2009 május: Melléktermékek
2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Legfrissebb oldalak |
|
 |
Húsvéti GIMP tojás Húsvéti tojások festése egérrel és GIMP rutinokkal. |
 |
Hópehely motívumok Klónozás és alakítás Inkscape szűrőkkel. |
 |
3D oszlop Csavart torony Fantázialények GIMP 2.8 ecsetdinamikával rajzolt oszlopok és fantázialények. |
 |
Csigaház és társai Alakzatcsoport ráfektetése tetszőleges útvonalra. Inkscape tanulmány és tutorial. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
GIMP 2.6 és 2.8 Néhány gyakorlati szempont a GIMP 2.8 használatával kapcsolatban. |
A képek a GIMP 2.2.15, 2.4.2, 2.6.4 és 2.8 programmal, illetve Inkscape v0.47.1 programmal készültek a
és az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 április
Képjátékok GIMP képszerkesztővel
2009 november![]()
![]()
![]()
Kép-térkép JavaScripttel

Ha honlapírók vagyunk, esetleg kedvünk támadhat a GIMP Web szűrője alatt található Kép-térkép (Image Map) funkciójának használatára, amely a szükséges munka nagy részét elvégzi helyettünk.
A baloldali illusztráció kis belső képei kattinthatóak. Ha valaki nem engedélyezte a böngészőjében a JavaScript használatát, akkor szegényesebb élményben lehet csak része: a belső kis képekre ráállva felbukkan egy magyarázó szöveg, a kurzor átvált kézfejre, a kis kép nem változik, és rákattintva teljesen új oldalon jelenik meg a belső képecske eredeti, nagyméretű változata, ahonnan vissza kell lapozni a továbbolvasáshoz.
Engedélyezett JavaScript mellett viszont a kurzorral a képecskékre állva (onmouseover) az előzőeken felül még változik a betétkép is, és kattintásra (onclick) felbukkan a nagy kép, de egy újabb kis ablakban, efölött az oldal fölött, vagyis a magyarázó szöveget is lehet még látni a monitoron.
A leírás képanyaga 2.6.4 verziószámú GIMP-pel készült, közepes fokozatban tartó GIMP-felhasználóknak.
Mivel most a GIMP kép-térkép funkciója volt a fontos, ezért a felhasznált képek készítését nem ismertetem; mindenki induljon ki a saját fantáziájából. Most összesen 4 képet használtam fel: az egyik, amelyik alaphelyzetben (onmouseout) felül látható, az alapkep_map.jpg nevet viseli magán, és 270x270 képpont méretű. Erre készült a kép-térkép.
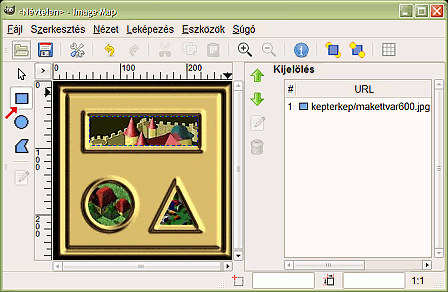
1. ábra

A 2., 3. és 4. kép is 270x270-es, az alapkép variációja. Balra a tegalap_map.jpg kép látható. Csak a kis téglalap alakú betétrészében különbözik az alapképtől.
A másik két kép is a 270x270-es alapkép másolata, csak az egyikben a körgyűrű betétképe (kor_map.jpg), a másikban pedig a háromszögé van módosítva (haromszog_map.jpg).
Az összesen 4 kép közül csak az elsőt, az alapkep_map.jpg-t kell feldolgoznunk. Nyissuk meg tehát ezt.
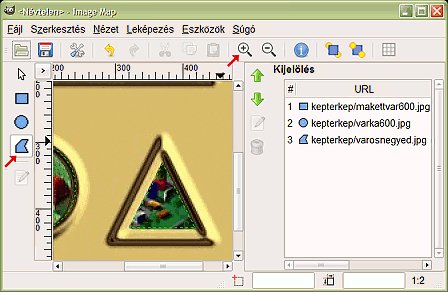
A képablakban a Szűrők —> Web almenujéből válasszuk ki a Kép-térképet, amelynek főablaka a 2. ábrán látható.
2. ábra

Az ablak bal felében, az előnézeti ablaktól balra egy függőleges sávban látjuk a kurzoreszközöket. Először a téglalap-alakú betétképre fogunk információt tenni, ezért ezt kell kijelölnünk. Kattintsunk a téglalap-kijelölést szimbolizáló gombra (piros nyíllal megjelölve).
A kurzorral álljunk a kis betétkép bal felső sarkába, kattintsunk, majd a jobb alsó sarkáig húzzunk egy téglalapot. Utána kattintsunk kettőt bal egérgombbal, mire felbukkan egy újabb ablak (3. ábra).
Az új ablak három füle közül először a középsőt nézzük meg, a Téglalapot. Erre akkor van szükségünk, ha nem sikerült jól a kijelölésünk, és nem visszavonni akarjuk azt a Kép-térkép (Image Map) Szerkesztés menüjéből, hanem inkább pontosítani.
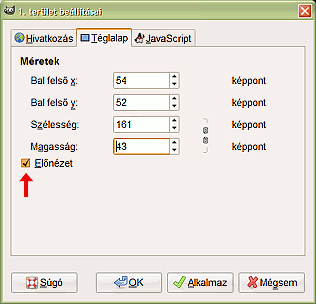
3. ábra

Először is pipáljuk ki az Előnézethez tartozó kis négyzetet, mert csak akkor fogjuk látni a beavatkozásaink eredményét az Image Map (kép-térkép) képablakában. Értelemszerűen képpontonként lépegetve állítsuk be a kiválasztandó képterület bal felső sarkának helyét, majd utána az attól viszonyított szélességet és magasságot. Ha már elégedettek vagyunk az eredménnyel, akkor lapozzunk a Hivatkozás feliratú fülre.
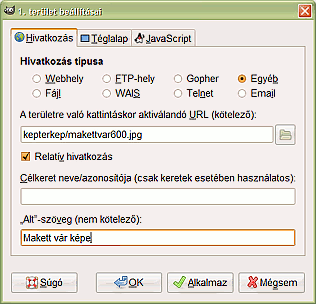
4. ábra

Alapértelmezésben a Webhely van bejelölve, és a Relatív hivatkozáshoz tartozó kis négyzet ki van pipálva. Mivel most valóban relatív hivatkozást fogunk használni a példában, ezért ezt meghagytam. A példához három tanulmányképet használtam fel, amelyeket még a Perspektivikus épület tutorialhoz készítettem. Ez három fajta épületkép: az első egy makett várat ábrázol, és makettvar600.jpg a neve, a második természetes környezetben ábrázol egy mesevárat, és varka600.jpg a fájlneve, a harmadik pedig egy mini városrész nagyvonalú képe, varosnegyed.jpg címmel. Mindhárom kép a kepterkep nevezetű mappában található, amely a gyökérkönyvtárban van, és a honlapoldal fájlja, amelynek kepterkep.php a neve, szintén a gyökérkönyvtárban található.
"A területre történő kattintásra aktiválandó url" alatti beviteli mezőbe írjuk be a képünk elérési útvonalát: kepterkep/makettvar600.jpg. Erre a program a Hivatkozás típusánál azonnal átkapcsol az Egyéb opcióra. Természetesen nemcsak képfájlt adhatunk itt meg, hanem valamelyik más oldalunk .html, .php stb. fájlnevét is, vagy külső hivatkozást, egy másik webhelyet.
Az "Alt"ernatív szöveget is megadhatjuk már most. Ez most a "Makett vár képe" lett. Összességében tehát ez alatt a fül alatt adhatjuk meg, hogy mit csináljon a program, ha valaki a képünk téglalappal körülhatárolt területére kattint. Erre most majd egy képnek kell megnyílnia.
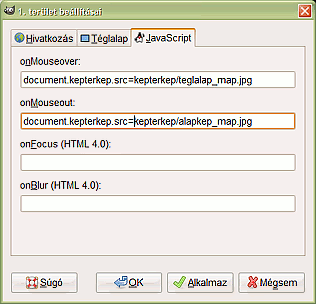
5. ábra

Lapozzunk a harmadik fülre, amely a JavaScript nevet viseli magán, már ha akarunk ilyen utasítást is adni, és a példában akarunk. Igazán akkor néz ki jól egy ilyen megoldás, ha a kurzorral a kijelölt képterületre ráállva (onmouseover) valamilyen változás következik be, mielőtt az olvasó kattintana a területre. Enélkül is észrevehető, hogy érdemes ezzel próbálkozni, mert a terület fölé állva a kurzor átvált pl. egy kézfej képére, jelezve, hogy kattintható területről van szó, de ez nem annyira szembeszökő.
Fokozzuk tehát az élmény hatásosságát, és intézzük el, hogy jelentősebb változás következzen be. Van egy képünk, az 1. ábrán bemutatott teglalap_map.jpg, amelyen a téglalap kis betétképe el van homályosítva, és egy "Nagyítás" feliratú szöveg jelenik meg fölötte. Egyebekben teljesen megegyezik az alapkep_map.jpg alapképpel.
Az onMouseover alatti beviteli mezőbe írjuk be azt az utasítást, amelyre ez a második kép fog felbukkanni: document.kepterkep.src=kepterkep/teglalap_map.jpg. A példában a kép elérési útvonalát nem tettem semmilyen idézőjelbe. A dupla idézőjelet a GIMP fogja hozzátenni az egészhez (l. később), a kép forrását (src, azaz source, forrás) tehetjük szimpla idézőjelbe, de azt átfordítja a GIMP a jel nevére ('). Ezért most kihagytam: később majd ráérünk foglalkozni vele.
Az onMouseout beviteli mezejébe a forrásra a statikus alapképünket írjuk be, az alapkep_map.jpg-t, amellyel egy és ugyanazon mappában kell lennie a többi képünknek is.
Itt jegyzem meg, hogy a képeinknek nem kell _map toldatot adnunk, bármilyen más név is megfelel.
Ha mindezzel készen vagyunk, OKézhatunk is. Ezzel az 1. terület készen van.
A példabeli 2. terület egy kör alakzat lesz. Ezért az Image Map ablakában kattintsunk annak a gombjára az ablak bal szélső sávjában, álljunk a képünk kijelölendő, kör-alakú területének közepére, kattintsunk és húzzunk egy kört, majd megint kattintsunk kétszer, mire felbukkan a már ismert ablak, csak most a 2. terület beállításaival. Itt is használhatjuk mindhárom fület a terület elhelyezkedésének pontosítására, és az adatok bevitelére (l. 2-5. ábránál elmondottakat).
A második aktiválandó url a kepterkep/varka600.jpg, az alternatív szöveg most "Várrajz természeti környezetben" (idézőjel nélkül) lett. Az onmouseover utasítás jelenleg document.kepterkep.src=kepterkep/kor_map.jpg volt, az onmouseout pedig megint document.kepterkep.src=kepterkep/alapkep_map.jpg.
6. ábra

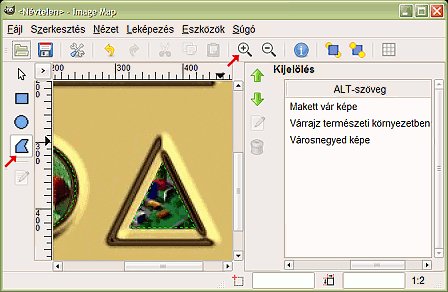
A 3. terület egy háromszög. Ehhez a kijelölések közül a Sokszög-kijelölést kell bekapcsolni (piros nyíllal jelölve a 6. ábrán). Ennél rosszul látnánk, ha az eredeti képméretben dolgoznánk, ezért az Image Map ablak menüsorából a +nagyítóra kattintva nagyítsuk először a képet a kijelölés előtt. Jelöljük ki kattintással-húzással a háromszögünket, majd dupla kattintással hívjuk elő a 3. terület beállításainak ablakát, s abban a már megszokott módon pontosítsuk a háromszögünk helyét és méretét, és vigyük be az adatokat. Ebben a harmadik esetben az aktiválandó url kepterkep/varosnegyed.jpg lett, a harmadik felbukkanó kép címe, az alternatív szöveg "Városnegyed képe" (idézőjel nélkül), az onmouseover utasítás document.kepterkep.src=kepterkep/haromszog_map.jpg volt, az onmouseout pedig megint document.kepterkep.src=kepterkep/alapkep_map.jpg.
Az Image Map ablakában jobboldalon, a területek kék jelzése mellett megjelennek a hivatkozott url-ek, és ha a gördítősávot használva megnézzük, mi látszik a jobb térfélen, akkor ott találjuk az alternatív képszövegeinket is. Összefoglalva:
| Terület | url | alt | onmouseover | onmouseout |
| 1. | kepterkep/makettvar.jpg | Makett vár képe | document.kepterkep.src= kepterkep/teglalap_map.jpg | document.kepterkep.src= kepterkep/alapkep_map.jpg |
| 2. | kepterkep/varka600.jpg | Várrajz természeti környezetben | document.kepterkep.src= kepterkep/kor_map.jpg | document.kepterkep.src= kepterkep/alapkep_map.jpg |
| 3. | kepterkep/varosnegyed.jpg | Városnegyed képe | document.kepterkep.src= kepterkep/haromszog_map.jpg | document.kepterkep.src= kepterkep/alapkep_map.jpg |
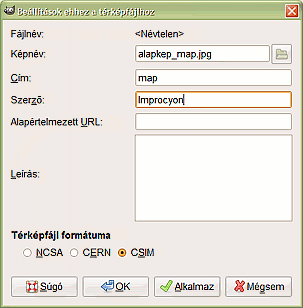
7. ábra

Az Image Map ablakában most kattintsunk még rá az eszközsorban az Információ ikonjára (kék körben kis i betű), mire felbukkan a 7. ábrán látható ablak. Ebben alapértelmezésben három adat is meg van már adva: a Képnév, ami most az alapkep_map.jpg volt, a térképfájl címe alatt a majdan kapott fájl kiterjesztése, és a Szerző neve. Ide alapértelmezésben a felhasználónevünket írja be a GIMP, ha Windows-zal dolgozunk, és a szokásos helyre telepítettük a GIMPünket. Ezt célszerű átírni a honlapunkon használt szerzői névünkre. További adatokat nem szükséges megadnunk, csak ha akarunk, hanem OKézhatunk.
Innentől kezdve két lehetőségünk van: vagy elkészíttetjük a GIMP-pel a térképfájlt, vagy módosítunk az eddigi adatainkon, mert például észrevettük, hogy valahol hibáztunk. Nézzük előbb ezt az utóbbi esetet.
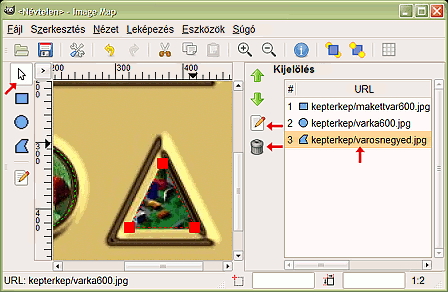
Ha az Image Map ablakában (8. ábra) a jobboldali térfélen, a Kijelölés címszó alatt rákattintunk valamelyik területünk sorára, akkor aktiválódik a két piros nyíllal megjelölt gomb. A felsőre kattintva megint felbukkan a kijelölt terület beállításának ablaka, és kijavíthatjuk a szöveges adatainkat. Az alsó, piros nyíllal jelölt ikonra kattintva kitörölhetjük a kijelölt területet és adatait.
8. ábra

Az ablak baloldali térfelén viszont pirossal kiemelve megjelenik a kijelölt terület a képünkön belül. Ha ennek határvonalain akarunk módosítani, akkor megtehetjük azt, hogy az ablak bal szélső függőleges sávjában legfölül látható, és piros nyíllal megjelölt, balra fölfelé mutató fehér nyilat ábrázoló gombra kattintunk. Utána a kurzorral bármelyik kis piros négyzetre kattintva húzással odébb tolhatjuk a területkijelölés vezérlőpontjait, hogy módosítsunk a terület nagyságán vagy méretarányán. A Szerkesztés alatt ezt a műveletet is visszavonhatjuk.
Ezek után már nincs más hátra, mint hogy elkészíttessük a html-oldalunkba beilleszthető kódot a GIMP-pel. Kattintsunk az Image Map Fájl menüjében a Mentésre, és válasszuk ki azt a könyvtárat, ahová az alapkep_map.jpg-t és társult képeit is mentettük, hogy később hamar megtaláljuk. Erre a GIMP alapkep_map.jpg.map fájlként elmenti az eddigi munkánk eredményét.
Ha becsukjuk az Image Map ablakát, sőt a képünket is, akkor később bármikor újra megnyitva a képünket meghívhatjuk a Szűrők menüjéből a Web alatt a Kép-térképet, és annak Fájl menüjéből behívhatjuk a képünkhöz tartozó .map fájlt. Ezután tovább szerkeszthetjük, módosíthatjuk az adatainkat.
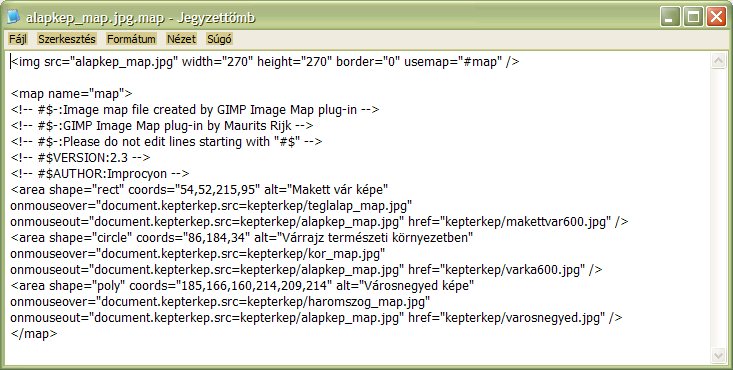
9. ábra

Ha a Jegyzettömbbel (Notepad) megnyitjuk ezt a fájlt, akkor a 9. ábrán látható kódot találjuk. UTF-8 kódolásúra készíti a GIMP, de ettől nem kell zavartatnunk magunkat akkor sem, ha a mi honlapunk történetesen iso-8859-2 vagy más kódolású. Egy az egyben bemásolhatjuk a html-oldalunkra, ahová a képet szeretnénk helyezni.
Láthatjuk az első sorban, hogy a GIMP az img(age) tagba minden szükséges információt automatikusan beillesztett, és kiegészítette a szükséges usemap="#map" attribútummal is. Alatta pedig a <map> nyitó- és </map> zárótag között ott vannak az adataink. Megvan mindhárom területünk (area) a megfelelő alakban (shape); a téglalap (rect), a kör (circle) és a sokszög (poly) a koordinátáikkal együtt, az alternatív szövegeink, az onmouseover és onmouseout utasítások, és az aktiválandó url-ek is.
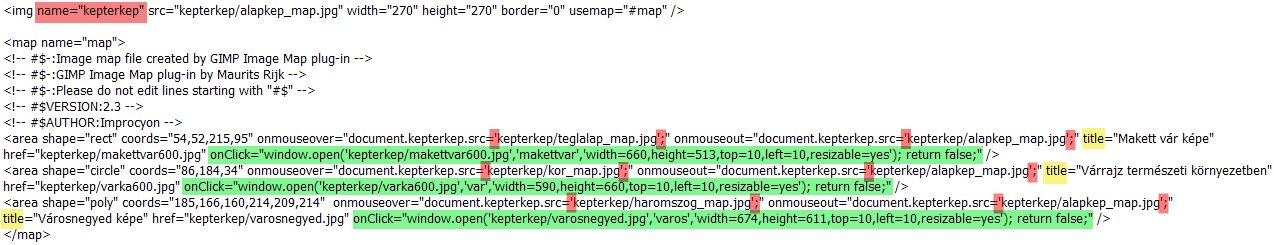
Ezt azonban még módosítanunk kell egy kicsit, ha működőképessé akarjuk tenni. Az alábbi képben halványpirossal jelöltem meg az elengedhetetlenül szükséges kiegészítéseket.
10. ábra

Mindjárt a kép (<img>) tagnál meg kell adnunk az onmouseover és onmouseout utasítások miatt annak a mappának a nevét, ahonnan a váltóképeinket elő kell venni a böngészőnek. Ez most a kepterkep nevű mappa volt, azért azt name="kepterkep"-pel írjuk be az image (kép) tagba (halvány pirossal jelölve).
Nem hagyhatjuk ki azt sem, hogy mindegyik területnél a document.kepterkep.src= után következő mappa/képfájlnév adatot '...'; szimpla zárójelek közé tegyük, ezért ezeket is halványpirossal jeleztem a 10. ábrán.
A többi változtatás már nem szükségszerű. Halványsárgával emeltem ki a title-t, mert erre írtam át mindhárom esetben az eredetileg ott szereplő alt attribútumot. Ha a title-t alkalmazzuk, akkor nemcsak az IE böngészőben bukkan fel magyarázó szöveg, ha ráállunk az aktív képterületre, hanem a többiben, pl. Firefoxban vagy Operában is.
Végezetül halványzölddel van megjelölve mindhárom esetben egy onClick utasítás. Ha az olvasó böngészőjében engedélyezve van a JavaScript használata, akkor az aktív képterületre kattintva új ablakban bukkan fel a kép, vagy egyéb megadott url tartalma, az első oldal fölött, és azzal együtt látható. Az ablakméretnél szélességre (width) és magasságra (height) is 60-nal nagyobb értékeket adtam be, mint amekkora a megjelenítendő kép mérete, hogy böngészőtől függetlenül jól beleférjen a kép a felbukkanó ablakba.
Összefoglalva: az oldal tetején látható kép és a 10. ábrán látható kódja lehetővé teszi, hogy az aktív képrészletre állva a kurzorral megjelenjen egy magyarázó szöveg, változzon a látvány, és rákattintva új oldal nyíljon meg. Mindez persze arra az esetre igaz, ha a böngészőben engedélyezve van a Javascript használata. Ha nincs, akkor csak egy magyarázó szöveg bukkan fel az aktív terület fölé állva a kurzorral, a kurzor átvált alapértelmezésben kézfejre, jelezve, hogy kattintható a terület, és kattintással lapozhatunk az újabb tartalmat megjelenítő oldalra.
Annyit még meg kell jegyeznem, hogy ez a megoldás zavartalanul működött IE és Firefox böngészővel, de Operában eleinte "oszcillál" a feltérképezett kép onmouseoverre, mert a böngészőnek akkor kell betöltenie a csereképeket. Ezen segít, ha az onmouseoverre megjelenítendő képeinket az oldal megnyitásakor automatikusan betöltetjük úgy, hogy látszani ne látsszanak feltűnően, de készen álljanak az azonnali megjelenítésre.
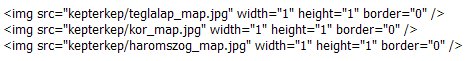
11. ábra

A 11. ábrán látható egy kódrészlet, amellyel például előtöltethetjük a képeinket. Nem biztos, hogy ez a legjobb megoldás, de a mostani bemutatáshoz megfelelt. Ha a képeinket 1 képpontos nagyságban jeleníttetjük meg a böngészővel, akkor az olvasó csak jelentéktelen apró pöttyöket lát, már ha lát egyáltalán valamit. Ha valaki megnézi az oldal tetején ennek az írásnak a dátumát, akkor a "2009 november" időpont után lát három apró pöttyöt. Az a három kép, összepréselve 1-1 pontba. Persze, máshová, kevésbé feltűnő helyre is rakhatjuk őket, és CSS-sel teljesen el is tüntethetjük őket szem elől, de ez most nem tárgya ennek az ismertetésnek.
A képek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot használtam a sourceforge.net jóvoltából.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon























































































