2009 május: Melléktermékek
2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Legfrissebb oldalak |
|
 |
Húsvéti GIMP tojás Húsvéti tojások festése egérrel és GIMP rutinokkal. |
 |
Hópehely motívumok Klónozás és alakítás Inkscape szűrőkkel. |
 |
3D oszlop Csavart torony Fantázialények GIMP 2.8 ecsetdinamikával rajzolt oszlopok és fantázialények. |
 |
Csigaház és társai Alakzatcsoport ráfektetése tetszőleges útvonalra. Inkscape tanulmány és tutorial. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
GIMP 2.6 és 2.8 Néhány gyakorlati szempont a GIMP 2.8 használatával kapcsolatban. |
A képek a GIMP 2.2.15, 2.4.2, 2.6.4 és 2.8 programmal, illetve Inkscape v0.47.1 programmal készültek a
és az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 április
Képjátékok — 3D egyszerűen/Tutorial
2008 július

![]() [Hogyan?]
[Hogyan?]


A fenti két kis képre kattintva a nagyobb méretű változatok is megtekinthetők, amelyeken jobban látszik, hogy a 2D szövegünket ecsetként elmentve, vagy egy sugaras lefutású színátmenettel készült gömbecsettel milyen könnyű térhatást előállítani. A vonatkozó tippek és trükkök az oldal alján olvashatók.

Balra átlátszó üzemmódban (Erős fény, illetve Érték mód) alkalmazott "térecset" látható, 10%-os átlátszatlansággal.
A képre kattintva a nagyobb méretű változaton jobban látszanak a részletek.
Az absztrakt ecsetre, és átlátszatlan alkalmazásának módjára további példák láthatók az oldal alján.
Ha rendszeresen játszunk a GIMP-pel, akkor még kezdő létünkre is rájöhetünk, hogy valamilyen feladatot egyszerűbben is meg tudunk oldani, mint ahogyan azt korábban tettük. A Testes betű oldalon egyféle módszerrel sikerült blokkbetűt előállítanom, de csak kis mélységben, és bonyolultabban, mint ahogy most fogjuk tenni. Most "ecsetelni" fogjuk a problémát.
Saját ecsetet igen könnyű készíteni a GIMP-pel, hiszen csak egyfajta külön mentést igényel a rajzunk, semmi mást, miképpen azt az Ecset készítése oldalon már olvashattuk. Ebben a tutorialban elsősorban arról lesz szó, hogy milyen formában kell elmentenünk az ecsetünket ahhoz, hogy aztán 3D szövegeket, objektumokat készíthessünk vele, illetve hogy milyen trükköket alkalmazhatunk az ecsetünk felhasználásakor.

A leírást kezdő GIMP-felhasználók számára is hasznosítható formában igyekeztem elkészíteni, ezért eléggé részletes. Az ecset előkészítéséhez szükséges lépések a Szöveg készítése ecsethez oldalon olvashatók.
A módszer elve:
A Z-tengely irányában vastagítani kívánt objektumunkat, szövegünket, ábránkat árnyékoljuk a körvonalai mentén vetett árnyék alkalmazásával, vagy Buckaleképezéssel, vagy Domborítással, és az eredményt mentsük el ecsetként, 0 térköz beállítással. Innentől kezdve éppen úgy használhatjuk az ecsetünket kijelölés, vagy útvonal körberajzolásához, egyenes rajzolásához, vagy szabadkézi rajzhoz, mint például a gyárilag szállított Circle festőecseteinket.
Megjegyzés: A legszebb eredményt akkor kapjuk, ha az ecsetünket legalább a készítési méretében, vagy annál nagyobb méretezéssel használjuk, és a számítógéppel húzatjuk az ecsetvonásokat (pl. valamilyen kijelölés körberajzolásával), és nem szabadkézzel, mert utóbbi esetben az ecsetvonásunk töredezetté válhat a nyomvonala mentén.
Ha van saját objektumunk, tárgyunk, szövegünk, amelyet átlátszó alapú rétegben készítettünk, akkor azt dolgozhatjuk fel. Ha nincs, akkor lapozzunk a Szöveg készítése ecsethez oldalra, mert az itt feldolgozott kép előállítását ott ismertetem.
A leírásban megadott gyorsbillentyűknél a gyári kódokat használom. Ha valaki ezeket átállította, akkor értelemszerűen a saját kódjait alkalmazza. A képablak kifejezés alatt azt az ablakot értem, amely a készülő képünket tartalmazza, a "munkaablak" kifejezés alatt pedig azt az ablakot, amelyben a Párbeszédablakok közül a Rétegeket, az Eszközbeállításokat és a Színeket dokkoltuk.
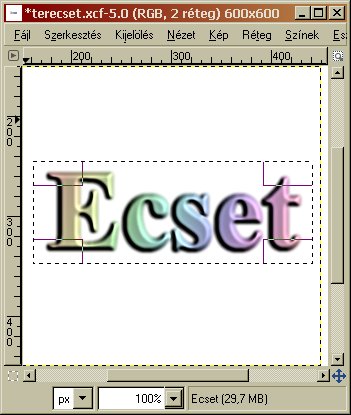
A jelenlegi kiindulási kép 600x600 képpontos, és a terecset.xcf nevet kapta. Érdemes a GIMP saját képformátumában dolgoznunk, ezért a kiindulási képünket mentsük el .xcf kiterjesztésel, és azután ezt manipuláljuk. A Serif Bold (félkövér Serif) típusú betű eredetileg 220 képpontosra volt méretezve, de a rétegméretének felére csökkentése után feleakkora méretben dolgoztam fel. Az alábbiakban megadott arányokat ezekhez az adatokhoz célszerű viszonyítani.
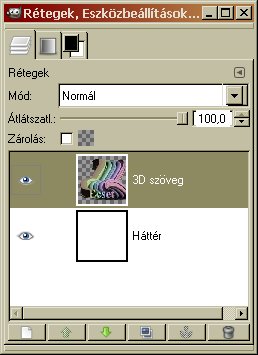
1. ábra

A balra látható kép két rétegű: az alsó, Háttér elnevezésű rétege egyszerű fehér lap, és csupán azt a célt szolgálja, hogy jól lássuk a fölötte lévő, átlátszó alapú, a szövegünket, ábránkat tartalmazó réteget. A kiindulási helyzetben a felső, szöveges réteg az aktív, vagyis a Rétegek munkaablakában ennek a sávja látható drappos-szürkés, vagy egyéb, a háttértől elütő színben. Ezt a réteget már 300x300 képpontosra méreteztem át, hogy kisebb ecsetet kapjak, amely azután szélesebb mérettartományban is felhasználható az ecsetvonás töredezése nélkül.
Most fogunk ecsetet készíteni a szövegünkből, amelyet célszerű ELEVE ÁRNYÉKOLT SZÉLŰRE készítenünk, ha azt akarjuk, hogy a 3D ábránk mindjárt árnyékolva is legyen, amikor mélységben, azaz a Z-tengely irányában mozgatjuk az ecsetünket. Az ecset készítéséhez először jelöljük körül a szövegünket, például téglalap-kijelöléssel. Ehhez nyomjuk le az r (rectangular, azaz négyszögletes) gyorsbillentyűt, vagy a képablakunkban az Eszközök legördülő menüjéből a Kijelölőeszközök közül válasszuk ki a Téglalap-kijelölést. Kattintással és húzással rajzoljunk téglalapot a tárgyunk vagy szövegünk köré. A kijelölés sarkaiba, vagy oldalsó sávjaiba kattintva húzással növelhetjük, vagy csökkenthetjük a téglalapunk méreteit, a közepébe kattintva pedig húzással át is helyezhetjük a kijelölést. A későbbi használhatóság szempontjából nem igazán lényeges, hogy mekkora, és milyen alakú a téglalap: akár az egész réteget is elmenthetnénk ecsetként, de előfordulhat, hogy az idáig elvégzett munkánk következtében halvány árnyékok maradnak a szöveges rétegünk legszélén, amelyet nem veszünk észre, csak később (saját tapasztalatból beszélek), s ennek megelőzésére jelöljük körül az ecsetnek szánt ábránkat. Ha elégedettek vagyunk az eredménnyel, akkor a Ctrl+C billentyű kombináció lenyomásával mentsük el vágólapra a kijelölésünket.
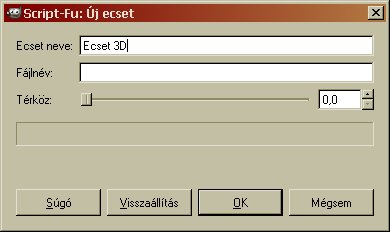
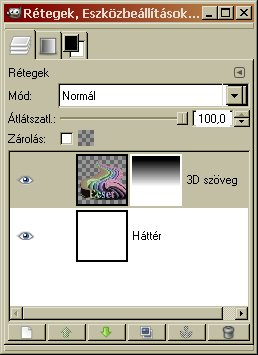
2. ábra

Ezután a képablakban a Szerkesztés címszó menüjében a Beillesztés másként almenüjéből válasszuk az Új ecset... funkciót, mire a képernyőnk alján felbukkan egy Script-Fu: Új ecset gomb. Ha rákattintunk, akkor a képernyőn a 2. ábrán látható paramétereket állíthatjuk be benne.
Töröljük ki az alapértelmezésben megadott My Brush-t (saját ecset), és adjunk az ecsetünknek valamilyen nekünk tetsző nevet (például Ecset 3D). Ha akarjuk, a fájlnévnek is beadhatunk valamit, de ez nem szükséges, akár ki is törölhetjük a felkínált mybrush-t, és üresen hagyhatjuk a sorát. Ami viszont FONTOS, hogy a korábban ismertetett ecsetkészítési móddal ellentétben (l. Ecset készítése) a Térközt mindenképpen vigyük le 0-ra az alapértelmezett 25-ös értékről, mert különben húzáskor a megadott térközzel "ugrálni" fog az ecsetünk, és nem kapunk szép folyamatos sávot a rajzoláskor. Ha készen vagyunk, nyomjunk OK-t. Ezzel el is mentettük a színes RGB-ecsetünket, amelyet innentől kezdve éppen úgy megtalálunk az ecsetek között, mint a programmal készen kapott többi ecsetet, legfeljebb ezt csak a saját színében tudjuk használni, mint a többi RGB-ecsetet is. Ez viszont nem baj, mert másként a "térecsetünknek" nem is nagyon volna értelme egyszínűsített változatban, amelynek széléről hiányzik az árnyékolás.
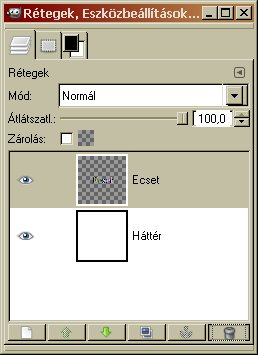
3. ábra

A 3. ábrán a Rétegek munkaablak látszik a fehér Háttér réteggel, és az átlátszó alapú, Ecset nevet kapott, az ecsetünk alapábráját tartalmazó réteggel. Mivel az ecsetünket már elmentettük, ezért ezt a réteget ki is törölhetjük, mert már nem lesz rá szükségünk. Kattintsunk ennek a rétegsorára bal egérgombbal, hogy ez legyen az aktív rétegünk, majd a Rétegek ablak alsó sorában jobbról az első gombra, amellyel kitöröljük ezt a réteget.
A kijelölésünk sem kell már, ezt is megszüntethetjük: a képablakban a Kijelölés címszó alatt kattintsunk a Semmit sorra.
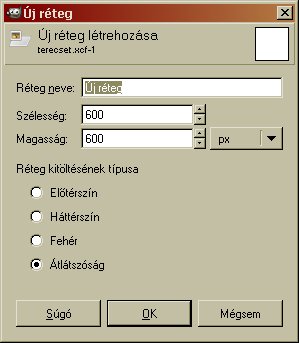
4. ábra

Nyissunk a kitörölt helyére egy új, megint csak átlátszó alapú réteget. A Rétegek munkaablakban kattintsunk a legalsó sorban balról az első gombra, mire a 4. ábrán látható ablak fog felbukkanni. Nekünk jó az eleve felkínált Átlátszóság, és a képmérettel megegyező, 600x600-as rétegméret is. Ha akarunk még valamilyen nevet is adni az új rétegünknek, akkor írjuk felül a felkínált Új réteg nevet, de ez nem szükséges (én a 3D szöveg nevet adtam neki), majd OKézzunk.
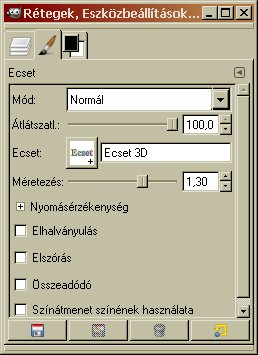
5. ábra

Most a képablakban állva (kattintsunk annak címsorára, ha nem az volna az aktív ablak) nyomjuk le a p (paintbrush, azaz ecset) gyorsbillentyűt, vagy az Eszközök menüjéből a Festőeszközök közül válasszuk ki az Ecsetet. A munkaablakunkban az Eszközbeállítások fülére kattintva most az Ecset beállításaihoz jutunk (5. ábra).
Normál módban fogjuk használni az ecsetünket, 100% átlátszatlansággal, nagyobb méretben, ezért a méretezést állítsuk 1,30-ra.
6. ábra

Ha azt akarjuk, hogy az ecsetvonásunk szép folyamatos legyen, és ne ugráljon egy kicsit sem recésen, akkor ne kézzel húzzuk, hanem géppel végeztessük el a műveletet. Most bonyolultabb pályagörbe mentén fogjuk mozgatni az ecsetünket, ezért először rajzoljuk meg annak útvonalát az útvonal-szerkesztővel.
(Megjegyzés: tapasztalatom szerint akkor is recéssé válhatnak az ecsetvonásaink, ha az ecsetünket kisebb méretezéssel használjuk, mint amekkorában készítettük. Ha a nagyméretű ecsetünket kisebb méretben szeretnénk látni, akkor inkább készítsünk nagyobb képet, és utólag kicsinyítsük le.)
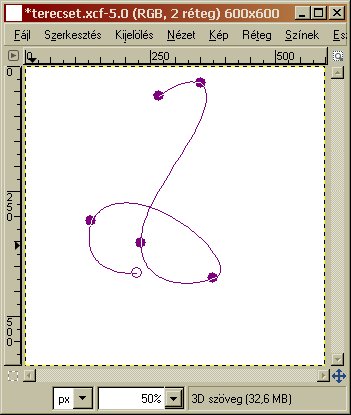
A képablakba visszalépve nyomjuk le a b gyorsbillentyűt, vagy az Eszközök menüjéből válasszuk ki az Útvonalakat. Kattintásokkal és húzásokkal rajzoljunk ki egy nekünk tetsző görbét. Az alakzaton utólag is módosíthatunk, ha a pontokra (rögzítésekre) rákattintunk, akkor azok húzással arrébb helyezhetők, ha pedig a rögzítésekhez tartozó vezérlőpontokra kattintunk, akkor azok karja húzással rövidíthető, vagy meghosszabbítható, és maguk a karok is elfordíthatók, s ezzel módosíthatunk a rögzítőpontok közötti görbeszakaszok ívén, hajlásán.
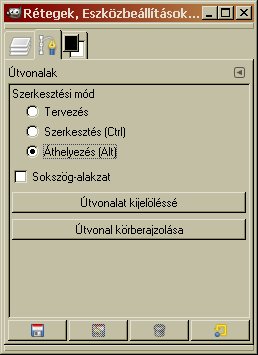
7. ábra

Ha úgy találjuk, hogy az alakzatunk nem jó helyre esik a képen belül, akkor az egészet arrébb helyezhetjük anélkül, hogy az ívén valamit is változtatnánk. Ehhez a munkaablakunkban kattintsunk az Eszközbeállítások fülére (l. 7. ábra). Eddig Tervezés módban dolgoztunk, most kattintsunk az Áthelyezés felirat melletti körbe. Ha visszamegyünk a képablakunkhoz, és rákattintunk valahol az útvonal-görbénkre, akkor ezután már húzással tetszőleges helyre vihetjük az egész alakzatot.
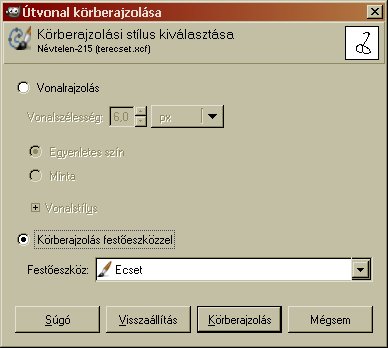
Ugyancsak az útvonal beállításai között találjuk az Útvonal körberajzolása funkciót is (de a képablakban is szerepel, a Szerkesztés menüjében). Ha erre kattintunk, akkor a 8. ábrán látható ablak fog felbukkanni.
8. ábra

Ez az ablak alapértelmezésben Vonalrajzolással jelentkezik, de most kattintsunk a Körberajzolás festőeszközzel sor melletti körbe, és a Festőeszköz melletti legördülő menüből válasszuk ki az ecsetet, amelynek paramétereit előzőleg már beállítottuk a megfelelő értékekre. Ezután nyomjuk le a Körberajzolás feliratú gombot.
Ha egy darabig nem történik semmi, akkor ne ijedjünk meg. Nagyobb ecsetméretnél és hosszabb útvonalnál eltart egy ideig, amíg a program elvégzi a műveletet, tehát várjunk türelemmel.
A 9. ábrán a művelet eredménye látható a képablakban, a 10. ábrán pedig a Rétegek munkaablak látszik a fehér Háttér réteggel és a 3D nevű, rajzolt réteggel.
9. ábra

10. ábra

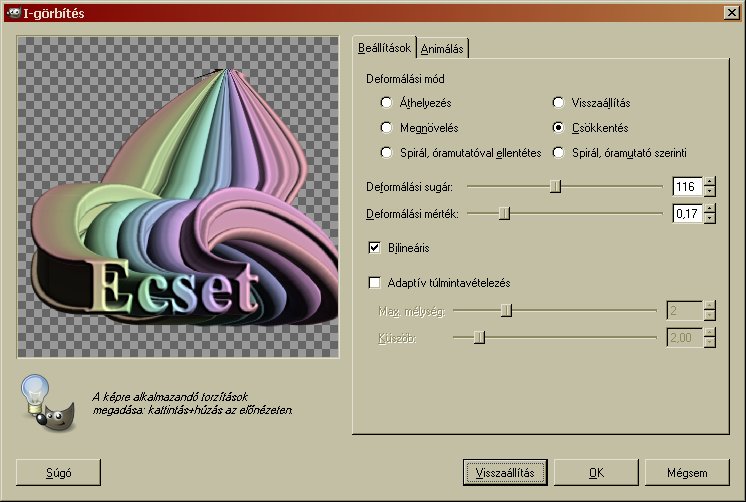
11. ábra

Most azt szeretnénk, hogy a szövegünk olyan hatást keltsen, mintha távolból száguldana felénk, közeledve, és egyre nagyobbnak látszódna, ezért az ecsettel húzott vonalunk távolabbi felét össze kell húznunk, amihez kiválóan használható az I-görbítés nevű funkció, amelyet a képablakban a Szűrők menüjéből a Torzítás alatt találunk.
Az alakváltoztatási módok közül a Csökkentést választottam ki. A Deformálás mértékét levettem 0,17-re, a Deformálási sugarat pedig 116-ra állítottam be, mert ebben az esetben nem torzul az ecsetvonás alsó íve, vagyis a deformálás csak a felső részt fogja érinteni. Úgy a deformálási sugarat, mint a mértéket próbálkozással "lőhetjük be". Ha nem tetszik az eredmény, akkor még itt, az I-görbítés ablakában a legalsó sorban látható Visszaállítás gombbal visszajuthatunk a deformálás előtti állapotba, és újrakezdhetjük a torzítást, más paraméter adatokkal kísérletezve. A megadott mértékek mellett az ecsetvonás felső szélének magasságában kattintással és húzással vízszintesen jobbra-balra mozgatva a kurzort egy ponttá zsugoríthatjuk a rajzunk felső szélét, a 11. ábrán látható módon. Mielőtt nekiállnánk az I-görbítés második felének, érdemes OKéznunk, hogy ami már jó a képből, azt később ne ronthassuk el véletlenül.
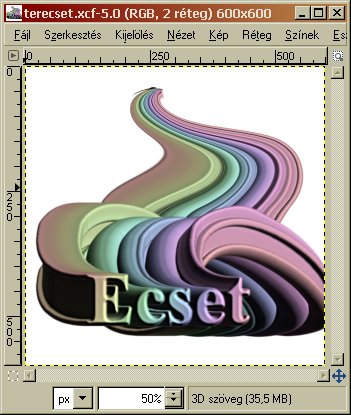
12. ábra

Ezután újra hívjuk meg az I-görbítést (képablakban Szűrők alatt az "I-görbítés" újramegjelenítése), de most 50-es Deformálási sugárral dolgozzunk. A Deformálási mérték maradhat 0,17. Ezúttal viszont az Áthelyezést jelöljük ki a Deformálási módok közül, és az előbb nagyjából egyenesre kihúzott szakaszunk felső részén vízszintesen jobbról balra, középső részén pedig ugyancsak vízszintesen balról jobbra kattintással és húzással mozgatva a kurzort alakítsuk ívesre az elkeskenyedő sávunkat.
A 12. ábrán látható a kétlépéses görbítés eredménye, amely alakra már jó, de még nem ártana, ha a távolabbinak látszó része felé fokozatosan halványodna is. Eme utóbbit rétegmaszk használatával fogjuk elérni.
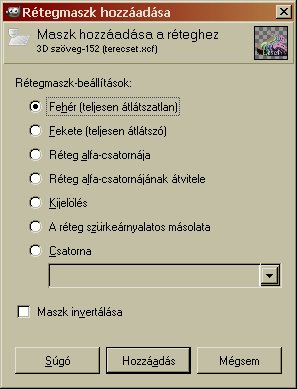
13. ábra

A 3D szöveg nevű rétegünkhöz adjunk hozzá rétegmaszkot: a képablakban a Réteg legördülő menüjéből a Maszk alatt válasszuk ki a Rétegmaszk hozzáadása funkciót, mire a 13. ábrán látható ablakot fogja feldobni a GIMP. Ebben miden eleve megadott beállítás megfelel nekünk, úgyhogy le is nyomhatjuk a Hozzáadás feliratú gombot.
14. ábra

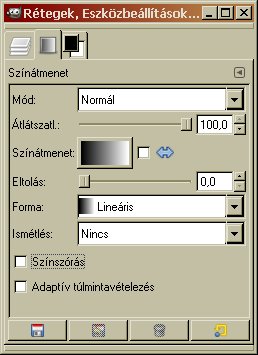
Fekete-fehér lineáris lefutású színátmenettel fogjuk beállítani a maszkon, hogy a rétegünk színes területei milyen irányban halványodjanak a teljes eltűnésig. A képablakban állva nyomjuk le az l (L, mint Lajos) gyorsbillentyűt, vagy az Eszközök menüjéből a Festőeszközök közül válasszuk ki a Színátmenetet. A munkaablakunkban kattintsunk ennek fülére, hogy a 14. ábrán látható képhez jussunk. Mivel most az alapértelmezett színeink vannak beállítva, azért a színátmeneteink közül az Előtérből a háttérbe (RGB) átmenetet látjuk automatikusan. Ha előző munkánkból még más színkombináció vagy színátmenet látszik, akkor a képablakban az Eszközök alatt kattintsunk az Alapértelmezett színek sorra, a Színátmenet munkaablakában pedig kattintsunk a Színátmenet felirattól jobbra eső téglalapba. Erre felbukkan a színátmeneteink választéka, s abból jelöljük ki az Előtérből a háttérbe (RGB) átmenetet.
13. ábra

Menjünk vissza a képablakunkba, nyomjuk le a Ctrl gombot és a kurzorral kattintsunk az ábránk ponttá keskenyített felső végéhez, majd húzzuk le a kurzort az Ecset felirat fölötti, a mellékelt 13. képen látható pontig, és ott engedjük fel az egérgombot. A Ctrl gomb egyidejű lenyomásával elérhetjük, hogy a program automatikusan függőlegesben tartja a kurzorunkat.
14. ábra

A 14. ábra a Rétegek munkaablakát mutatja a művelet végrehajtása után. A 3D szöveg nevű rétegünk mellett ott a rétegmaszk a fekete-fehér átmenettel. Ahol feketének látszik, ott a színes rétegünk átlátszó lesz, a fehérrel maszkolt területen 100%-osan átlátszatlan lesz, a kettő között pedig fokozatosan csökken az átlátszósága.
Most már csak érvényesíteni kell a maszkunkat. A képablakban a Réteg menüjéből a Maszk alatt válasszuk a Rétegmaszk alkalmazása funkciót.
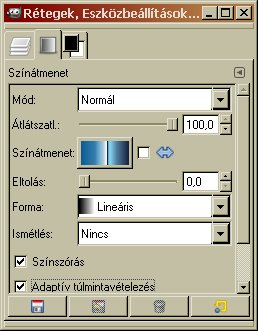
15. ábra

Ezután a Rétegek munkaablakunkban kattintsunk a Háttér rétegre, majd nyomjuk le az l (L, mint Lajos) gyorsbillentyűt, vagy az Eszközök menüjéből a Festőeszközök közül válasszuk ki a Színátmenetet, ha utoljára nem abban álltunk volna. A munkaablakunkban kattintsunk az Eszközbeállítások fülére, ahol is most a színátmenet beállítási lehetősgeit fogjuk látni. A Színátmenet felirat melletti téglalapba kattintva felbukkan a választékunk. Ezek közül válasszuk ki a Horizon 2 átmenetet. A lefutás Formája legyen lineáris, és bekapcsolhatjuk még az Adaptív túlmintavételezést is, hogy egyenletesebb legyen a színek közötti átmenet.
A kurzorunkkal álljunk a képablakban a képünk tetejére, oda, ahol először megjelenik a színátmenet eszközünk kis négyzetes ikonja, majd a Ctrl billentyűt tartsuk lenyomva, és a kurzorral húzzunk egy függőlegest, egészen az Ecset szövegünk E betűjének felső széléig,, és ott engedjük fel a bal egérgombot, és a Ctrl billentyűt. Ezzel meg is van a hátterünk, de tapasztalhatjuk, hogy az ecsetvonásunk alsó íve nem ugrik ki eléggé a háttérből, mert túl sötét. Ezen segíthetünk egy kis Vetett árnyék alkalmazásával.
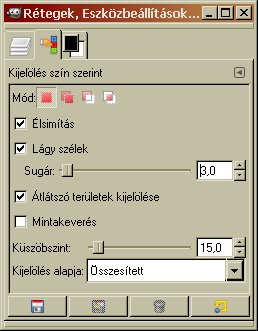
16. ábra

Szeretnénk, hogy az árnyék a már elkészített ábránkhoz igazodjon, ezért a Rétegek ablakában kattintsunk a 3D szöveg nevű rétegünkre, majd a képablakunk címsorára visszakattintva nyomjunk Shift+o-t, vagy a Kijelölés menüjéből válasszuk a Szín szerinti kijelölést. Ha a munkaablakunkban az Eszközbeállítások fülére kattintunk, akkor a 16. ábrán bemutatotthoz hasonlóan láthatjuk ennek az eszköznek a beállítási lehetőségeit. Hogy a majdani vetett árnyékunk széle ne legyen kemény, recés, mindjárt lágyítsuk is a kijelölésünk szélét: pipáljuk ki a Lágy szélek felirat melletti kis négyzetet, a Sugárra pedig állítsunk be 3,0-as értéket. Ezután kattintsunk a képünkben valahol a színes ábránkon kívüli, az átlátszó területre, majd a Kijelölés menüjéből válasszuk az Invertálást, azaz fordítsuk meg a kijelölést, hogy az immáron a színes részekre vonatkozzon.
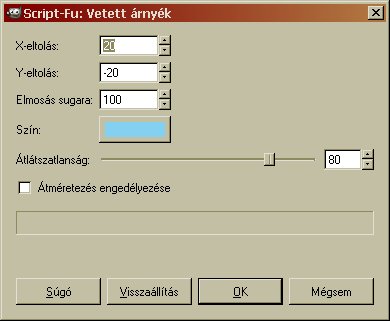
16. ábra

A képablakunkban a Szűrők menüjéből válasszuk ki a Fény és árnyék alól a Vetett árnyékot, mire a monitorunk alsó sorában megjelenik egy Script-Fu: Vetett árnyék feliratú gomb. Kattintsunk rá, hogy láthassuk a 16. ábra ablakát. Az X-tengely menti eltolásra pozitív értéket, például 20 képpontot beállítva az objektumunktól jobbra fog vetülni az árnyék, az Y-tengely menti eltolásra negatív értéket, pl. ugyancsak 20-at beírva pedig fölfelé fog vetődni az árnyék. Mivel a két adat nagysága egyezik egymással, ezért az árnyék szöge 45 fokos lesz. Színre most az eredetileg felkínált fekete helyett válasszunk valamilyen világosat, amely harmóniában van az eddigi színeinkkel.
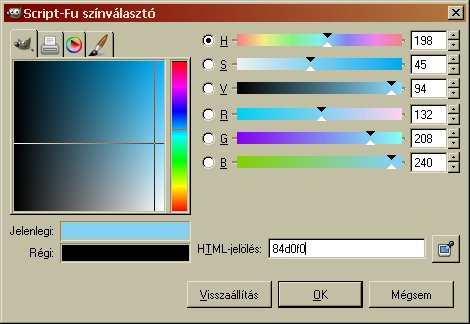
Kattintsunk a Szín felirat melletti téglalapba, mire a 17. ábrán látható ablak fog felbukkanni.
17. ábra

Én a Háttér réteg kifestéséhez használt Horizon 2 egyik világosabb kék színét alkalmaztam. A Script-Fu színválasztó ablakban jobboldalt alul a HTML-jelölés melletti fehér beviteli mezőtől jobbra látható gomb a színpipetta. Erre kattintva bekapcsoljuk a színpipettás mintavételt. Ha ezután a képablakunkban valamely nekünk tetsző szín pontjára rákattintunk a bal egérgombbal, akkor a program annak a színét fogja beállítani az árnyék színének. A jelenlegi példában ennek a színnek a HTML-kódja 84d0f0-nak adódott. Ezt akár be is írhatjuk a fehér mezőbe, majd Enter-t nyomhatunk: így is megkapjuk a kívánt színt.
Térjünk vissza a Vetett árnyék ablakunkhoz. A program által felkínált 80%-os átlátszatlanság meg is felel nekünk, viszont kapcsoljuk ki az Átméretezés engedélyezését: kattintsunk annak négyszögébe, hogy a képméretünk majd ne változzék meg. Ezután már OKézhatunk is, mire a GIMP elkészíti az árnyékunkat, amely új rétegben fog megjelenni, és automatikusan a Drop Shadow, azaz vetett árnyék nevet fogja kapni.
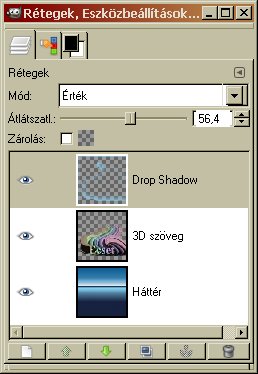
18. ábra

Ha úgy tetszik, akkor az árnyék felső részét, ahonnan a szövegünk kiinduló pontja van, ki is radírozhatjuk. Ehhez a képablakban állva nyomjuk le a Shift+e (e, mint eraser, radír) gyorsbillentyű kombinációt, vagy az Eszközök legördülő menüjéből a Festőeszközök közül válasszuk ki a Radírt, annak ecsetei közül pedig valamelyik éles szélű, kerek ecsetet (pl. Circle (19)), és tüntessük el a fölösleges árnyékrészletet a Drop Shadow rétegből. Ha merészebbek vagyunk, akkor a 3D ecset sajátecsetünkkel is radírozhatunk, ezt a beállítást nem is kell módosítanunk.
Változtathatunk viszont az árnyékos rétegünk rétegmódján és átlátszatlanságán, hogy a számunkra legtetszetősebb végeredményhez jussunk. Balra, a Rétegek munkaablakában látható, hogy a rétegmódra az Értéket választottam ki a Mód legördülő menüjéből, és a réteg átlátszatlanságát 56,4%-ra csökkentettem.
Ezzel el is készült a lap tetején látható kép: már csak egyesíteni kell a három rétegünket eggyé: a képablakban a Kép menüjéből válasszuk az Egy réteggé lapítás funkciót, majd tetszőleges kiterjesztéssel (pl. .jpg) és névvel mentsük el a képünket a Fájl menüjéből választható Mentés másként segítségével.
Tippek és trükkök

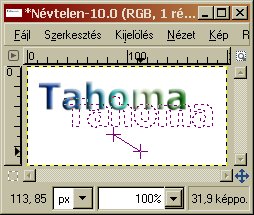
Mint azt följebb már fölemlegettem, ez a módszer akkor igazán hatásos, ha a kiinduló ecsetként használt objektumunk széle eleve tartalmaz árnyékolást, vagyis már 2D állapotban is három dimenziósnak fogható fel, ha csak kis mélységben is. Ilyen árnyékolás legegyszerúbben a Szűrők alatt a Buckaleképezéssel, vagy a Torzítások közül a Domborítással érhető el, bár a Tahoma-betűs kép alapecsete úgy készült, hogy a színezett feliratra jobbról föntről balra lefelé fehér árnyékot, balról alulról jobbra fölfelé pedig fekete árnyékot vettettem.
Ezután a térecsetelésnek az a legegyszerűbb módja, ha az ecsetünket egy egyenes vonal mentén mozgatjuk, lehetőleg a gép segítségét igénybe véve.

A megfelelő méretezésű ecsetünkkel kattintsunk a képünk egy pontjára, majd nyomjuk le a Shift gombot, és a kurzorunkat húzzuk egy másik pontra, aszerint, hogy milyen irányban szeretnénk térbelivé tenni az alapábránkat, majd engedjük fel a kurzort. A legegyenletesebb átmenet akkor készül, ha az ecsetünket legalább az eredeti nagyságában használjuk, és géppel húzatjuk a vonalunkat, és nem kézzel.
 A jobbra látható művelet eredménye a Tahoma feliratú képecske.
A jobbra látható művelet eredménye a Tahoma feliratú képecske. A kék Brush-feliratú kép 3D szövege is így készült, fölötte kisebb méretben a felhasznált alapecset látható.
A kék Brush-feliratú kép 3D szövege is így készült, fölötte kisebb méretben a felhasznált alapecset látható.
Ugyancsak a Brush-képen csővezetékeket is elhelyeztem. Ennek az alapecsete a kép bal alsó sarkában látható, narancsbarnás színben, bár eredetileg az egész kép mindhárom rétege fekete-fehérben készült, csak később lett módosítva színezéssel.
A csővezetéknél csak annyi a különbség, hogy amikor a Shift gomb lenyomása mellett már kirajzoltunk egy szakaszt, akkor továbbra is lenyomva tartjuk a Shift gombot, s egy újabb, más szögben dőlő szakaszt is fölveszünk ugyanezzel a módszerrel, majd egy harmadikat stb...

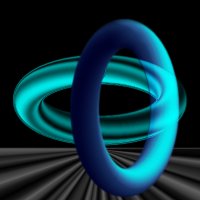
Nemcsak egyenest, vagy útvonalat rajzoltathatunk körül az ecsetünkkel, hanem kijelölést is, legyen az téglalap-, ellipszis-, vagy szabadkézi kijelölés. (Ne lepődjünk meg, ha az idomaink ebben az esetben Escher-féle lehetetlen alakzatok lesznek, mint az a baloldali két tóruszon is látható!)
Palota
(A képhez felhasznált lótuszvirág eredetije:
brewbooks Creative Commons BY-SA jogok fenntartva)![]() [Hogyan?]
[Hogyan?]


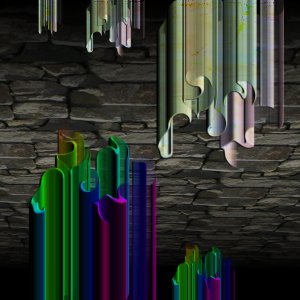
A szabályos idom (pl. kör, négyzet) alakú, vagy szöveges ecseteken kívül absztrakt ecseteket is használhatunk. Erre példa az alábbi, Cseppkövek című kép, és annak egy másik változata, a "Palota". Mindkettő függő vagy álló cseppkövekre, elvadultabb fantáziával orgonasípokra emlékeztető alakzatokat mutat. A készítésükhöz alkalmazott ecset balra, fehér háttér előtt látható, hogy jobban kivehető legyen, de természetesen maga az ecset átlátszó alapú rétegben lett elhelyezve. Néhány szabadkézi vonalból készült I-görbítés (Spirál deformálási móddal) és Domborítás (Torzítás alatt Domborításon belül Buckaleképezés) segítségével.
Cseppkövek

A kép előállításához GIMP for Windows 2.4.2 képfeldolgozó programot használtam a sourceforge.net jóvoltából.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon























































































