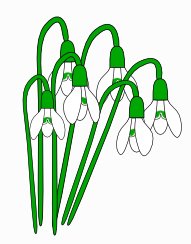
A baloldali képre kattintva a nagyobb felbontású, 400x600 képpontos változat is látható. Azon jobban észlelhető, hogy nemcsak egy sima kétdimenziós rajzról van szó; a virágok némi térhatást is kaptak a számtalan Inkscape szűrő egyikével.
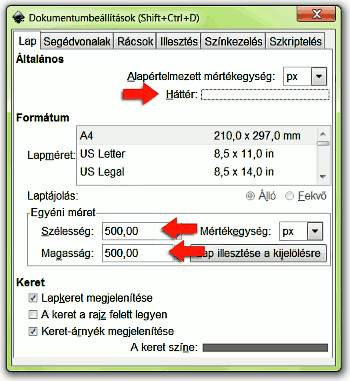
1. ábra

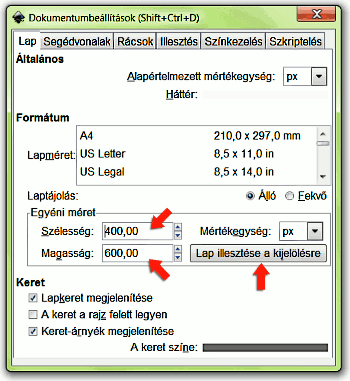
Először beállítjuk a dokumentum főbb paramétereit, hogy legyen valamilyen támpontunk a rajzoláshoz. Ezeken az értékeken később még tudunk változtatni, mint ahogy jelen esetben fogunk is.
A Fájl menüjéből válasszuk a Dokumentumbeállításokat. Ablaka balra látható. Az Egyéni mérethez tartozó Szélesség és Magasság beviteli mezejében felülírhatjuk az adatokat a kívánt képmérettel. Most induláskor 500x500 képpontot állítottam be erre. Itt figyeljünk arra, hogy az adatoktól jobbra, a legördülő menüben milyen mértékegység van beállítva. Most px, azaz képpont lett kiválasztva a célra.
Felül, a Háttér felirattól jobbra egy téglalap mutatja, hogy a dokumentumnak mi lesz a háttérszíne. Eredetileg itt egy szürkekockás mező azt jelezte, hogy alapértelmezésben átlátszó háttér elé kerülnek majd a rajzolt objektumaink. Ha ettől eltérő hátteret akarunk, akkor kattintsunk a színmezőbe, mire felbukkan a 2. ábrán látható Háttérszín beállító ablak.
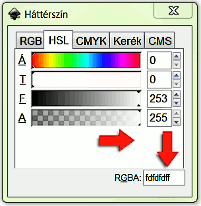
2. ábra

A példában alul, az RGBA-nál eredetileg az fdfdfd html-kódú RGB-t írtam be, mert ennek a honlapoldalnak ez a háttérszíne, s így a hóvirágaink belesimulnak a szöveges háttérbe. Az utolsó két ff-et az fdfdfd után már az Inkscape tette hozzá, ha Enter-t nyomunk, s az A(lfa) csatornán a teljes átlátszatlanságot állítjuk be, azaz az ff-et (hexadecimális érték), ami A=255. Így lett a végső háttérszín RGBA-ban fdfdfdff.
Ha mindezzel készen vagyunk, akkor be is csukhatjuk a Dokumentum- és a Színbeállító ablakot.
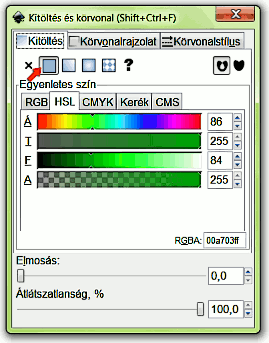
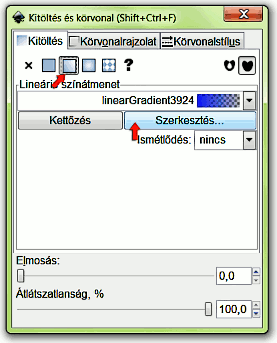
3. ábra

Most már neki is veselkedhetünk a hóvirág-rajzolásnak. Kezdjük a szárral. Ha van olyan alakzat a baloldai eszköztár panelünkön, amelyet fel tudunk használni a saját dolgunk megkönnyítésére, akkor éljünk vele. Most az ellipszis-rajzoló eszközt kapcsoltam be. Ezzel húzzunk egy vízszintesen igen erősen belapult, hosszúkás ellipszist, amely hasonlítson egy függőlegesen álló virágszárra.
Ez alapértelmezésben fekete körvonalú lesz, belül pirossal kitöltve. Válasszuk az Objektum menüjéből a Kitöltést és körvonalat (3. ábra).
Először a Kitöltés fül alatt dolgozzunk. Jelöljük be az Egyenletes színt, majd a nekünk tetsző módon (RGB, HSL, stb.) állítsunk be a skálákon egy zöld színt. Ez mot a 00a703ff lett, teljes átlátszatlansággal. Erre a még függőlegesen szálfaegyenesen álló szárunk bezöldül.
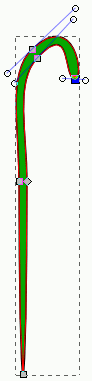
4. ábra

Felül viszont vissza kell hajlania, mert a hóvirág virágfejei lefelé állnak, mintegy háromszirmú, magas derekú szoknyaként. A visszahajlítás előtt alakítsuk át az objektumunkat, a szárkezdeményt az Útvonal —> Objektum átalakítása útvonallá utasítással. Utána váltsunk át a baloldali Eszköztárunkon az Útvonalszerkesztő eszközre (fentről a második). Ha ezzel duplán rákattintunk a fekete körvonalunkra, ahol felvillanni látjuk a piros útvonalat, amikor a kurzor áthalad fölötte, akkor a kattintás helyére újabb, négyzettel jelölt csomópontot iktat be az Inkscape. A szár felső részének mindkét oldalára szúrjunk be egy-egy csomópontot. Utána ragadjuk meg a felső szárcsúcsot, és hajlítsuk lefelé. Az újonnan beiktatott csomópontok fogantyúinak kihúzásával és forgatásával, valamint maguknak a csomópontoknak az eltolásával állítsuk be ívesre a szárcsúcsot.
A végén elhelyezkedő csomópontra a Shift billentyűnk lenyomása mellett rákattintva kihúzhatjuk annak fogantyúit. A felső, majd később az alsó szárszúcsot is húzzuk ki tompára, hogy ne hegyesedjen. A 4. ábrán még csak a felső csúcs lett átalakítva.
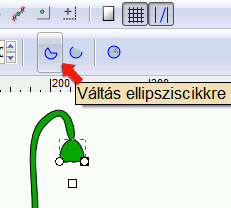
5. ábra

Megint váltsunk vissza ellipszis-rajzoló eszközre az Eszköztáron, hogy a lehajló szárvéghez rajzoljunk egy függőlegesen álló ellipszist. A jobboldalának közepére eső kis körbe kattintsunk bele, és lefelé-balra húzzuk el, amíg egy csészeszerű alakzatot nem kapunk; egy félbevágott ellipszist. Utána váltsunk Színpipettára az Eszköztáron (legalsó), majd azzal egy zöld területre kattintsunk, hogy zöldre fessük a fél-ellipszisünket.
Most válasszuk a legfelső, Kijelölőeszközt az Eszköztárról, kattintsunk a zöld csészealakzatunkra kétszer, hogy a kijelölőnégyzet körül a forgatást mutató nyilak jelenjenek meg, és fordítsuk körbe a kupakot, hogy a vízszintes fele lefelé álljon. Utána megint kattintsunk az objektumunkra, hogy forgatásról visszaváltsunk a kiejlölőeszköz áthelyezési-átméretezési üzemmódjára, és toljuk a helyére a kupakot.
A virágfej szoknya három szirmát, és az alatta meghúzódó "alsóneműt" Bézier-görbe rajzoló eszközzel rajzoljuk meg, azt kiválasztva az Eszköztárról, a felbukkanó tájékoztató buborékszövegek segítségével.
6. ábra
Kezdjük az alsóneművel. Hóvirághoz nem illő tisztátalan gondolatokkal meg is nevezhető, hogy a zöldhímzéses alsószoknya vajon milyen alakzathoz is hasonlítható a természet és a stilizálás okán... Rajzoljunk tehát Bézier-görbékkel egy emberi ülőtestrészhez hasonlatos alakot (l. 8. ábránál). Nem baj, ha elsőre nem sikerül: váltsunk Útvonal-szerkesztő eszközre (fentről a második az Eszköztáron), és a csomópontokra kattintva húzással, vagy a fogantyúik köralakú végpontját megragadva húzással és elforgatással tegyük szabályossá az alakzatot. A 6. ábrán látható, és az Inkscape eszközvezérlősávjában található gombokkal szimmetrikussá tehetünk egy-egy csomópontot, újat iktathatunk be egy kijelölt szakaszra (kijelölés rákattintással), eltüntethetünk egy fölösleges csomópontot, vagy éppen íveltté, esetleg csúcsossá tehetjük a csomópontból kiinduló vonalakat stb. Az átalakításokat a csomópont vagy az útvonalszakasz kijelölése után végezhetjük el. A kijelöléshez mindig kattitnsunk egyet a szerkesztendő elemre.
Ha már elégedettek vagyunk az alakzattal, jelöljük ki Kijelölőeszközzel, s az Objektum —> Kitöltés és körvonal ablakában a Kitöltés fül alatt állítsunk be Egyenletes színt, valamint teljesen átlátszatlan tiszta fehér színt (RGBA ffffffff).
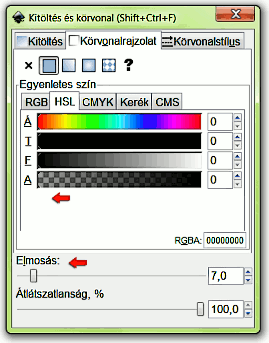
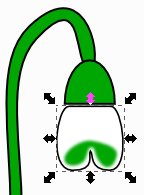
7. ábra

Rajzoljunk bele az alakzatba egy lefelé fordított, vastag félkörívet is, amelyhez a zöld színt vegyük le színpipettával a szárról vagy a virágkupakról. Ennél a zöld objektumnál vegyük teljesen átlátszóra a körvonalat az A(lfa) csatornán a csúszkával a Körvonalrajzolat fül alatt. Toljuk el a bal szélső értékig. Mossuk is el egy kicsit, hogy a határvonalainál folyamatossá váljon a színátmenet a fehér és a zöld között. A mostani elmosához 7,0-es sugártértéket állítottam be.
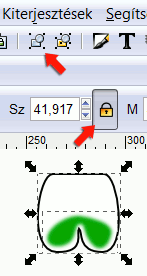
8. ábra

Nem muszáj az objektumainkat mindjárt a helyükre rajzolni, pontos méretben, hiszen azokat bármikor eltolhatjuk, átméretezhetjük és elforgathatjuk a kijelölőeszközzel. Rajzoljunk akkora méretben, hogy jól lássunk, s azután véglegesítsük az új objektumunk helyét, méretarányát, elfordulását és nagyságát. Mivel az Inkscape vektorgrafikus program, minőségromlás nélkül átméretezhetjük az objektumokat.
A kijelölőeszközt használva kattintással és húzással húzzunk egy négyzetet a fehér alsószirom, és a fölötte lévő, a helyére tolt zöld minta köré. Ezzel mindkét objektumot egyszerre kijelöltük. Utána kattintsunk a parancssávon a Kijelölt objektumok csoportba foglalására. Ebben az esetben egészen a csoport felbontásáig úgy fogja az Inkscape kezelni a rajzrészletet, mint egyetlen objektumot. Ezt abból is láthatjuk, hogy ilyenkor csak egyetlen befoglalló jelölőtéglalap jelenik meg az ablakunkban (a 9. ábránál már ez a helyzet). Rákattintva toljuk a virág zöld kupakja alá, az eszközvezérlősávban pedig kapcsoljuk be a zárolást a lakat jelére kattintva, mire annak a nyelve bezár. Ebben az állapotban méretarányosan változtathatjuk az alakzatunk méretét a jelölőtéglalap körüli, a sugárirányú nyilak valamelyikének megragadásával és húzásával.
9. ábra

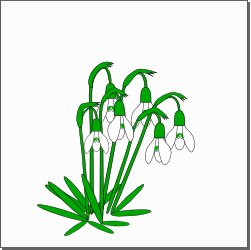
Eddigi igyekezetünk eredménye jobbra látható, a 9. ábrán.
10. ábra

Most jönnek a szirmok. A hóvirágnak abból három van, és szoknyaszerűen terülnek szét, lefelé állva. Ismét Bézier-eszközzel rajzoljunk először egy baloldali szirmot, az Objektum —> Kitöltéssel fessük be a belsejét fehérre, lakattal zároljuk méretarányosra, szükség esetén méretezzük át, és toljuk be a zöld virágkupak alá.
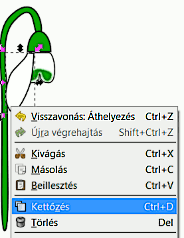
Ha jobb egérgombbal belekattintunk a sziromba, akkor felbukkan egy menü. Ebből válasszuk a kettőzést.
11. ábra

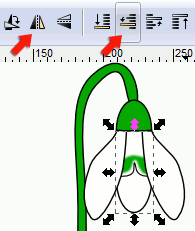
Ettől egymás fölött két példányunk is lesz, de csak a felső látszik. Kattintással és húzással félrehúzhatjuk a felsőt az alatta fekvő fölül. Utána az eszközvezérlősávban válasszuk a vízszintes tükrözést (baloldali piros nyíllal jelölve), s a megfordult szirmot toljuk a helyére.
Az első sziromhoz hasonlóan rajzoljunk még egy harmadik szirmot is, de most szimmetrikusat, töltsük ki fehérrel, és toljuk a zöld kupak alá középre, majd léptessük legalulra a jobboldali piros nyíllal jelölt verzérlőgombbal.
Igazítsunk egy kicsit az ábrán: jelöljük ki először a zöld kupakot, rákattintva a kijelölőeszközzel, válasszuk az Útvonal —> Objektum átalakítása útvonallá parancsot. A baloldali eszköztárról jelöljük ki az Úvonalszerkesztőt (fentről a második), majd kattintsunk a kurzorral a kupak körvonalára, amikor is látni fogjuk a pirossal jelzett útvonalat. Igazítsuk hengeres alakúvá a kupakot, továbbá nyújtsuk meg fölfelé, hogy hosszabb legyen.
Foglaljuk össze egy csoportba a virágfejhez tartozó összes objektumot. A Shift billentyűnket lenyomva tartva sorban kattintsunk kijelölőeszközzel a három külső sziromra, a belső zöldmintás sziromra és a kupakra, majd a parancssorból (vagy az Objektum menüjéből) válasszuk a csoportosítást. Így most két objektummal számolhatunk; az egyik a virágfej, a másik a szár.
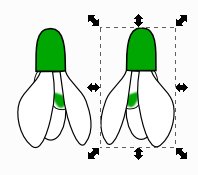
12. ábra

A virágfejet kettőzzük meg (jobb egérgombra feljövő menüből), és készítsünk egy olyan virágfejet, amely kissé oldalnézetből látszik az eredetihez képest. Húzzuk félre a másodpéldányt szabad területre, és a parancssorból (vagy az Objektum menüjéből) válasszuk a Csoport felbontását az alkotóelemeire. A szirmokat az Útvonalszerkesztő eszközzel alakítsuk át más formájúra, mint amilyen például a 12. ábra baloldali virágfeje, majd visszaváltva kijelölőeszközre húzzunk az új fej köré kijelölőtéglalapot, és megint csoportosítsuk az elemeit, egybefoglalva őket.
Erről a csoportról készítsünk másolatot a már megszokott módon, kettőzéssel, és tükrözzük vízszintesen a másodpéldányt.
13. ábra

Térjünk vissza a virágszárhoz. Készítsünk belőle több másolatot, és némelyiküket forgassuk el (kijelölőeszközzel rákattintani kétszer, majd a forgatónyilakat megragadva kissé elfordítani), hogy ferdén álljon.
A ferdén megdöntött szárak lehajló felső végét húzzuk függőlegesre Útvonalszerkesztő eszközzel. A virágfejekből is készítsünk másolatokat, majd a szárakat és a virágfejeket illesszük egymáshoz úgy, hogy tetszetős virágcsoportot kapjunk. Használjuk a léptetőeszközöket is, hogy egymás alá vagy fölé tudjuk helyezni az objektumainkat. A szárakat kijelölés után meg is nyújthatjuk hosszirányban.
Most jönnek a levelek. Induljunk ki megint az ellipszis-rajzolóeszközből, és ahogy a szárnál tettük az elején, húzzunk egy keskeny, függőlegesen elnyúló ellipszist, és a színpipettával vett zöld színnel fessük be. Készítsünk róla másolatokat, s azokat elforgatva, illetve átméretezve (nem méretarányosan, azaz a lakat maradjon nyitva) rakjunk levélcsokrot a szárak tövéhez, és léptessük megfelelő mélységbe.
14. ábra

Egy valami hiányzik még: a hóvirág szárának tetejére egy sarkantyúszerű alakzat borul, mintegy védelmezően, a szár visszahajló része fölé. Ezt megint rajzoljuk meg Bézier-görbékkel, és színpipettás módszerrel fessük be zöldre. Kettőzésekkel készísünk belőle annyi másolatot, ahány szárunk van, és Útvonalszerkesztő eszközzel alakítsuk át némileg különböző alakúakra őket, hogy ne legyenek egyformák. Kijelölve forgassuk el őket a szükséges mértékben, és toljuk a szárak fölé. Ahol kell, ott léptessük a sarkantyút a megfelelő mélységbe.
Javítsuk ki még a lefelé hajló szárcsúcsokat is Útvonalszerkesztővel, hogy vékonyabbak legyenek. Akkor most úgy állunk, ahogy a 14. ábra mutatja.
Ezzel a munka nehezén túl is vagyunk. Most már csak pár kiegészítő elemmel és feldolgozással kell kissé "feldobnunk" a képet.
A változatosság kedvéért most a menüsorból a Szerkesztés alatt válasszuk a Minden kijelölését, majd a parancssávból a Csoportosítást, hogy egybefoglaljuk egy objektummá az összes eddigi elemünket. Utána jobb egérgombbal a képre kattintva hívjuk fel a menüt és kettőzzük a képet, de a felsőt most ne mozdítsuk el, hanem hagyjuk pontosan az alsó fölött.
Az Objektum —> Kitöltés és körvonal Kitöltés füle alatt mossuk el kissé, például 2,0-es sugárral a felső virágcsoportot, majd a Szűrők —> Alapvető —> Szórt (diffúz) fény szűrővel adjunk némi 3D hatást a felső objektumnak. Az átlátszatlanságát állítsuk be ízlés szerint, ugyancsak a Kitöltésnél. Most 70%-ra vettem.
15. ábra

Itt már látszik, hogy a lap alakja és nagysága nem igazán felel meg a rajznak, ezért változtassunk rajta. Hagyjuk meg a kijelölést, majd hívjuk meg még egyszer a Fájl —> Dokumentumbeállításokat. Először válasszuk a Lap illesztését a kijelölésre; erre nálam 382,34x422,82 képppontra váltott a Szélesség és Magasság. Ezt növeljük meg függőlegesen, és kissé oldalirányban is, hogy legyen hely még az égboltnak. Most 400x600-ra írtam át a beviteli mezőkben a méretet (majd nyomjunk Enter-t).
Akkor most rajzoljunk némi hátteret a virágok mögé, hogy legyen távlat, térérzet. Például ismét Bézier-görbékkel rajzoljunk ki egy szabálytalan alakú foltot a virágcsoport fölé. Váltsunk aztán át Útvonal-szerkesztő eszközre, és húzzuk megfelelő alakúra (l. 18 ábra). A kép határvonalát ne érje el sehol; maradjon még hely a későbbi elmosásnak.
16. ábra

Fessük ki színátmenettel a szabálytalan alakzatot. Ha netán becsuktuk volna, akkor megint nyissuk meg az Objektum —> Kitöltés és körvonal ablakát, s a Kitöltés füle alatt kattintsunk először az Egyenletes színre, és állítsunk be valamilyen középkéket teljes átlátszatlansággal. Az én színem RGBA-kódja 0c1bffff lett. Utána váltsunk a Lineáris színátmenet gombjára, és azalatt a Szerkesztésre.
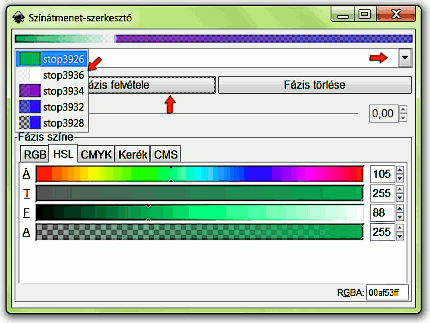
17. ábra

Itt a Fázis felvétele gombra kattintgatva adjunk egymás után színeket a színátmenethez, ízlés szerint. Most bordólilát (ff0c92ff), fehéret (ffffffff) és halvány kékeszöldet (00af53ff) iktattam be a színátmenetbe, hogy majd föntről lefelé a kék égbolt átmenjen lilás színűbe, és alul, a virágtöveknél kékeszöld árnyalat fesse be a talajt, mintegy feltételezve, hogy a hóvirágok körül még részben megmaradt a hó.
A jobbramutató piros nyíllal megjelölt legördülő menüben láthatjuk az összes fázisunkat. Bármelyikre kattintunk, azt szerkeszthetjük. Az eredetileg fehérnek szánt fázis (stop3936) először halványlila lett a folytonos átmenet miatt, utólag húztam vissza tiszta fehérre. Az utólagos szerkesztéskor a fázis színét, átlátszatlanságát és elhelyezkedését is módosíthatjuk, bár ez utóbbit a képablakban is megtehetjük, ahol mindjárt látjuk a környezetet is, amibe a színátmenet kerülni fog.
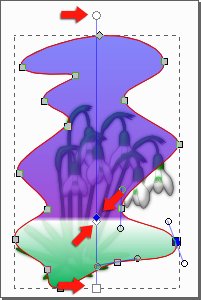
18. ábra

A színátmenet a képablakunkban először vízszintesen jelenik meg. A négyzettel megjelölt végét ragadjuk meg, és húzzuk a szabálytalan alakzatunk aljára, a körben végződő másik felét pedig húzzuk felülre, hogy függőleges legyen. A két végérték között több osztópontot is látunk az egyes fázisok határvonalánál, ezeket is tetszés szerint húzogathatjuk, hogy valamelyik színfázis terjedelmét megnöveljük a szomszédja rovására. Ezekkel változtathatunk az átmenet élességén is. Most egy eléggé határozott horizontvonalat készítettem a lila és a fehér határán. A színátmenet szerkesztő ablakában (17. ábra) felül már ez az állapot látszik, amit a 18. ábra is mutat a képablakban.
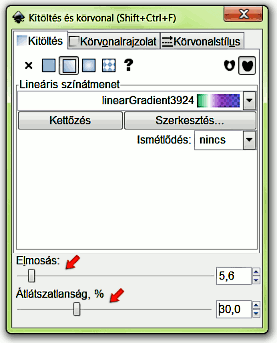
19. ábra

Mossuk el ezt a szabálytalan alakzatunkat is a Kitöltés ablakában, tetszőleges mértékben, és vegyük le az átlátszatlanságát, hogy halványabbá váljon. Most 5,6-os elmosást alkalmaztam, és 30%-os átlátszatlanságot.
Ha kijelölőeszközre váltunk, akkor az alakzat elmosás miatt megnövekedett határait betuszkolhatjuk a laphatárok közé, ha pedig a Színátmenet szerkesztőt kapcsoljuk be alul az Eszköztáron, akkor még a színátmeneten is módosíthatunk utólag.
Az eszközvezérlősáv megfelelő gombjával léptessük ezt az alakzatot legalulra. Már csak két dolog hiányzik: a virágtövekhez rajzolhatunk sötétebb foltokat, mintha a virágtövek felolvasztották volna a havat, és egy kis rajzolt horizontvonallal erősebb távlatot adhatunk a képnek.
Először foltot rajzoljuk Bézier-görbékkell a virágtőhöz, a Kitöltés ablakában színezzük egyenletes színű kékesszöldre, és állítsuk átlátszóra. A példában a kiválasztott szín RGBA 007a49ff volt, az átlátszatlanság pedig 71,2%. Kettőzzük meg ezt az objektumot jobb egérgombbal rákattintva és a Kettőzést választva, váltsunk Útvonaleszközre és húzzuk széjjel egy kissé a másolatot hogy nagyobb folt legyen, mint az előző, de ne ugyanolyan formájú. Ennek is adjunk valamilyen kékes színt, és állítsuk átlátszóra. (Enyém RGBA 229dffff színű és 38,8% átlátszatlanságú.)
A horizontvonalat ceruzával rajzoljuk: az Eszköztárról kapcsoljuk be hozzá a Szabadkézi vonal rajzolását. Az Eszközvezérlősávban alapértelmezetten 50-es simítás van beállítva. Ezt vegyük le 30-ra, különben nagyon nagy ívű, egyeletes vonalakat fogunk kapni.
Kattintsunk a kép bal szélénél olyan magasságban, ahová a láthatárt szánjuk, s a Ctrl billentyűnket lenyomva tartva húzzunk egy vízszintes vonalat. A befejező pontjától a Ctrl billentyűnket elengedve húzzunk egy kriksz-krakszos vonalat lefelé, és készen is vagyunk (l. oldal tetején).
20. ábra

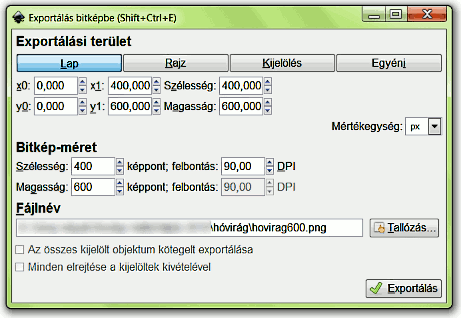
Már csak el kell mentenünk a képet. Ha szélesebb körben mások számára is nézhetővé akarjuk tenni, akkor mentsük el bitképbe. Ezt a parancsot a parancssávban találjuk. Válasszuk a Lap exportálását, amikor is az általunk beállított 400x600 képpontos dokumentumméretben kapjuk meg .png fájlformátumban a bitképünket. Fájlnévnek írjunk be tetszőleges nevet. Kattintsunk az Exportálás gombra.
Erre felbukkan még egy ablak. Várjuk meg, amíg elindul, majd teljesen lefut a folyamat, amint azt a folyamatjelző sávban látjuk. Utána már becsukhatjuk az Exportálás ablakát. Mentsük azért még el Inkscape SVG fájlban is a képünket a kilépés előtt.
21. ábra

Ha kisebb méretben is elő akarjuk állítani a képet, akkor ezt még Inkscape-ben érdemes kicsinyíteni, kihasználva a vektorgrafikus program előnyeit, mert így marad a legjobb a minősége.
A Szerkesztés menüjéből a Mindent kijelöl paranccsal foglaljuk egybe az objektumainkat, az eszközvezérlősáv lakatjával zároljuk a méretarányt, és a legkülső, legnagyobb kijelölőtéglalap sarkából indítva nyomjuk össze a képünket, esetleg ha akarjuk, még toljuk a lap közepére. A lakat ikonjától jobbra a M(agasság) mezőbe beírhatjuk pl. hogy 300 (px) + Enter, és akkor beállítottuk a kijelölésünk magasságát.
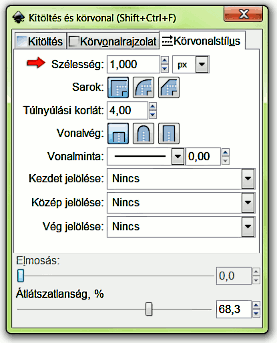
22. ábra

Láthatjuk, hogy kisebb méretben elmosódottabbak lettek a körvonalak. Ezen könnyen segíthetünk: Objektum —> Kitöltés és körvonal —> Körvonalstílus. A mértékegységhez tartozó legördülő menüből válasszuk pl. a képpontot (px), a Szélességre pedig írjunk be 1-et (+ Enter). Eredetileg ennyi volt, de a kicsinyítés miatt vékonyabbá vált.
Megint válasszuk az Exportálást bitképbe, de most a Kijelölést exportáljuk, és ne a lapot, mint előzőleg. A bitkép mérete jelen esetben 205x300 px lett.
A képek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot és Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon