2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
Rajzfilm
Ez egy két részes tutorial második darabja, de önállóan is használható, ha valaki — érthető okokból — a saját figuráját szeretné mozgatni. Mindenesetre a kezdő Inkscape-esekre való tekintettel a kiinduló kép készítése a Rajzfilmfigura oldalon olvasható.
Az eszközök kezelésének részleteire itt már nem térek ki; azt az előző oldalon már begyakorolhattuk.
Az Inkscape kiváló alkalmat teremt rövid, vagy (türelmünktől függően) hosszabb amatőr rajzfilmek készítésére.
Először is egy mozgó alak különböző "alkatrészeit", például a lábakat, szemet, stb. automatikusan önálló objektumokként rajzolja meg, amelyek a többi elemtől függetlenül önállóan mozgathatók, átméretezhetők, elforgathatók stb.
Másodszor: az objektumok körvonalai vagy eleve útvonalak, vagy egy lépésben azzá alakíthatók, s az útvonaleszközzel rugalmasan változtatható a formájuk.
Harmadszor: ha egy objektum körvonalát és az azon belüli kitöltőszínt egyszer beállítottuk, akkor a külalak változását automatikusan követi a kitöltés.
Ezért jóval könnyebb dolgunk van egy rajzfilm készítésekor, mintha egyedül GIMP-pel próbálnánk megoldani a feladatot. Viszont a GIMP (esetleg más, mozgókép készítésére alkalmas program) szükséges ahhoz, hogy az Inkscape-pel elkészített képkockáinkat egyetlen, többrétegű mozgóképpé és GIF-formátumúvá alakítsuk.
A fenti rövidke kis amatőr rajzfilm ugyan 16 képkockából áll, de ebből csak ötöt kellett megrajzolni az Inkscape-pel; a többi már ebből az öt képkockából lett előállítva GIMP-pel. A módszer elvének ismertetéséhez azonban elég ennyi is.
Inkscape-műveletek
1. ábra

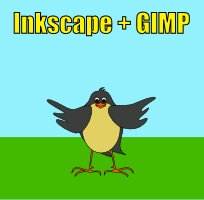
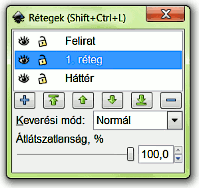
A Rajzfilmfigura oldalon ott hagytuk abba, hogy elkészült egy 3-rétegű képünk, amelynek legalsó, Háttér nevű rétege tartalmazza a kék égboltunkat és előtte alul a zöld füvet, a fölötte lévő, 1. réteg nevű rétegünkben van a madarunk tetőtől talpig, s a legfelső, Felirat nevű rétegünk tartalmazza az "Inkscape + GIMP" szöveget.
2. ábra

A képablakban mindez a 2. ábrán látható látványt eredményezi.
Ha biztonságban szeretnénk érezni magunkat, akkor először is mentsük el az előzőleg rajzfilmfigura.svg névvel illetett Inkscape fájlunkat Mentés másként paranccsal (például a Fájl menüjéből) rajzfilm.svg Inkscape fájlként, és ebben az új fájlban dolgozzunk tovább. A továbbrajzolás során is szorgosan mentsünk, hogy ne vesszen el sok munkánk, ha az Inkscape közben történetesen összeomlana.
Egyetlen mozgást kell tulajdonképpen megrajzolnunk: a madarunk önmagához képest jobbra elfordul, közben lábujjhegyre emelkedik, és felmutat a feliratszövegre. Közben elmosolyodik, és fölfelé néz, a talajtól elemelkedő lábával pedig kirúg oldalra.
Egy rajzfilm akkor mutat szép, olajozott mozgást, ha egy mozdulatot sok képkockával jelenít meg, mert akkor egészen finom az átmenet az egyes mozgásfázisok között; szép, folyamatos mozdulatokat látunk. Viszont ehhez sokat kell szerkesztenünk, amihez türelem kell, továbbá minél több kockából áll a mozgóképünk, annál nagyobb terjedelmű is lesz a képünk, és ha honlapra tesszük fel, akkor lassabban töltődik le a nézőknek.
Valahol tehát meg kell találnunk az arany középutat, hogy se túl sok, se túl kevés kockával ne dolgozzunk. Túl kevés kockánál durva, rángatódzó filmet kapunk. Valamennyit ügyeskedhetünk még a pergési sebesség beállításával; ha rövidebb ideig jelenítjük meg a képkockáinkat, akkor egy kissé folyamatosabbnak tűnik a mozgás, de a szemlélő kevésbé tudja kivenni, hogy mit is lát. Az időzítésre tehát inkább csak kisebb mértékben támaszkodjunk, ne azzal akarjuk kipótolni a mozgásfázisaink ritkaságát.
Ebben a példában 5 fázisra bontottam az oldalra kilendülő mozgást, amelyből egy már meg is van: a megrajzolt, szembenéző madárfigura. Tehát még további négy képkockát kell megrajzolni, de nem a semmiből kiindulva, hanem a már elkészült madár módosításával.
Ha nincs még nagy gyakorlatunk, akkor gondolkodhatunk úgy is, hogy megrajzoljuk egy mozdulat két szélső pozíciójához tartozó alakot, majd a kettő között kiosztjuk a többi fázist. Ennek megfelelően az 5. képkockával folytatjuk most a munkánkat.
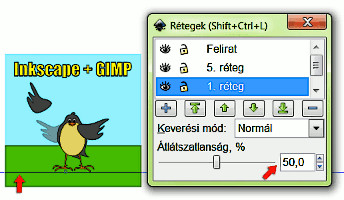
3. ábra

Emlékezzünk rá, hogy a Rétegek ablakát a parancssor megfelelő gombjára kattintva tudtuk megnyitni. A Háttér és a Felrat réteghez egyáltalán nem kell nyúlnunk, az mind az öt képkockában változatlan marad. Kattintsunk az 1. rétegre, majd a + jelű gombra, hogy új réteget vegyünk fel. A felbukkanó ablakban adjuk ennek az 5. réteg nevet, és válasszuk a legördülő menüből azt, hogy az aktuális réteg fölé kerüljön.
Ezután kattintsunk vissza az 1. rétegre, majd a Szerkesztés menüjéből a "Minden kijelölése" lehetőségre. Ezzel a madarunkat alkotó összes objektumot kijelöljük az 1. rétegben. Utána Ctrl+c billentyű-kombinációval másoljuk vágólapra a madarunkat, lépjünk vissza az 5. rétegre a Rétegek ablakában, és a Szerkesztés alatt a "Beillesztés megfelelő helyre" paranccsal másoljuk be a madarunkat az új rétegbe. Ekkor az pontosan az 1. réteg madara fölé fog kerülni.
Az objektumok egy-egy rétegbe kerülő csoportjának néhány paramétere együttesen változtatható a Rétegek ablakában. Segít majd a munkánkban, ha változtatjuk egy-egy réteg madárképének átlátszatlanságát, vagy ki-be kapcsoljuk egy réteg láthatóságát a szemet ábrázoló ikonjára kattintgatva. A 3. ábrán például 50%-ra csökkentettem az 1. réteg láthatóságát, az 5. rétegbe az imént bemásolt madárképét viszont meghagytam 100%-os átlátszatlanságúnak. A felső madár egyik szárnyát már arrébb toltam kijelölés után. Nagy hasznunkra lesz, ha egyszerre több képkockát is láthatunk, mert úgy a legkönnyebb folyamatosnak ható mozdulatfázisokat, átmeneteket készíteni, ha van mihez viszonyítani.
Használ az ügynek, ha segédvonalat is behúzunk a képbe, hogy legyen mihez viszonyítani a maradunk felágaskodását, mert ebben az esetben az egész testnek meg kell emelkednie, de a lábujjak végének az eredeti magasságban kell maradnia. A felső vízszintes vonalzóra kattintva húzással húzzunk ki egy vízszintes segédvonalat, közvetlenül a madár talpa alá. Az illusztráción piros nyíl jelzi a segédvonalat.
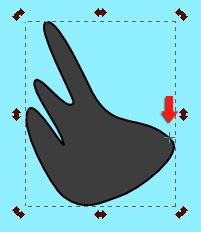
4. ábra

Innentől kezdve leginkább a Kijelölőeszközzel (a baloldali Eszköztáron a legfelső), és az Útvonal-csomópont szerkesztő eszközzel (fentről a második az Eszköztáron) fogunk dolgozni, hogy az egyes objektumaink alakját és helyét megváltoztassuk.
A durvább beavatkozásokkal kezdjük, amelyhez a Kijelölőeszközt használjuk. Belekattintva egy-egy objektumba toljuk balra és fölfelé. Kezdjük a madár jobbszárnyával, mert fontos, hogy az az Inkscape szöveghez illeszkedjen. Toljuk föl és balra, majd egy második kattintással a szárnyba hívjuk meg a kijelölés forgatási lehetőségét, amikor a forgatónyilak jelennek meg a kijelölőtéglalap körül. A kis + jellel jelölt forgatási középpont a kijelölőtéglalap közepén jelenik meg. Rákattintva tetszőleges helyre tolhatjuk. A 4. ábrán láthatóan a szárny tövéhez húztam, hogy utána az ellenkező végre eső forgatónyíllal eme pont körül fölfelé lehessen forgatni a szárnyat.
Utána folytassuk a madár jobblábával. Kattintsunk rá kijelölőeszközzel kétszer, hogy a forgatónyilak jelenjenek meg a kijelölőtéglalap körül, majd kattintással-húzással vigyük a forgatási középpontot jelző szálkeresztet a szembőlnézetben nekünk balra eső két lábujj közül a közelebbre esőnek a végére. De most ne forgassunk, hanem nyírást alkalmazzunk: először a téglalap jobboldalának közepére eső nyilat megragadva húzzuk fölfelé, majd a jelölőtéglalap felső élének közepére eső nyilat toljuk balfelé. Ezzel már az ágaskodásra emlékeztető lábformát kapunk. A finomigazításokkal majd a végén foglalkozunk, most az alak nagyját állítjuk be először, a kijelölőeszköz lehetőségeivel.
5. ábra

Amit kijelölőeszközzel meg tudunk tenni, azt végezzük el azzal. A madár balszárnyát tükrözzük vízszintesen az eszközvezérlősávban látható kezelőgombbal, és méretezzük át: nyomjuk összébb vízszintesen, és hosszabbítsuk meg függőlegesen. A frakkszerű szürke testet toljuk balra fölfelé, és a középpontja, mint forgatási pont körül döntsük be egy kicsit, mintha jobbra lefelé egy kissé elkezdene lefeküdni. Ugyanezt tegyük meg a drapp beggyel is.
A szemeket és csőröket Shift+kattintással együtt kijelölhetjük és feljebb tolhatjuk. A szemeket is lapítsuk vízszintesen a pupillákkal együtt. Kattintsunk egy-egy szemfehérjére, majd a Shift billentyűnk lenyomása mellett a puillára, hogy mindkettő ki legyen jelölve. Ha akarjuk, átmenetileg egy csoportba is foglalhatók a parancssáv Csoportosítás gombjával, és egyszerre kezelhetők, bár ez nem szükséges: pusztán a kettős kijelöléssel is megoldható az átméretezés.
A madár ballábát is tükrözzük vízszintesen, és a tövéhez húzott forgatási pont körül forgassuk el úgy, hogy kissé megemelkedjen, mintha kirúgna. Az eszközvezérlősávban található megfelelő léptetőgombbal léptessük az objektumok közül legfelülre, hogy a test többi része sehol se takarja.
6. ábra

Most váltsunk Útvonal-csomópont eszközre (eszköztáron felülről a második), és végezzük el a finomigazításokat.
A madarunk elfordul, ezért a teste és a begye is kissé oldalnézetben látszik, vagyis a jobboldala szélesebb lesz, mint a baloldala. Kattintsunk a szerkesztendő útvonalra: a frakkszerű szürke testre. A csomópontokra, illetve az azokat összekötő útvonalívekre kattintva azok odébb húzhatók, az ívek lefutása megváltoztatható. A baloldal vonalát húzzuk befelé, a test középpontja felé, a jobboldalt pedig attól kifelé szélesítsük. Fölfelé kunkoríthatjuk a farokrészt is.
A világosdrapp begyet is hasonló logikával alakítsuk át, hogy oldalnézetből látsszon. Arra is gondoljunk, hogy ekkor túllóg a szürke frakk határvonalán balra.
A szemfehérje+pupilla csoportokra kattintva a parancssorból oldjuk fel a csoportosítást, ha netán csoportosítottuk őket, és a fekete pupillákat toljuk balra fölfelé, hogy a madarunk fölfelé nézzen. A csőröket tegyük aszimmetrikussá, hogy balra csúcsosodjanak, és az alsó csőr középső pontját húzzuk lefelé, hogy a csőr nagyobbnak látsszon, és nevető jelleget adjunk neki. Ehhez még az is kell, hogy vízszintesen szélesebbre húzzuk mindkettőt. (Utólag kijelölésre váltva még el is forgathatjuk a csőröket, hogy balra fölfelé döntsük őket.)
A szárnyakat is hozzáigazíthatjuk a mutató gesztushoz. A lábak közül a balláb ujjait kinyújthatjuk, a sarkantyút kacikásabbá tehetjük. A jobb láb alsó részén is igazíthatunk, de az ujjvégek maradjanak lehetőleg ott, ahol eredetileg voltak, mintegy azt utánozva, hogy a madarunk lábujjhegyre emelkedik.
Ha valahol, előzetes igyekezetünk dacára szakadást észlelünk egy alakzat körvonalaiban, vagy fölösleges pontokat, akkor értelemszerűen jelöljük ki kattintással (több pont éríintettsége esetén Shift+kattintással) a csomóponto(ka)t, és az eszközvezérlő sáv megfelelő gombjával tüntessük el a fölösleges pontot, vagy kapcsoljuk össze azt a két csomópontot, amelyek között szakadás van.
Az Inkscape rétegei máshogy működnek, mint a GIMP-nél. A hátsó, átlátszóvá tett alakba is belenyúlhatunk, noha nem abban a rétegben állunk. Ha véletlenül ilyesmi történne, akkor gyorsan vonjuk vissza a téves műveletet a parancssor balra mutató sárga nyilára kattintva.
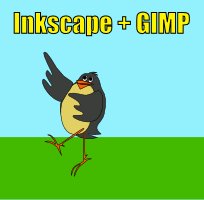
A mozgás szélső értékét mutató 5. réteg a mögötte lévő, félig átlátszó 1. réteggel együtt a 6. ábrán láthatóan néz ki az átalakítások után.
7. ábra

Az ötödik képkockával készen is vagyunk, már csak három van hátra. Az eddigi logikát követve most a 3. képkockát rajzoljuk meg, amely legyen félúton az 1. és az 5. között látvány tekintetében.
Átmenetileg ezt nyissuk legfelülre, azaz az 5. réteg fölé a Rétegek ablakában. Majd a végén sorrendbe rakjuk a kockáinkat. Előtte azonban csökkentsük az 5. réteg átlátszatlanságát is 50%-ra a Rétegek ablakában, majd ezen állva nyissunk egy új réteget 3. réteg néven az 5. réteg fölé.
Vagy az 1., vagy az 5. réteget vegyük alapul, hogy melyik továbbszerkesztésével alakítjuk ki a 3. képkockát; amelyik szimpatikusabb. Most az 1. réteg madarát fogom bemásolni a 3. rétegre. Ehhez kattintsunk vissza az 1. rétegre a Rétegek ablakában, átmenetileg állítsuk vissza 100%-ra az átlátszatlanságát, a Szerkesztés alól válasszuk a Minden kijelölését, majd Ctrl+c-vel másoljuk vágólapra a madarunkat. Utána lépjünk vissza a 3. rétegbe, és Szerkesztés —> Beillesztés a megfelelő helyre paranccsal másoljuk be a madarunk elemeit. Utána az 1. rétegre visszalépve annak átlátszatlanságát vigyük vissza 50%-ra.
8. ábra

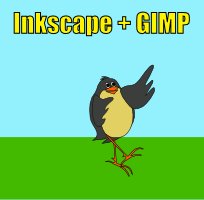
Lépjünk vissza a 3. rétegre a Rétegek ablakában, és az 5. rétegnél elmondottak szerint állítsunk be egy köztes alakzatot, ahol a mozgásból eredő formák félúton vannak az 1. és az 5. réteg között. A Rétegek ablakában csökkenthetjük is az éppen szerkesztett 3. rétegünk átlátszatlanságát, ha az segít a köztes alakzat kialakításában.
A 2. réteget az 1. és 3. közé kell beállítani, a 4. réteget pedig a 3. és az 5. közé. Tetszés szerint képkockából indulhatunk ki. Én a 4. kockát a 3.-ból alakítottam át, a 2. kockát pedig az 1.-ből. Nem muszáj legfelülre nyitni mindig az új rétegünket, ha valakinek úgy könnyebb, akkor hagyhatja a helyén is, sorrendben, és az átlátszatlanságok változtatásával, vagy a rétegek láthatóságának ki-be-kapcsolásával segíthet magán.
Az látszik még a 7. ábrán, hogy a madár bal szárnyát a 3. rétegnél fordítottam át tükrözéssel; onnantól kezdve mutat mindkét szárny egy irányba.
Ha mind az 5 réteg átlátszatlanságát 50% körülire állítjuk, akkor nagyjából a 8. ábrát látjuk a képablakban, amikor készen vagyunk a mozgássorozattal.
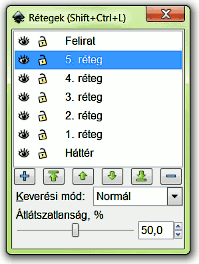
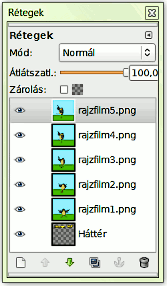
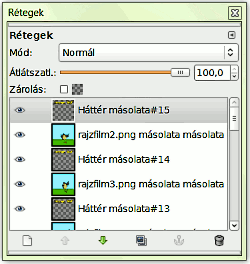
9. ábra

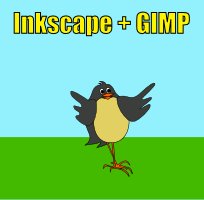
A léptetőnyilas gombok segítségével rakjuk helyes sorrendbe a rétegeinket (9. ábra), utána mindegyik átlátszatlanságát vigyük vissza 100%-ra.
Akkor most exportáljuk bitképbe a művünket a parancssor megfelelő gombjával. Ellenőrizzük, hogy az égbolt és a füves rész fedi-e mindenütt a lapot. Az sem baj, ha túllóg azon. A Háttér, valamint az aktuális madaras rétegen kívül az összes többi réteg láthatóságát kapcsoljuk ki.
A Feliratos réteget egymagában fogjuk külön exportálni, mert Inkscape-pel a mozgássorozat egynegyedét rajzoltuk meg; a többit másolással, illetve másolással és tükrözéssel fogjuk előállítani GIMP-ben. Ha a szövegünket is hozzáadnánk az exportált képkockákhoz, akkor az a tükrözés miatt megfordulna. A Felirat réteget mindegyik képkockához utólag fogjuk csak hozzáadni a GIMP-ben.
Az Inkscape .png fájlba fogja exportálni mindig azt, amit éppen látunk a képablakban a képernyőnkön. Menjünk tehát sorban; először a Háttér és az 1. réteg láthatóságát hagyjuk csak meg a Rétegek ablakában, a többi láthatóságát kapcsoljuk ki az egyes rétegek szemet ábrázoló ikonjára kattintva, hogy az lehúnyt állapotba kerüljön. A segédvonalat is eltüntethetjük a képből a Nézet menüjéből a Segédvonalakra kattintva. Ezután hívjuk be az exportálást a parancssor megfelelő gombjára kattintva (Exportálás bitképbe).
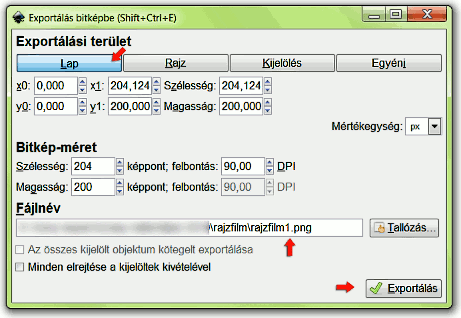
10. ábra

Ha másolt, más néven mentett képeken dolgozunk, akkor lehet, hogy a dokumentumunk az alapértelmezett beállításokkal jelentkezik. Az Exportálás ablakában kattintsunk a Lap feliratú gombra, és nézzük meg, hogy milyen Bitkép-méretet látunk lejjebb. Ha nem az égbolt méretére beállított 204x200-as méretet látjuk, akkor a Fájl —> Dokumentumbeállítások alatt vissza kell állítani a méretet az égboltunk méretére (kijelölni a kék égboltot, Fájl —> Dokumentum-beállítások —> Lap illesztése a kijelölésre, ahogy azt a Rajzfilmfigura oldal 25. ábrájánál láttuk már). Ennek hatására most 204x200-as méretre állt vissza a kép.
Ezután a Fájlnévhez írjunk be tetszőleges nevet, pl. rajzfilm1.png-t, hogy az 1-essel jelezzük az 1. képkockát. Nyomjuk le az Exportálás gombját. Erre még egy kis ablak felbukkan, amely jelzi a folyamatot. Most igen hamar lezajlott, ezért nem is lehetett lefotózni. (Ha valaki látni akarja, hogy néz ki, akkor a Hóvirág oldal alján, a 21. ábrán látható.) Ezután csak mindig a következő réteget kell láthatóvá tenni növekvő sorrendben a Rétegek ablakában, az előzőleg exportált láthatóságát pedig kikapcsolni, továbbá az Exportálás ablakában mindig növekvő számot beírni a fájlnévbe, 1-től 5-ig.
Utoljára egyedül a Felirat réteg láthatóságát hagyjuk csak meg, minden más réteg láthatóságát kapcsoljuk ki. A Dokumentumbeállításoknál azért ellenőrizzük, hogy átlátszó legyen a kép háttere, hogy tényleg csak a szöveg kerüljön az utolsó exportált fájlba, amelynek adjuk a felirat.png nevet. Mentsük ugyanabba a mappába, ahová a rajzfilm1...5.png fájljainkat is mentettük.
Ha mind a 6 képet exportáltuk (1-5 réteg + Felirat), akkor egy utolsó mentés után becsukhatjuk az Inkscape-et, és nyissuk meg a GIMP-et.
GIMP-műveletek
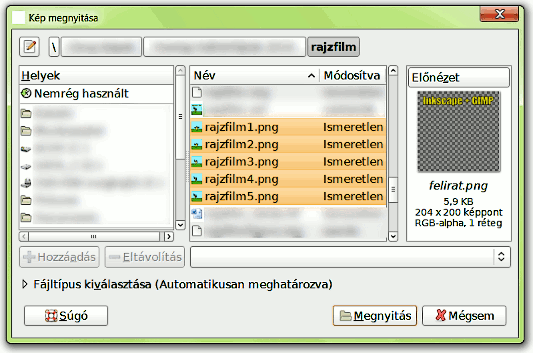
11. ábra

A Fájl —> Megnyitás rétegekként parancsra feljön a megnyitás ablaka. Kattintsunk az 1. sorszámú képünkre, majd a Shift lenyomása mellett az utolsóra, az 5-ösre, mire a GIMP mindet kijelöli a megnyitáshoz. Ezután még a Ctrl gomb lenyomása mellett jelöljük ki a felirat.png fájt is, majd kattintsunk a Megnyitás gombra. Erre a GIMP egy képben, rétegekké összefűzve jeleníti meg mind a hat fájlunkat. A kapott képet mentsük el Mentés másként paranccsal rajzfilm.xcf néven.
Ha a GIMP-ben megnézzük a Rétegek ablakát, akkor látjuk, hogy Háttér néven iktatta be a GIMP az átlátszó alapon álló feliratunkat, és fölé szépen, növekvő sorrendben berakta a képkockáinkat.
12. ábra

13. ábra

Akkor most készítsük el a GIMP-pel a még hiányzó képkockákat. Első lépésben az oldalra kifordulás mozdulatsorát ismételtetjük meg visszafelé haladó sorrendben: kattintsunk a rajzfilm4.png rétegre, készítsünk róla másolatot a Rétegek ablakában, és a fölfelé mutató léptetőnyíllal léptessük a rajzfilm5.png réteg fölé.
Utána kattintsunk a rajzfilm3.png rétegre, duplázzuk meg, és a kapott "rajzfilm3.png másolata" nevű réteget léptessük legfelülre: a Shift gomb lenyomása mellett kattintsunk a fölfelé mutató léptetőnyílra.
Ismételjük meg ezt a műveletet még kétszer, a 2-es és az 1-es képkockánkra is. Az előnézeti képecskénken már látszik is a rajzfilmünk fele: a madár jobbra kilendül szélső értékig, majd visszaáll a kiinduló állapotba.
Most ugyanezt a másik oldalra is megcsináljuk: csak annyit kell tennünk, hogy alulról fölfelé haladva, a rajzfilm2.png-től a "rajzfilm2.png másolata" rétegig bezárólag sorban mindegyik rétegről másolatot készítünk, majd Shift+ fölfelé léptető gombbal mindig legfelülre tesszük.
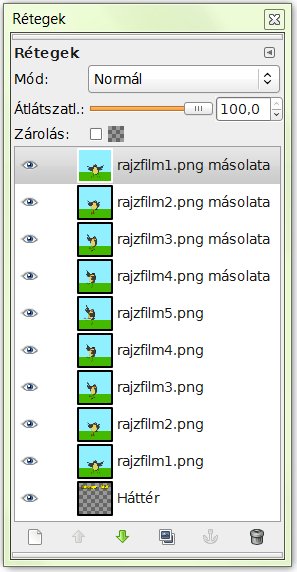
14. ábra

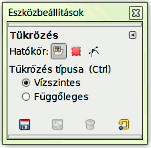
Ezt az utóbbi rétegsorozatot ("rajzfilm2.png másolata#1" rétegtől a "rajzfilm2.png másolata másolata" rétegig bezárólag) rétegenként tükrözzük vízszintesen, hogy a madarunk jobbra is kilendüljön, másodjára a GIMP feliratra felmutatva.
Az Eszköztáron kattintsunk a Tükrözés eszközre, és ellenőrizzük az Eszközbeállítások ablakában, hogy tényleg a Vízszintes tükrözés van-e beállítva (14. ábra).
Mindig kattintsunk, alulról fölfelé haladva a tükrözendő rétegre a Rétegek ablakában, majd utána a képre a képablakba. A Rétegek ablakában (különösen, ha leválasztjuk a dokkról a jobboldali felső, balra mutató kis nyílra kattintva feljövő menüből a Lap leválasztását kijelölve), mindjárt látszik az előnézeti képeken, hogy a madarunk átfordul a tükrözések után.
Vegyük észre, hogy a madár szembőlnézeti képét nem kell legfelső rétegként megismételni, ha végtelenített ciklusban, folyamatosan pergő filmet akarunk kapni, mert az utolsó, legfelső képkocka megjelenítése után a legalsó réteget veszi elő a képmegjelenítőnk, például egy böngésző program.
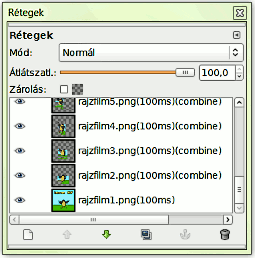
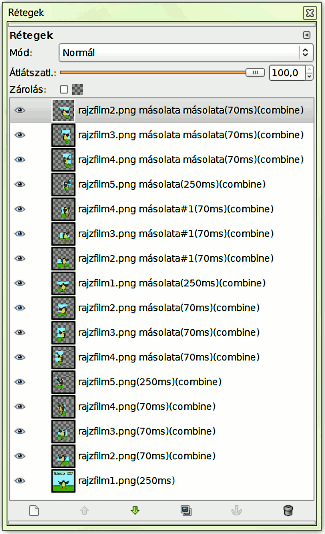
15. ábra

Már csak annyit kell tenni, hogy az átlátszó, szöveges Háttér nevű rétegünkből annyi példányt kell előállítanunk másolással, ahány színes képkockánk van, és a feliratos rétegeket mindig egy-egy madaras réteg fölé léptetni a Rétegek ablakában, majd sorban, föntről lefelé haladva mindig az átlátszó alapú feliratos rétegre kattintva jobb egérgombbal, a feljövő rétegmenüből az Összefésülés lefelé utasítást választani, hogy minden színes képkockánkra föl legyen írva a felirat.
A 15. ábra az összefésülés előtti állapot egy részletét mutatja. Ha mindig a legalsó Háttér rétegről készítünk újabb másolatokat (például hogy ne kapjunk túl hosszú rétegneveket), akkor a másolati rétegre kattintva a rétegek ablakában egyszerűen fölfelé húzással a helyükre rakhatjuk az újabb rétegeket gyorsan és könnyedén. A legalsó, Háttér nevű eredeti feliratos rétegünket a végén töröljük ki a képből a Rétegek ablakában. Így összesen 16 rétegünk marad.
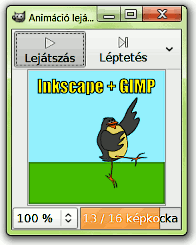
16. ábra

Most már megnézhetjük, hogy mit is csináltunk. A Szűrők —> Animáció —> Lejátszás funkciót kapcsoljuk be, és felbukkanó ablakában kattintsunk a Lejátszásra.
Láthatjuk, hogy szép, zökkenőmentes-e a művünk. Ha valahol hibát vétettünk, akkor javítsuk ki (ha szükséges, akkor a műveletek visszavonásával, vagy újra kiindulva az Inkscape-pel exportált fájljainkból).
17. ábra

Ha jó a film, akkor készítsünk GIF-képet az eddigi xcf-fájlunkból, és hogy ne legyen túl nagy a terjedelme, optimalizáljuk is. Válasszuk a Szűrők —> Animáció —> Optimalizálás (GIF-hez) utasítást, és várjunk, amíg a GIMP elkészíti az optimalizált képet, amely Névtelen névvel egy új ablakban bukkan fel. Az XCF-képünket akár be is csukhatjuk, ha szükséges, akkor mentés után. Ha a Rétegek ablakában megnézzük a Névtelen képünket, akkor látjuk, hogy a fölöslegesen ismétlődő részeket kivágta a képből a GIMP, s így csökkent a képünk terjedelme. Jó, ha ezt is megnézzük a Névtelen képünk Szűrők —> Animáció —> Lejátszással, hogy a GIMP által automatikusan beállított 100ms-os késleltetési idő milyen gyorsaságú filmpergést eredményez. Itt ugyanis, még mentés előtt, érdemes változtatnunk rajta, ha szükségesnek látjuk. A Lejátszás ablakának bal alsó sarkában a legördülő menüből kisebb-nagyobb lejátszási sebességet választhatunk ki. A 100ms-os valós idejű lejátszást a 100%-os alapértelmezett beállításnál látjuk.
18. ábra

Most úgy tippeltem meg, hogy általában 70ms-os időre veszem a képkockákat, kivéve négyet, amelyet hosszabb ideig kívánok láttatni: ez a két szélső, oldalra forduló testpozíció, és a kétszer előforduló alapállása a madárnak, amikor szemből látjuk. Ezekre 250 ms-ot állítottam be (18. ábra).
Az időzítés kitalálásakor gondoljunk arra, hogy kiknek kívánjuk megmutatni a mozgóképünket. A fiatalabbaknak még gyorsabbak a reflexeik, az idősebbeknek lassabbak. Viszont ez egyénenként változó.
Ezt a honlapot, a Képjátékokat jószerivel csak a csecsemő korosztályba tartozók nem látogatják, a többiek, iskolás gyermekektől a nyugdíjasokig bezárólag igen. Ezért állítottam be egy nagyjából közepesnek mondható pergési sebességet, és a rajzfilm mondanivalójának gyors felismeréséhez ezért merevítettem ki 4 ponton a mozgóképet, hosszabb tartási idővel.
A legegyszerűbb, ha a Rétegek ablakában mindig rákattintunk a szerkesztendő rétegre, sorban egymás után, alulról fölfelé haladva, Enter-t nyomunk a billentyűzetünkön, a kurzornyilakkal oda visszük a kurzort a rétegnévben, ahol át akarjuk írni az időadatot, töröljük a régi adatot, begépeljük az újat, és Enter-t nyomunk. Utána a billetyűzetünk kurzornyilával följebb lépünk egy réteggel, és megismételjük ezt a műveletsorozatot.
Ellenőrizzük még egyszer a Lejátszással, hogy tényleg jók-e az idők. Ha nem, akkor próbálkozzunk újabb adatokkal. Ezután a Fájl —> Mentést indítsuk el. Annak ablakában fájlnévnek írjuk be pl. azt, hogy rajzfilm.gif, ügyelve a GIF kiterjesztésre, és kattintsunk a Mentés gombra.
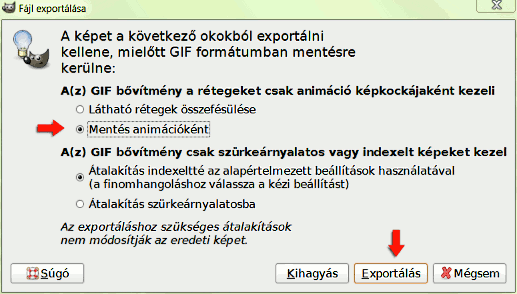
A GIMP észleli, hogy most GIF-képet akarunk menteni, ezért feldobja a képernyőnkre az Exportálás ablakát.Itt figyeljünk arra, hogy a Mentés animációként opciót válasszuk, és kattintsunk az Exportálás gombra. Erre feljön még egy utolsó ablak (utolsó ábra).
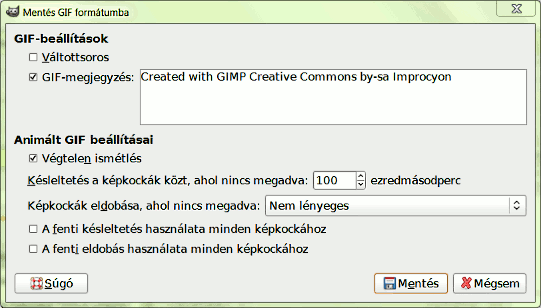
19. ábra


Ebben alapértelmezetten minden be van már állítva, amire most szükségünk van, a Végtelen ismétlés is. Ha akarjuk, még kiegészíthetjük a Megjegyzés rovatot. Végül nyomjuk le a Mentés gombot, és készen vagyunk.
A tutorialképek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon