2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
Madarak
2011 január![]() [Hogyan?]
[Hogyan?]

A baloldali képre kattintva új ablakban a kép nagyobb méretű változata is látható.
Az Inkscape önmagában is igen alkalmas stilizált képek rajzolására, de külön megkönnyíti a dolgunkat az, hogy magunk-rajzolta mintákat is felhasználhatunk, mintegy "ecsetként", többféleképpen is deformálva azok alakját.
Ez a leírás elsősorban a vágólapra helyezett sajátmntás ceruza-rajzolásra van kihegyezve, amellyel kellő fantáziával felgyorsíthatjuk a stilizált képek készítését, ha már gyakorlottan el tudjuk képzelni, hogy egy vágólapminta görbe útvonal menti nyújtása milyen eredménnyel fog járni.
A tutorial kezdő-közepes fokozatban tartó Inkscape-felhasználóknak íródott, és feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét.
A leírás az alábbi részekre oszlik:
Stilizált madarak rajzolása
Stilizált háttértáj rajzolása
Stilizált növények rajzolása
Stilizált madarak rajzolása
A honlapvideó használatáról az 1. videónál (alább) látható zöld gombra kattintva lehet olvasni.
00:00-00:13 mp: Ceruza-alak rajzolása
A stilizált madarunkat majd Ceruza eszközzel fogjuk megrajzolni, amelyhez az Alakot (mintát) előbb meg kell rajzolnunk és vágólapra kell mentenünk. A madár alapja egy lekerekített végű ágakkal ellátott 8-ágú csillag, ezért kapcsoljuk be a Csillagrajzoló eszközt az Eszköztáron. Az Eszközvezérlősávban a sokszög-alakzat helyett a csillag legyen bekapcsolva, a Csúcsok számát vigyük fel 8-ra, az Ágarányt (alapponti és csúcsponti sugár aránya) írjuk át 0,400-re és a Lekerekítettséget (sarkok hegyessége) 0,200-re. Az utolsó adat felülírása után nyomjunk Enter-t a billentyűzetünkön.
Húzzunk egy csillagot úgy, hogy az alsó középső ága éppen függőlegesen álljon.
Váltsunk Kijelölőeszközre, és a Ctrl számítógép-billentyűnk lenyomása mellett a kijelölőnégyzet sarkára kattintva toljuk a csillag közepe felé a sarkot, hogy méretarányosan lekicsinyítsük azt. Minél kisebbre vesszük, annál jobb, mert később akkor kevesebb munkánk lesz a madáralakjaink előállításával. Hogy mégis jól lássuk az objektumainkat, dolgozzunk nagy nagyításon. Aktív képablak mellett a számítógép-billentyűzetünk + gombjával növelhetjük lépésenként a nagyítást.
Utána még mindig kijelölt állapotban Ctrl+c számítógépbillentyű-kombinációval helyezzük a csillagot vágólapra.
Toljuk félre a csillagot az útból, de ne töröljük, mert később, a stilizált növények rajzolásakor még fel fogjuk használni.
1. videó ![]() madarak480x360.mp4 (806 kB)
madarak480x360.mp4 (806 kB)
00:14-00:41 mp: Madár rajzolása
Váltsunk Ceruza-eszközre az Eszköztáron. Az Eszközvezérlősávban a Módnál a normál Bézier-útvonal létrehozása legyen bekapcsolva, a Simítás legyen 50 és az Alak legördülő menüjéből válasszuk a Vágólapot, amelyen az imént rajzolt csillagunk van.
Húzzunk egy ívet a ceruzával, majd az Útvonal menüjéből válasszuk az Útvonaleffektus-szerkesztőt. A 00:27-00:33 képkockán látható, hogy mivel az Alaknál mintával dolgoztunk, ezért az Effektusok között automatikusan szerepel a Minta az útvonal mentén. A mintát, azaz a csillagot egyszeresen használjuk, de a két végpont között elnyújtva. A mintaszélesség eredetileg alapértelmezetten 1,000, de a képablakban látjuk, hogy ez még nem emlékeztet madár alakra. Ha viszont felülírjuk 0,500-tel és Enter-t nyomunk a számítógép-billentyűzetünkön, akkor az útvonalra merőleges irányban összenyomjuk az alakzatot, és kiterjesztett szárnyú madárformát kapunk.
A Csomópont-útvonal eszközt bekapcsolva az Eszköztáron megjelenik az útvonalívünk a két végponti csomóponttal. Az ívre kattintva a kurzorral húzással változtathatunk az íven, ha pedig az ív fölött duplán kattintunk bal egérgombbal, akkor újabb csomópontot iktathatunk be. A csomópontok húzogatásával, és a fogantyúk elforgatásával újabb és újabb madárformákat alakíthatunk ki.
00:41-01:07 mp: Madarak rajzolása
Ha készen vagyunk egy madár sziluettjével, akkor váltsunk Kijelölőeszközre, jobb egérgombbal kattintsunk a kijelölőtéglalapon belül valahová, és a felbukkanó menüből válasszuk a Kettőzést. Kattintsunk a két madár közül a felsőre, és húzzuk félre a másikról.
Kattintsunk az Eszkövezérlősávban a vízszintes tükrözés gombjára (00:46 mp-nél látható), majd a Csomópont-útvonal eszközre. A csomópontok áthelyezésével és a forgató fogantyúk elforgatásával adjunk új alakot a második madarunknak. Lehetőleg ügyeljünk rá, hogy az eredeti csillagunk két középső ága közül a felső keskenyebb és hegyesebb maradjon, mint a vele szemben fekvő alsó, hogy a felső madárfejre, az alsó pedig faroktollakra emlékeztető alakú legyen. Láthatjuk, hogy a nyolcágú csillag 3-3 jobbra és balra eső ága szárnyakhoz fog hasonlítani.
1. ábra

