2009 május: Melléktermékek
2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Legfrissebb oldalak |
|
 |
Húsvéti GIMP tojás Húsvéti tojások festése egérrel és GIMP rutinokkal. |
 |
Hópehely motívumok Klónozás és alakítás Inkscape szűrőkkel. |
 |
3D oszlop Csavart torony Fantázialények GIMP 2.8 ecsetdinamikával rajzolt oszlopok és fantázialények. |
 |
Csigaház és társai Alakzatcsoport ráfektetése tetszőleges útvonalra. Inkscape tanulmány és tutorial. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
GIMP 2.6 és 2.8 Néhány gyakorlati szempont a GIMP 2.8 használatával kapcsolatban. |
A képek a GIMP 2.2.15, 2.4.2, 2.6.4 és 2.8 programmal, illetve Inkscape v0.47.1 programmal készültek a
és az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 április
Képjátékok — Virágos vektorrajz/Tutorial
2009 május

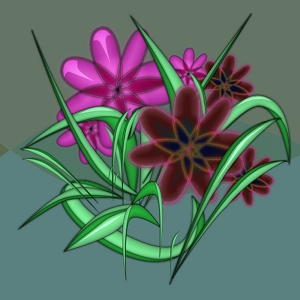
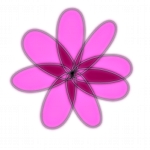
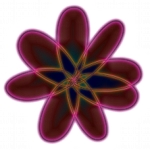
![]() [Hogyan?]
[Hogyan?]
A képre kattintva a nagyobb méretű változat (500x500) is látható (új lapon).

Hasonló, szabályos, sima élű, vagy peremű alakzatokat tartalmazó rajzból annyit készíthetünk a GIMP-pel, hogy torkig jóllakhatunk velük. A virágrajz csak egy kézenfekvő, egyszerű bemutatása ennek a rajztechnikának, amely nem véletlenül kapta a hangzatos "vektorrajz" nevet, hanem azért, mert GIMP Útvonalakkal készült. Utóbbi eszközről a szerzői maguk is őszintén be szokták ismerni, hogy az egyfajta korlátozott képességű vektorgrafikus jellegű alprogramocska a GIMP-en belül, s a GIMP útvonalakká tudja alakítani az importált SVG (Scalable Vector Graphics) grafikai elemeket.
Hallatlan előnye ennek az eszköznek, hogy használatával egérrel is tudunk igen szép íves vonalakat rajzolni, az útvonalak körülrajzolásával élsima vonalakat kapunk, s a zárt útvonalalakzatok kijelöléssé alakításával, majd színes kitöltésével finom, éles, egyenletes körvonalú foltokat tudunk előállítani, mint amilyen a baloldali lilásrózsaszín virág két szirmán megcsillanó fény.
A tutorial nagyjából a középszinten tartó GIMP-felhasználóknak íródott, bár elég részletes, de az alapokra nem tér ki. A kép a GIMP 2.6.4 verziójával készült, de a 2.4.x sorozattal éppúgy megrajzolható.
(Az Útvonalak eszköz használatának alapjairól további információk a GIMP 2.4 használati útmutató oldalon, vagy ezen a honlapon is találhatók a 3D egyszerűen tutorial 6-7. ábrájánál, a Fotóból freskó tutorial 2. ábrájánál, vagy a Fátyol és füst 11. ábrájánál).
1. ábra

A tutorialban megemlített gyorsbillentyűknél a "gyárilag beállított" kódokat adom meg.
Első lépésként nyissunk egy új képet a Ctrl+n billentyűkombinációval, és mentsük el tetszőleges néven, .xcf kiterjesztéssel, a GIMP saját képformátumában. Az első kép a példában a vektorvirag.xcf nevet kapta. A bemutatott kép 500x500 képpontos méretű, és az alapértelmezés szerint fehér színű háttérréteget kapott a GIMP-től.
Nyissunk egy új réteget a Rétegek ablakában képméretben (500x500), átlátszó rétegkitöltési móddal, és adjuk neki a Virág nevet. A b billentyűvel kapcsoljuk be az Útvonalak eszközt. Alaphelyzetben Tervezés módban jelentkezik be az Eszközbeállítások ablakában. Maradjunk emellett. Kattintsunk a képablakban egy ponton oda, ahová egy virágfej közepét szánjuk, majd föléje, a virágszirom tervezett csúcsának a helyére, és a kattintás után még lenyomva tartott bal egérgombbal húzzuk a kurzort balra. Erre az 1. ábrán látható képet fogjuk látni a képablakban.
2. ábra

Utána megint kattintsunk alul, és lenyomva tartott egérgombbal húzzuk jobbra a kurzort (2. ábra).
3. ábra

Megint fölül kattintsunk balra és húzzunk balra és lefelé, utána a virágfej tervezett közepénél, és így folytassuk a műveletet körbe-körbe. A virág közepéhez eső pontokat mindig oda rakjuk le, ahol van még annyi szabad hely, hogy a program elfogadja azokat önálló pontoknak. Ha túl közel veszünk fel egy új pontot egy már meglévő vonalhoz, akkor nem új pontot kapunk, hanem aktiválni fogunk egy régit. Ekkor visszavonással lépjünk vissza, és próbálkozzunk új helyen. Ne zavarjon az, hogy egyelőre csúnya lesz a virágunk: majd utólag kiigazítjuk. Az utolsó szirom külső csúcspontjának felhelyezése után nyomjuk le a Ctrl billentyűt, és a belső rögzítőpont halmazban álljunk a kurzorral egymás után a rögzítések fölé, amíg valamelyiknél a kurzor mellett meg nem jelenik egy végtelen jelre hasonlító, két egymásba kapcsolódó kör. Ez a kezdőpontunk, megtaláltuk a tűt a szénakazalban, s ha lenyomott Ctrl gomb mellett rákattintunk, akkor egy lezárt alakzat keletkezik (4. ábra).
4. ábra

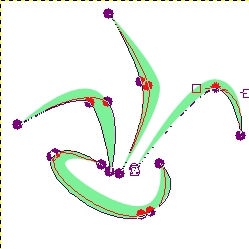
Kezdjük el rendbetenni ezt a szénakazlat: a szirmok oldalvonalaira kattintva húzással változtassunk a szirmok hasasságán, vagy a csúcspontjaikra kattintva a vezérlőpontok karjainak húzásával vagy elforgatásával változtassunk a szirmok alakjain, majd a virágfej közepe felé eső rögzítőpontokat kattintással-húzással húzzuk össze nagyjából egy pontba (5. ábra). Nem fontos, hogy teljesen szabályos legyen az alakzat: a természetben sem tökéletesen az, és a kissé szabálytalan formák sokszor még izgalmasabb látványt mutatnak, érdekesebbek, mint a tökéletesen szimmetrikusak. A munkához ki is nagyíthatjuk a képet pl. 200%-osra, hogy jól lássunk.
5. ábra

6. ábra

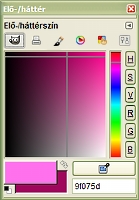
A Rétegek ablakában maradjunk a Virág nevű rétegünkön, a Színek párbeszédablakában pedig állítsunk be két színt, amelyet a szirmokon szeretnénk viszontlátni. Jelenleg ez egy világos püspöklila-rózsaszín ff71ed HTML-kódú szín, és egy kissé lilás bordó 9f075d kódú szín lett.
7. ábra

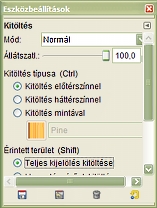
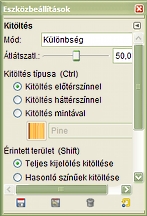
Az útvonalak párbeszédablakában kattintsunk rá az Útvonal kijelöléssé alakítására. Az Eszköztárról válasszuk ki a Kitöltést. Állítsuk be a Kitöltést előtérszínnel (ez a rózsaszínes püspöklila), és a Teljes kijelölés kitöltését (8. ábra). Álljunk rá egy olyan sziromrészletre a kurzorunkkal a képablakban, ahol az eszköz-szimbólum az előtér-háttérszín fekete-fehér téglalapjával megjelenik a kurzor mellett (a szirmok külső részén van ilyen pont), és kattintsunk a kijelölésbe.
8. ábra

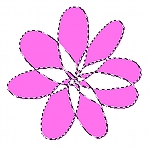
9. ábra

A 9. ábrán látható, hogy a program csak azokat a területeket veszi kijelölésnek, ahol az útvonallal határolt területek egyszer nem fedik át egymást. Ezzel a módszerrel igen érdekes és izgalmas alakzatokat hozhatunk létre. Most viszont szeretnénk egy sötétebb bordóval kifesteni az átlátszó területeket is, amelyek csak az alattuk fekvő fehér Háttér réteg miatt látszanak fehérnek.
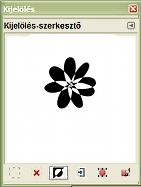
Nyissuk meg a kijelölések párbeszédablakát (10. ábra).
10. ábra

Fordítsuk meg a kijelölést. Ekkor nemcsak a még kifestetlen virágszirom részleteket jelöli ki a GIMP, hanem a virág körüli összes egyéb területet is. Az utóbbit ki kell vonnunk a kijelölésből. Az u gyorsbillentyűvel kapcsoljuk be a Varázspálca-kijelölést (az alapértelmezett beállításai megfelelnek), s a Ctrl billentyűnket lenyomva tartva kattintsunk a virágfej körüli részre, s ezzel azt ki is vontuk a kijelölésből.
11. ábra

A szirmok peremén még maradnak apró, kijelölt pontok, de ez nem számít: majd később el fognak tűnni. Megint kattintsunk az Eszköztárban a Kitöltés ikonjára, s alatta az Előtér-háttérszín váltó kettős nyílra, hogy most a bordó legyen az előtér színe, Kattintsunk a szirom még kifestetlen, kijelölt részébe, majd szüntessük meg a kijelölést.
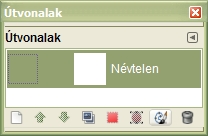
12. ábra

Nyissunk új réteget a Rétegek ablakában képméretben (500x500), átlátszó rétegkitöltéssel, és adjuk neki a Virágperem nevet. A d billentyű lenyomásával állítsuk vissza az alapértelmezett fekete-fehér színpárt, majd az Útvonalak párbeszédablakában válasszuk a Végigrajzolást az útvonal mentén (jobbról a második gomb az alsó sorban).
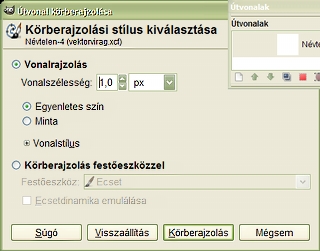
13. ábra

Maradjunk a Vonalrajzolás mellett, de a Vonalszélességet vigyük le 1,0-re. Az előtér fekete színével szép, egyenletes körvonalat fog rajzolni nekünk a GIMP.
14. ábra

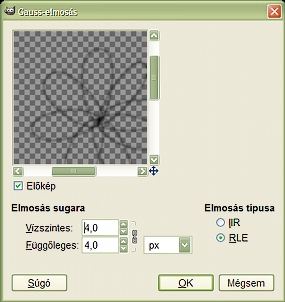
A Rétegek ablakában készítsünk másolatot a Virágperem nevű rétegről, és az új réteget nevezzük át Virágperem elmosottra. Ezután a képablakban hívjuk meg a Szűrők --> Elmosás --> Gauss-elmosást.
15. ábra

Állítsunk be tetszőleges elmosási mértéket. Ez a példabeli képnél 4,0-4,0-es vízszintes és függőleges elmosási sugár lett. Utána kattintsunk a Virág nevű rétegünkre, és arra is alkalmazzuk a Gauss-elmosást, de 10-10-es értékkel.
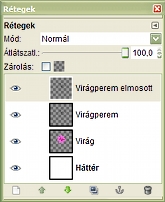
16. ábra

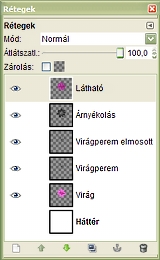
A Rétegek ablakában láthatóan akkor most legalul van a fehér Háttér rétegünk, Normál módban, 100%-os Átlátszatlansággal, fölötte a Virág réteg Normál módban, szintén 100%-os Átlátszatlansággal, afölött a Virágperem, amit Szemcsés kivonás módba állítva finomabb eredményt kapunk, különösen ha levisszük az Átlátszatlanságát 70%-ra, és legfölül a Virágperem elmosott nevű réteg, Normál módban, 100%-os Átlátszatlansággal. Az összhatás a 16. ábrán látható, kicsinyített változatban.
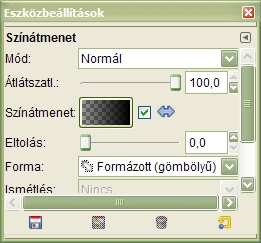
17. ábra

Szépíthetünk az eredményen egy kis belső árnyékolással. Kattintsunk rá a Virágperem nevű rétegre, majd az u billentyűvel kapcsoljuk be a Varázspálca-kijelölést, de most az Eszközbeállítások ablakában állítsunk be neki 3,0-as lágy szélt. Utána a képablakban kattintsunk a virágfej körüli részre, majd a Kijelölés párbeszédablakában fordítsuk meg a kijelölést. A Színátmeneteink közül válasszuk ki az Előtérből átlátszóba átmenetet (ez most a feketéből átlátszóba lesz), az Eszköztárról válasszuk ki a Színátmenetet, s az Eszközbeállítások ablakában fordítsuk meg az irányát, majd jelöljük ki rá a Formázott (gömbölyű) lefutást.
18. ábra

Végül legfelülre nyissunk egy új réteget a Rétegek ablakában 500x500 képpontos méretben, átlátszó rétegkitöltéssel, és adjuk neki az Árnyékolás nevet. Húzzunk a kurzorral egy tetszőleges szakaszt a kijelölésbe, majd szüntessük meg a kijelölést. Gauss-elmosással 3,0-3,0-as elmosási sugárral mossuk el az árnyékolásunkat, és állítsuk Szemcsés összefésülésbe a rétegmódját, kb. 75%-os Átlátszatlansággal. Az eredmény a 18. ábrán látható.
Ezzel túl is jutottunk a munkánk lényegi részén, mert a továbbiakban már csak ezeket a lépéseket kell megismételni, más útvonalakkal, vagy legfeljebb módosítani kell imitt-amott a képen.
19. ábra

Pihenésképpen készíthetünk egy másik színvariánst is ebből a virágfejből. 2.6.x-ben kapcsoljuk ki a Háttér réteg láthatóságát, és a négy látható réteg körül valamelyikre kattintsunk jobb egérgombbal a Rétegek ablakában. A felbukkanó rétegmenüből válasszuk ki az Új a láthatók alapján sort. Az egyesített új rétegnek a Látható nevet is fogja adni a GIMP.
A 2.4.x-es verziónál mind a négy átlátszó alapú rétegről készítsünk másolatot, s azokat egyesítsük egymással (például a többi réteg láthatóságának átmeneti kikapcsolásával és a látható rétegek összefésülésével), s adjuk az így kapott új rétegnek a Látható nevet.
20. ábra

A Látható nevű réteget léptessük lefelé a Rétegek ablakában, közvetlenül a Háttér réteg fölé. Most ismételjük meg még egyszer az előző lépéseket, még egy egyesített virágréteget hozzunk létre, csak most a Háttéren kívül az első Látható nevű réteg láthatóságát is kapcsoljuk ki előtte, majd a megmaradó négy átlátszó rétegből megint hozzunk létre egy Újat a láthatók alapján. Ennek a Látható#1 nevet fogja adni a GIMP. Ha közben nem akarunk a 4 kiinduló rétegen változtatni (pl. átlátszatlanságon vagy rétegmódon), akkor egyszerűen másolatot is készíthetünk a Látható nevű rétegről.
21. ábra

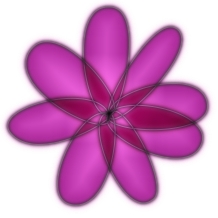
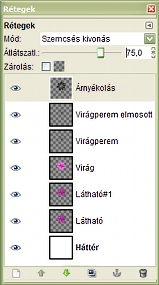
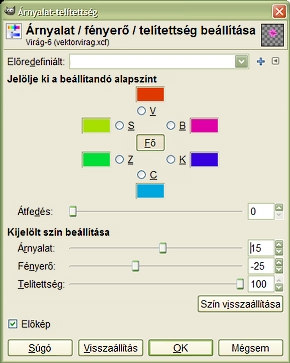
Rakjuk a rétegeinket a 20. ábrán bemutatott sorrendbe, s a Virág nevű réteg módját állítsuk Különbségre a Rétegek ablakában, 100%-os Átlátszatlanság mellett, a Virágperem réteget Szemcsés összefésülésre (70%-os Átlátszatlansággal), a Virágperem elmosottat Szemcsés kivonásra (50%), az Árnyékolást pedig Szemcsés kivonásra, 25%-os Átlátszatlansággal. Kattintsunk vissza ezek után a Virág rétegre, majd a Színek --> Árnyalat-Telítettség funkcióval állítsunk be nekünk tetsző új színkombinációt. A 21. ábrán láthatóan az Árnyalat skála csúszkáját +15-re állítottam, a Fényerő -25 lett, a Telítettség pedig 100.
22. ábra

Az alsó két réteg láthatóságát kapcsoljuk ki, majd valamelyik látható rétegre kattintsunk jobb egérgombbal a Rétegek ablakában, és válasszuk a Látható rétegek összefésülését. Utóbbi funkció megkérdezi tőlünk az összefésülés módját, de most megmaradhatunk az alapértelmezett Szükség szerint bővítve beállítás mellett. Az új egyesített rétegnek Látható#1 lesz a neve, mivel az öt látható réteg közül ez volt a legalsó eredeti neve. Ezt nevezzük át Virág 2-re, a Látható nevű réteget pedig Virág 1-re, hogy később jól ki tudjunk igazodni a saját művünkben. Az eddigi műveletek eredménye a 23. ábrán látható.
23. ábra

Most kattintsunk a Rétegek ablakában az immár Virág 2 nevű mélybordó, bársonyos hatású virágfejünk rétegére, majd az m gyorsbillentyűvel kapcsoljuk be az Áthelyezést, és a virágra kattintva húzással toljuk el nekünk tetsző helyre a második virágot. Ne felejtsük el ezután helyreállítani a réteghatárt: a rétegmenüből válasszuk a Réteg kép-méretűvé alakítását.
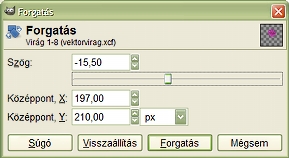
24. ábra

A Virág 1 réteget is toljuk nekünk tetsző helyre a képen belül, ugyanezzel a módszerrel, csak még forgassuk is el egy kicsit. Az Eszköztárból válasszuk a Forgatást (24. ábra), kattintsunk a képbe, és tetszőleges szögben, valamint forgatási középponttal fordítsuk is el a rózsaszínes virágfejet. Ezt a réteget is alakítsuk utána kép-méretűvé.
25. ábra

26. ábra

Mindkét rétegről készíthetünk másolatokat, s azokat különböző mértékben kicsinyíthetjük a Réteg --> Réteg átméretezésével, pl. 300x300 vagy 200x200 képpontosra, és tetszés szerinti helyre tologathatjuk a képen belül. Közben el is forgathatjuk az új, kisebb virágfejeket. Mindegyik réteget hozzuk végül kép-méretűre. Egyik lehetséges megoldást mutatja a 25. ábra.
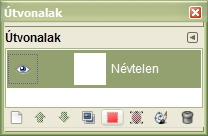
A kisebb virágos rétegeinket színenként fésüljük össze egymással (Virág 1 másolata és Virág 2 másolata nevet kapták), hogy ne maradjon túl sok rétegünk (26. ábra). Az Útvonalak párbeszédablakában (l. 12. ábrán) a virágfej alaprajzát tartalmazó rétegnek eddig Névtelen volt a neve, de most nevezzük át Virágfejre, mert tovább fogjuk fejleszteni a képet egyéb alakzatokkal. Tehát kattintsunk jobb egérgombbal a Névtelen útvonalra, s a felbukkanó menüből válasszuk az Útvonal tulajdonságainak szerkesztését.
27. ábra

Most jönnek a levelek. Nyissunk új réteget a Rétegek ablakában Levelek 1 néven legfelülre, 500x500 képpontos méretben, átlátszó rétegkitöltéssel. A b gyorsbillentyűvel kapcsoljuk be az Útvonalakat. Rajzoljunk különálló leveleket. Ctrl+kattintással a kezdőpontra tegyük őket zárt alakzatokká. Az útvonal-rétegnek is adjuk a Levelek 1 nevet. A virágfejnél már ismertetett módszerrel ezt az útvonalsorozatot is alakítsuk kijelöléssé, és töltsük ki valamilyen világosabb zöld színnel (a most alkalmazott szín HTML-kódja 7cf298 volt).
28. ábra

Készítsünk másolatot a Levelek 1 útvonalrétegről az Útvonalak párbeszédablakában. Az új útvonalnak adjuk a Levelek 1a nevet (27. ábra). Kapcsoljuk be ennek az útvonal-rétegnek a láthatóságát, majd kattintsunk rá a nyomvonalára valahol a képablakban, hogy megjelenjenek a rögzítések és a vezérlőpontok. Rendezzük úgy át az útvonalakat, hogy a levelek egyik éle mentén változatlanul a helyén maradjon az útvonal, a másik oldali útvonalszakaszokat viszont húzzuk a levelek belseje felé, kisebb területeket jelölve ki egy sötétebb zöld szín számára. Alakítsuk ezt a Levelek 1a útvonalsorozatot is kijelöléssé, és töltsük ki egy sötétebb zöld színnel, pl. 27b63d HTML-kódúval, majd szüntessük meg a kijelölést.
29. ábra

Nyissunk egy új réteget a Rétegek ablakában Levél 1 perem néven. A d gyorsbillentyűvel állítsuk vissza az alapértelmezett fekete-fehér színpárt, amikor is a fekete lesz az előtér színe, majd az útvonalak párbeszédablakában rendre kattintsunk először a Levelek 1, majd a Levelek 1a útvonal rétegre, és rajzoltassuk őket körül az Útvonal körberajzolásával, 1-es vonalszélességgel, mint ahogy a virágfejnél tettük. Ezután duplázzuk meg a Levél 1 perem rétegünket a Rétegek ablakában, és a másolatot 4,0-4,0-es sugárral mossuk el Gauss-elmosással.
Nyissunk egy új réteget Levélárnyékolás néven 500x500-as képméretben, átlátszó rétegkitöltéssel. Kattintsunk a Levelek 1 rétegre a Rétegek ablakában, az Eszköztárból válasszuk ki a Varázspálca-kijelölést, állítsunk be 2-es lágy szélt, majd kattintsunk a levelek körüli átlátszó területre. Fordítsuk meg a kijelölést (invertálás), és lépjünk vissza a Levélárnyékolás rétegre. Válasszuk ki az Eszköztárból a Színátmenetet, az átmenetek közül pedig az átlátszóból a feketébe átmenetet, és állítsuk be a Formázott (gömbölyű) lefutást, ha közben elállítottuk volna. Húzzunk a kurzorral a kijelölésbe, majd a kapott eredményt 4,0-4,0-es sugárral mossuk el Gauss-elmosással. Végül szüntessük meg a kijelölést. A réteg átlátszatlanságát vegyük le pl. 35%-ra.
30. ábra

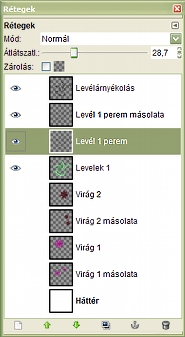
Lépjünk vissza a Levél 1 perem éles körvonalas rétegünkre, és vegyük le az átlátszatlanságát olyan mértékben, hogy egy egész vékony, de még éles vonalat lássunk. Ez nálam 28,7%-os Átlátszatlanságnál jelentkezett.
A rétegeink most így néznek ki: a már ismert virágrétegek fölött a Levelek 1 zöld sávos levélréteg, fölötte a Levél 1 perem éles fekete körvonallal (28,7%), fölötte az elmosott fekete levélkörvonal (100%) és legfölül a Levélárnyékolás Normál módban, 35%-os Átlátszatlansággal. A többi réteg láthatóságát kapcsoljuk ki és valamelyik látható rétegre kattintva egyesítsük a négy réteget a Látható rétegek összefésülésével a rétegmenüből, mint korábban tettük a virágfejnél. Léptessük ezt az új, Levelek 1 nevű réteget a Virág 2 réteg alá. A képablakban ekkor a 30. ábra látszik.
31. ábra

Ugyanezen logikát követve egy másik formájú levélsorozatot is készíthetünk, amely végül is a Levelek 2 nevet kapta a Rétegek ablakában. A hozzátartozó útvonalrétegeknek pedig rendre Levelek2 és Levelek 2a lett a neve.
32. ábra

Az elkészült levélrétegekből tetszés szerint kivághatunk, vagy kimásolhatunk kész leveleket, új rétegként beilleszthetjük, elforgathatjuk, kicsinyíthetjük, hogy gazdagabb képet állíthassunk elő. A 31. ábrán már két levélrétegben vannak egyesítve a kisebb-nagyobb, elforgatott levelek. Olyan mélységbe vannak helyezve a rétegek a veremben, hogy ne takarják nagyon a virágokat. A képablakban ennél a fázisnál azt láthatjuk, amit a 32. ábra mutat.
33. ábra

Most készítsünk a virágcsokrunknak valamilyen más színű hátteret. Kattintsunk a Rétegek ablakában a Háttér rétegre, megint nyomjunk b-t az Útvonalak eszköz bekapcsolásához, és egy egyszerű, középen felpúposodó ívet vegyünk fel (vagy amilyen tetszik). A kép határvonalain kívülről indítsuk az útvonalat, és körben tegyük zárt alakzattá a már ismert módon. Ennek az útvonalnak adhatjuk a Háttérív nevet az Útvonalak párbeszédablakában.
34. ábra

A Színátmenet közül válasszuk ki a karibi blues-t (Caribbean blues), és előtér-, illetve háttérszínhez vegyünk színpipettával színmintát a színátmenet fehér csíkjának két oldaláról ott, ahol még eléggé világos kékkel, illetve zölddel van dolgunk. A jelenleg kiválasztott két szín HTML-kódja a kék oldalról a1eacc, a zöld oldalról pedig b4d29b lett.
35. ábra

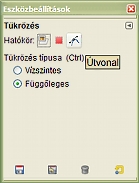
A Háttérív útvonalrétegünket alakítsuk kijelöléssé, és először az alsó részt töltsük ki a kékes színnel, majd fordítsuk meg a kijelölést, és a színeket, és a felső részt fessük ki a zöldessel. Utána szüntessük meg a kijelölést. Most tükrözzük függőlegesen az útvonalunkat a Tükrözés eszközzel az Eszköztárból. A paraméterek beállítása után kattintsunk a képbe.
36. ábra

Megint alakítsuk kijelöléssé a Háttérív nevű útvonalunkat, de most a Kitöltés eszközünk átlátszóságát vegyük le pl. 50%-ra, és a módját vegyük Különbségre (36. ábra) az Eszközbeállítások ablakában. Most a felső részt fessük kékesre, és az alsót zöldesre, csak ne felejtsük el közben felcserélni az elő- és háttérszínünket az Eszköztárban, vagy a Kitöltés ablakában. Az eredmény a 37. ábrán látható.
37. ábra

Ha egy kicsit izgalmasabbá akarjuk tenni a képet, akkor még némi csillogást is felvihetünk a virágra, illetve a levelekre.
38. ábra

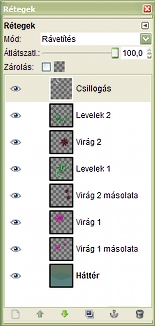
Nyissunk egy újabb réteget a Rétegek ablakában Csillogás néven 500x500 képpontos méretben, átlátszó rétegkitöltéssel. A b gyorsbillentyűvel kapcsoljuk be az Útvonalakat, és nagyobb (200 vagy 400%-os) nagyításon rajzoljunk ki csillogáshoz szánt zárt alakzatokat, azaz Ctrl+kattintással a kezdőpontra minden egyes alakzat végén. A d billentyűvel állítsuk vissza a fekete-fehér alapszíneket, és fordítsuk meg őket az x-billentyűvel, hogy fehér legyen az előtér színe. Az Eszköztárról válasszuk a Kitöltést, és állítsuk vissza a Normál módot, valamint a 100%-os átlátszatlanságot. Alakítsuk a Csillogás útvonalunkat kijelöléssé, töltsük ki fehérrel, majd szüntessük meg a kijelölést. A Rétegek ablakában állítsuk ennek a rétegnek a módját Rávetítésre.
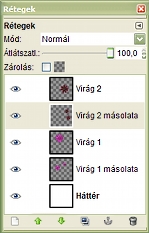
39. ábra

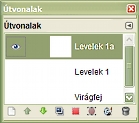
40. ábra

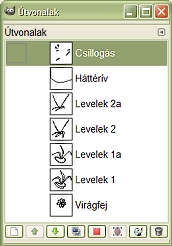
Ezzel készen is vagyunk. Már csak Egy réteggé kell lapítanunk a rétegeinket, és elmenteni tetszőleges néven és kiterjesztéssel. Végezetül az áttekinthetőség kedvéért nézzük meg még egyszer a Rétegek ablakát (39. ábra) és az Útvonalak párbeszédablakát (40. ábra).
A képek előállításához GIMP for Windows 2.6.4 képfeldolgozó programot használtam a sourceforge.net jóvoltából.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon























































