A madarainkat kijelölt állapotban kettőzhetjük, kicsinyíthetjük, nagyíthatjuk. Utóbbi esetekben megváltozik az alakjuk. A legegyszerűbben úgy hozhatjuk méretváltoztatás után megint tetszetős alakra őket, ha az Útvonaleffektus-szerkesztőben átírjuk a Szélességet. Nagyításkor a növelés segít (pl. 0,5-ről 0,6-ra), kicsinyítéskor a csökkentés (pl. 0,5-ről 0,2-re).
Az Útvonaleffektus-szerkesztőt akkor is használhatjuk, ha a Kijelölőeszköz van bekapcsolva. Ha az ablakában a Szélesség beviteli mezeje melletti növelő és csökkentő nyilakat használjuk, akkor azonnal láthatjuk a madarunk alakváltozását a képernyőn.
Az 1. ábrán már hat madársziluett látszik, amely másolással, átméretezéssel, elforgatással és szélességváltoztatással készült. A távolban szállónak szánt példányokat természetesen vegyük kisebbre.
2. ábra

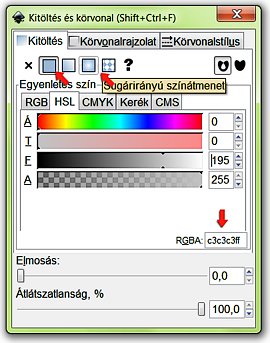
Jelöljük ki Kijelölőeszközre kapcsolva az egyik madarunkat. Kattintsunk a Parancssávban a ferdén futó ecsettel jelzett ikonra, amely a Kitöltés-körvonal ablakot jeleníti meg. Ebben először a kitöltés füle alatt állítsunk be egy színt, amilyenre a madarunkat festeni akarjuk, úgy, hogy az Egyenletes szín legyen bekapcsolva. Ez most a c3c3c3ff RGBA kódú szürke lett. Utána váltsunk a Sugaras színátmenetre, annak ikonjára kattintva.
3. ábra

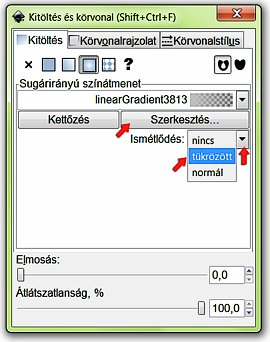
Az Ismétlődés legördülő menüjéből válasszuk a tükrözöttet, majd kattintsunk a Szerkesztés gombra, ha a szürke-átlátszó színátmenetben az átlátszó helyett valamilyen színt szeretnénk.
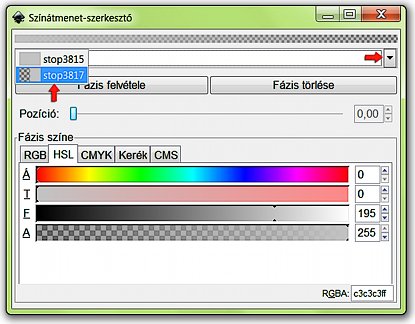
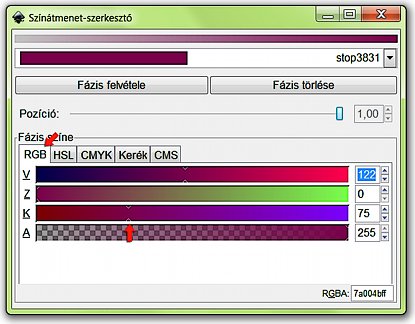
A színátmenet-szerkesztő felbukkanó ablakában kattintsunk a fázisok legördülő menüjére, és abban válasszuk ki a szürke-átlátszó átmenetet, mert azt kell szerkesztenünk (4. ábra).
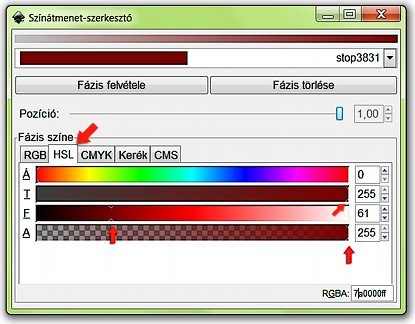
4-5. ábra

Ha a fázis színénél a HSL (Hue: Árnyalat, Saturation: Telítettség, Lightness: Fényesség) skálán dolgozunk, akkor a T(elítettség) skála csúszkáját vigyük a maximális 255-re, az F(ényesség) skálán állítsunk be egy barna színt, és az A (Alfa-), azaz átlátszatlanság értéket vigyük fel a maximális 255-re. A példában ennek eredménye a 7a0000ff RGBA-kódú szín lett (5. ábra).
A Színátmenetszerkesztő ablakát most már be is csukhatjuk.

6. ábra

A kijelölt madarunk most már színes, de még nem tetszetős. Az Eszköztáron válasszuk alulról a második eszközt, a Színátmenet szerkesztőt.
A színátmenet kis négyzettel jelölt középpontjára kattintva húzzuk azt a madár begyének közepére, az egyik kar külső végét jelző kis karikára kattintva pedig forgassuk el a színátmenetet úgy, hogy a madártest függőleges, illetve vízszintes tengelyeinek irányába mutassanak a színátmenet tengelyek (7. ábra). Utána a tengelyek végét húzzuk a középpont felé úgy, hogy térhatást adjunk a madarunknak: domborodó begyet és csíkozott szárnyakat.
7. ábra

Most sorban egyesével jelöljük ki egymás után kijelölőeszközzel a madarainkat, a Kitöltés és körvonal ablakában válassszuk a Kitöltés fül alatt a Sugárirányú színátmenetet, és a színátmeneteink legördülő menüjéből válasszuk ki az előzőekben kialakított átmenetünket. Kattintsunk a Kitöltés ablakában a színátmenet-Kettőzés gombra, hogy másolatot készítsünk az eredeti szürke-barna átmenetünkről, s az újabbat módosítsuk.
Az ismétlődésre állítsuk be a tükrözöttet, és Az Eszköztáron a Színátmenet-szerkesztőt választva forgassuk el és méretezzük át az új színátmeneteinket a madarak alakjának és testirányának megfelelően.
Ha az egyre kisebb, mert egyre távolabbi madarainkra távlatot is akarunk érvényesíteni, akkor a barna színt az egyre kisebb madaraknál módosítsuk kékebbre, és világosítsunk is rajta, hogy a levegő párásságát, fényszórását érzékeltessük.
8. ábra

Ehhez kattintsunk a Kitöltés és körvonal ablakának Kitöltés füle, és az azon belül kijelölt Sugárirányú színátmenet ablakában a Szerkesztés gombra. Az erre ismét felbukkanó Színátmenet-szerkesztő ablakában válasszuk ki a barna fázist, váltsunk át RGB-skálákra a HSL-ről, s ott a K(ék) skálán toljuk a csúszkát jobbra. A HSL-skálákra visszaváltva pedig növeljük a fényességet. Például az eredeti barna színből csináljunk RGBA bd0074ff-t a Fényesség 94-re növelésével és a Telítettség 130-ra csökkentésével.
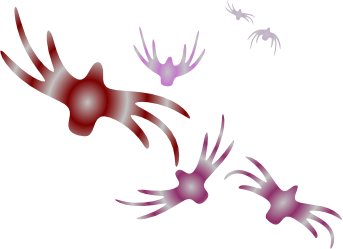
Távolodva a szemlélőtől egyre kékebb és telítetlenebb színt állítsunk elő a galambszürke színünk mellé a színátmenethez. Az eredmény a 9. ábrán látható.
9. ábra

Kihasználhatjuk az Inkscape-be beépített kész rutinokat is. Jelöljük ki az első madarat, és a Szűrők —> Rézsútos szegélyek menüjéből válasszuk ki az Intelligens zselét.
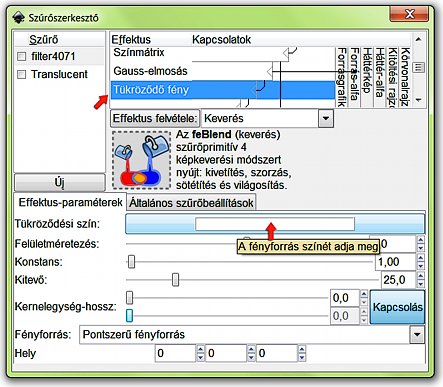
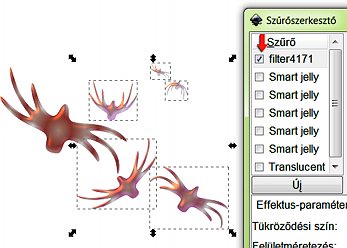
Módosíthatjuk a szűrőben a tükröződő fényt, ha izgalmasabbá akarjuk tenni a madarat: a Szűrők menüjéből válasszuk a Szűrőszerkesztőt, annak ablakában az Effektusok közül kattintsunk a Tükröződő fényre, majd annak beállítási lehetőségein belül a Tükröződési szín fehér csíkjára (10. ábra).
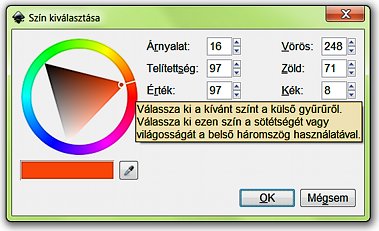
Erre felbukkan a színbeállító ablak (11. ábra). A mostani példában a fehér helyett a narancssárga #F84708 RGB-színt állítottam be.
10-11. ábra

Kattintsunk a második madárra, s azon is végezzük el az első madáron alkalmazott műveleteket. Ha egészségesen lusták vagyunk, akkor csoportosan is átalakíthatjuk a madarainkat: ha már végeztünk a második madárral, akkor annak kijelölt állapotában a Shift számítógép-billentyűnket lenyomva sorban kattintsunk a még megmaradt 4 madárra, amit még át akarunk alakítani. Az Intelligens zselét megint hívjuk meg, majd utána a Szűrőszerkesztőt.
Az ablak bal felső sarkában látjuk a Smart jelly (Intelligens zselé) 5 példányát, amelyek közül a legalsó a második kijelölt és zselézett madarunkhoz tartozik, a fölötte lévő négy pedig a hozzáadott, egy csoportban kijelöltekhez. Eredetileg a Smart Jelly-hez tartozó kis négyzetek vannak automatikusan kipipálva, de fölötte a példában látszik egy Inkscape-számozott filterxxxx (xxxxszűrő) is. Ha ennek a négyzetét kipipáljuk, akkor csoportosan szerkeszthetjük az Intelligens zselét mind az öt madarunkra egyszerre (12. ábra). Mind az 5 madárra alkalmazzuk a Szűrők —> Rézsútos szegélyek —> Intelligens zselét.
.
Az Effektusoknál ismét válasszuk a Tükröződő fényt, és a fényt változtassuk fehérről narancssárgára a színkiválasztó ablakban.
12. ábra

Stilizált háttértáj rajzolása
Egyelőre még tél van, ezért annak hangulatát próbáljuk utánozni, s a stilizált növényeinknek fehér színt adunk. Viszont hogy ezek után lássunk is valamit munka közben, először kezdjük a hátteret adó tájjal-égbolttal.
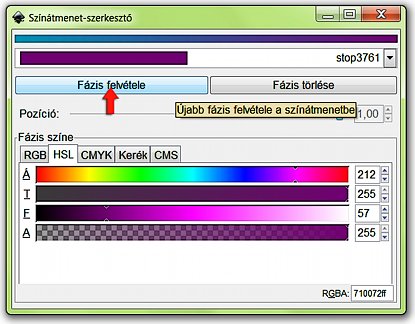
Kattintsunk a Kör-ellipszis rajzoló eszközre az Eszköztáron, s húzzunk vele egy vízszintesen fekvő ellipszist. Kapcsoljuk be a Kitöltés-körvonal ablakát a Parancssávból, és a Kitöltés fül Egyeletes szín oldalán állítsunk be egy sötétebb kék színt, pl. az RGBA 0092b6ff-t. Utána váltsunk Lineáris színátmenetre, majd a Szerkesztés gombra. A fázisok legördülő menüjéből válasszuk az átlátszó-kék (alsó) fázist, és az (Á)rnyalat-skálán (HSL) állítsunk be egy lila színt rá, a (T)elítettséget hagyjuk maximális értéken (255), és az (A)lfa-értéket vigyük a maximálsi 255-re, hogy a szín teljesen átlátszatlan legyen. A példában végül is az RGBA 710072ff-et alkalmaztam.
13. ábra

Utána a Színátmenet-szerkesztő ablakában kattintsunk háromszor a Fázis felvétele feliratú gombra.
14. ábra

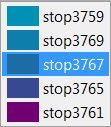
Ha a fázisok legördülő menüjére kattintunk, akkor látjuk, hogy az Inkscape egyenletesen elosztotta az árnyalatokat a kékünk és a lilánk között.
Válasszuk ki a középsőt, és szerkesszük át.
15. ábra

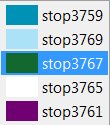
Az Árnyalat skálát eltolva állítsunk be pl. egy sötétzöld színt, az RGBA 12682eff-t. Utána válasszuk ki a fázisok közül a fölötte fekvőt, és egy világoskéket, pl. az ace2f8ff-t állítsuk be rá, a (F)ényesség skála csúszkáját eltolva 210-re, majd válasszuk a legalsó, lila fázis fölötti fázist, azt pedig állítsuk be tiszta fehérre (RGBA ffffffff). Az eredmény a 15. ábrához hasonló lesz.
16. ábra

A képablakban látjuk, hogy vízsszintesen halad a színátmenetünk. Kattintsunk az Eszköztáron a Színátmenet-szerkesztőre (alulról a második eszköz). A Színátmenet-szerkesztőnk két szélső vezérlőjére kattintva húzással állítsuk át függőlegesre az átmenetet. Utána toljuk el úgy kattintással-húzással a közbülső vezérlőket, hogy a zöld fázis egy keskeny láthatárvonalat mutasson.
17. ábra

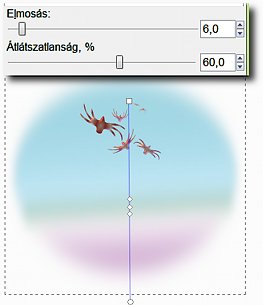
A Kitöltés és körvonal ablakában alul az Elmosást állítsuk 6,0-ra, az Átlátszatlanságot pedig 60%-ra. Kijelölt állapotban léptessük a hátteret legalulra az Eszközvezérlősáv legalulra léptető ikonjára kattintva. Tetszés szerint méretezzük át az égboltunkat, és toljuk el kijelölt állapotban. A színátmenet fázishatárait igazítsuk hozzá az új helyzethez. A szélső vezérlőpontokat el is tolhatjuk az ellipszisünk eredeti határvonalaitól beljebb (felül), vagy kijjebb (alul).
Stilizált növények rajzolása
A Kijelölőeszközzel kattintsunk rá a madarak rajzolásánál félretett csillagunkra, a Ctrl+c számítógépbillentyű-kombinációval helyezzük vágólapra, majd a Ceruza eszközre kattintva az Alak legördülő menüjéből válasszuk A Vágólapról lehetőséget.
00:00-00:50 mp: Spiroívek rajzolása
A madarakkal ellentétben most ne a normál Bézier-útvonal rajzolási módot válasszuk a Ceruza eszköznél, hanem a spiroútvonal-létrehozást. A Simítás továbbra is maradhat 50, az Alak pedig legyen a vágólap tartalma, azaz a csillagunk.
Rajzoljunk egy tetszőleges kanyargós ívet, amelynek két végpontja azért ne essen túl messze egymástól. Váltsunk Csomópont-útvonal eszközre. Láthatjuk a kapott spiroútvonalunk vezérlőpontjait. Kipróbálhatjuk az összes csomópontra kattintva húzással kapható változásokat. Megtapasztalhatjuk azt is, hogy az útvonalívek elhajlításával nem érünk el módosulást; csak a csomópontok mozgatásával változik a kép.
2. videó ![]() noveny.mp4 (1,2 MB)
noveny.mp4 (1,2 MB)
Ha már meg vagyunk elégedve, akkor az Útvonal menüből válasszuk az Útvonaleffektus-szerkesztőt. Ennek ablakában 00:44 másodpercnél láthatjuk, hogy az effektusok, hatások közé nemcsak a Minta az útvonal mentén van felvéve, mint a madaraknál, ahol normál Bézier-görbével dolgoztunk a rajzolási módnál, hanem a Spiro-spline effektus is, amitől automatikusan spirálgörbeszerű alakzatokat kapunk.
Ha a tömzsi alakzat helyett karcsúbbat akarunk kapni, és most akarunk, mert fűcsomószerű stilizált növényt kívánunk rajzolni, akkor az elnyújtott mintánk szélességét csökkentsük 0,500-re az eredeti 1,000-ről felülírással + Enter nyomásával.
00:51-01:15 mp: Átfestés, kettőzés, elforgatás, eltolás
Kattintsunk a Parancssávon a Kitöltés-körvonal ikonjára, a ferdén futó ecsetre, és a HSL-skálák közül a F(ényesség)-re kattintva húzzuk a csúszkát a jobbszélig, hogy tiszta fehéret kapjunk. Kattintsunk az Eszköztáron a Kijelölőeszközre, majd jobb egérgombbal a kijelölőnégyzetbe, és a felbukkanó menüben a Kettőzésre.
A felső alakzatot húzzuk el az eredeti példányról, kattintsunk rá másodszor is, hogy a forgatónyilak jelenjenek meg, és az egyik saroknyílra kattintva fordítsuk el kissé a másodpéldányt. Utána az Eszközvezérlősávban válasszuk a vízsszintes tükrözést. A két stilizált növényalakzatot rendezzük el tetszésünk szerint a madarakhoz képest.
18. ábra

A növénybokrainkból-fűcsomóinkból készített másolatokat éppúgy átméretezhetjük, átalakíthatjuk Útvonal-csomópont eszközzel, s az Útvonaleffektus-szerkesztőben éppúgy megváltoztathatjuk a szélességüket, mint ahogy azt a madaraknál tettük. A stilizált fűcsomóinkat elforgathatjuk, s kijelölt állapotban a Kitöltés-körvonal ablakában csökkenthetjük az átlátszatlanságukat, hogy halványabban rajzolódjanak ki az égbolt és a háttértáj előtt. Magának a háttérnek az átlátszatlanságát is csökkenthetjük az eredeti 60%-ról 40%-ra, mint ahogy a végső képben történt.
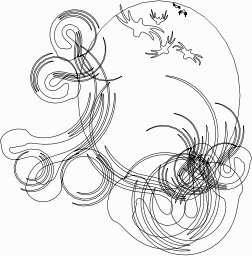
A Nézet —> Megjelenítési mód —> Drótvázlaton látható a végső kép összes eleme (18. ábra).
Kattintsunk a kék égboltra, hogy a háttértájat kijelöljük. A Fájl —> Dokumentumbeállítások alatt kattintsunk a Háttér felirattól jobbra eső csíkba, mire felbukkan a Háttérszín ablaka, ahol beállíthatjuk, hogy milyen színű legyen az objektumaink mögötti alapszín. Mivel ennek a honlapoldalnak fdfdfdff az RGBA kódja, ezért arra állítottam be.
19. ábra

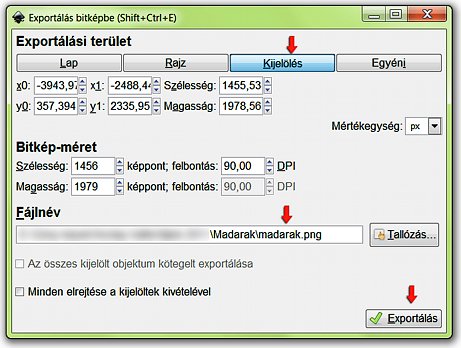
Végül a Parancssávban kattintsunk az Exportálás bitképbe gombjára, és a felbukkanó ablakban maradjunk meg a Kijelölés mellett, ami a háttértájunkat és az az elé eső objektumokat fogja exportálni. Adjunk valamilyen felismerhető nevet a képfájlunknak, átírva a .png kiterjesztés előtti kódszámot, amelyet az Inkscape beállított, majd Exportáljunk.
20. ábra

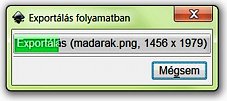
Erre még felbukkan az exportálás folyamatát jelző ablak, majd készen is vagyunk.
A tutorialképek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon