2009 május: Melléktermékek
2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Legfrissebb oldalak |
|
 |
Húsvéti GIMP tojás Húsvéti tojások festése egérrel és GIMP rutinokkal. |
 |
Hópehely motívumok Klónozás és alakítás Inkscape szűrőkkel. |
 |
3D oszlop Csavart torony Fantázialények GIMP 2.8 ecsetdinamikával rajzolt oszlopok és fantázialények. |
 |
Csigaház és társai Alakzatcsoport ráfektetése tetszőleges útvonalra. Inkscape tanulmány és tutorial. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
GIMP 2.6 és 2.8 Néhány gyakorlati szempont a GIMP 2.8 használatával kapcsolatban. |
A képek a GIMP 2.2.15, 2.4.2, 2.6.4 és 2.8 programmal, illetve Inkscape v0.47.1 programmal készültek a
és az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 április
Képjátékok — GIF mozgókép II.
2008 január
Rétegmaszk használata
A kurzorral a képre állva beindul a "minifilm", akinek a böngészője pedig ezt nem engedi meg, az kattintson rá a képre.
Mozgókép mérete: 276 kB

Mozgókép mérete: 96,2 kB ![]() [Hogyan?]
[Hogyan?]
Ezen az oldalon egy kisebb GIF mozgókép előállításáról lesz szó, amelyhez a GIMP 2.4.2-es verzióját, és az ahhoz "Plug-in"-ként beépíthető GIMP Animation Package (GAP) 2.2.2-es változatát használtam fel, JamesH jóvoltából, aki összeállította a működőképes változatot. További információ.
Mint látható, még mindig nem tudtam letenni ama szokásomról, hogy kedvenc színátmeneteimet használjam, pedig az átlátszóságot is kezelni tudó GIF képek mintegy "poszteresítik", lépcsőkre bontják a finomabb átmeneteket, ezért ez most itt egy szivárvány poszter lett.
Mindazonáltal példaképpen alatta mutatok egy élesebb körvonalú változatot is, amelyik ugyanezzel a logikával készült.
Ami viszont a lényeg, hogy az alábbi leírás bemutatja a rétegmaszk használatát, amellyel nem kívánt részek kitakarhatók a képből. Az eljárás természetesen bármely más felépítésű képre is alkalmazható.
A mozgóképhez felhasznált alapképek rajzolásának részleteire nem térek ki, hiszen mindenki abból indul ki, amiből akar. (Mindössze csak annyit említek meg, hogy egészen az utolsó lépésig, a GIF mozgóképig a GIMP saját képformátumába kell és érdemes minden keletkező képünket elmenteni: az .xcf formátumba.) Itt csak a mozgókép öszzeállításához szükséges lépésekkel fogok foglalkozni.
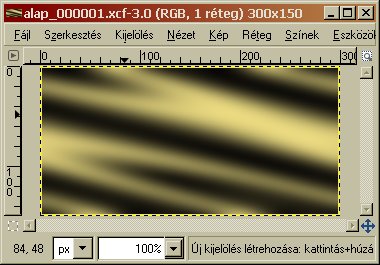
Összesen három kiindulási kép kellett a GIF mozi készítéséhez:


A fenti, hátteret adó képnek láthatóan igen furcsa neve van: a GIMP Animation Package akkor ismer fel egy képet, ha az ...._000001.xcf ...._000030.xcf stb. végződésű. Mivel a Plug-in-ként alkalmazott GAP, amely a GIMP kép eszközsorában Video címszó alatt jelenik meg, az 1-es sorszámú képkockától kiindulva kezdi elvégezni a műveleteket, ezért itt mindjárt az alap_000001.xcf néven mentettem el a háttérképet.
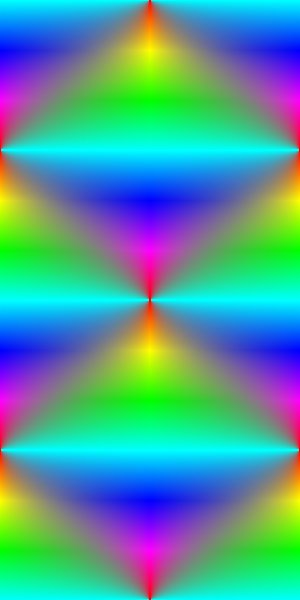
A jobboldali, 300x600-as szivárványos képnek kb. csak a felső 3/4-ére lesz szükségünk. Érdekessége mindössze annyi, hogy mivel a GIF mozgóképünket végtelenített ciklusban szeretnénk futtatni, ezért akkor szép, ha a képsorozat eleje és vége zökkenőmentesen kapcsolódik egymáshoz. Ilyen esetben ügyeljünk arra, hogy a mozgó részt adó képünk legalább a mozgás irányában pontosan ismétlődő részekből álljon.

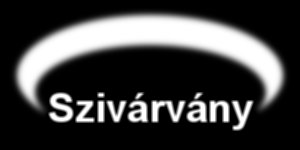
A baloldali, 300x150-es fekete-fehér kép lesz az, amelyet rétegmaszkként fogunk alkalmazni. Ekkor a fekete területe úgy fog működni, hogy kitakarja a kiválasztott rétegünk alája eső részeit, a fehér részek alá eső területek viszont látszani fognak.
1. ábra

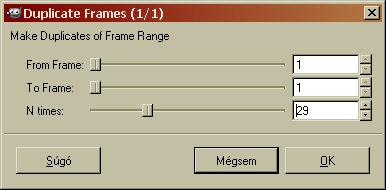
Célszerű egy külön mappát nyitnunk minden egyes mozgóképünkhöz, és abban elhelyezni a forrásképeinket. Az alap_000001.xcf képet mindjárt oda is mentettem. Mivel minden műveletet ebből fogunk végezni, ezt nyissuk is meg. Az eszközsorunkban Video címszóra kattintva felbukkan a Video menüje. Az ebben található Duplicate frames sorra kattintva (képkocka sokszorozása) a balra látható ablak bukkan fel.
Egyelőre csak 1 kockánk van, ezért a From Frame .... To Frame (.....Képkockától .....Képkockáig) sorokban az 1. szám bukkan fel. A legalsó sorban adhatjuk meg, hogy hány további példányt akarunk előállítani (N times: még N-szer ismételje meg ugyanezt). Az oldal tetején látható mozgókép történetesen 30 kockából áll, ezért az elsőn kívül még 29 darabra lesz szükségünk. Ha az OK gomb lenyomása után belenézünk a mappánkba, akkor látjuk, hogy a GAP egész képsorozatot állított elő automatikusan, egyre növekvő sorszámokkal, és az utolsó képünk címe alap_000030.xcf lesz, éppen, ahogyan akartuk.
2. ábra

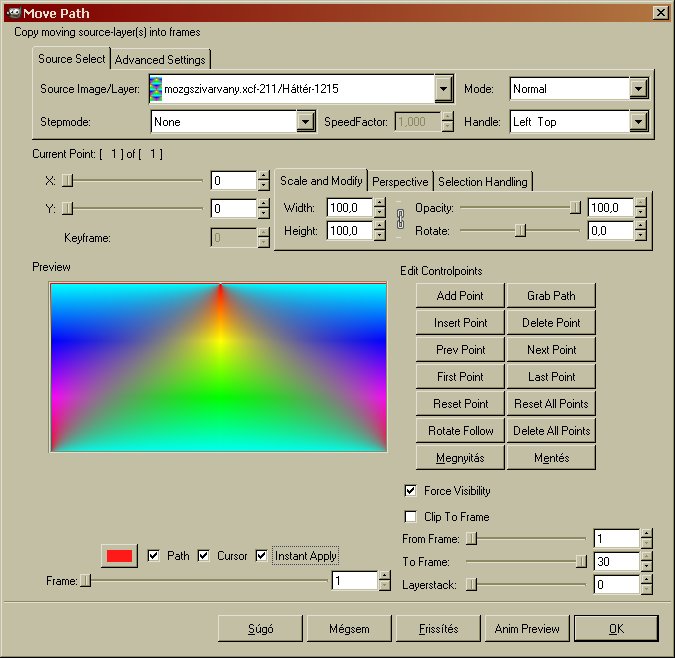
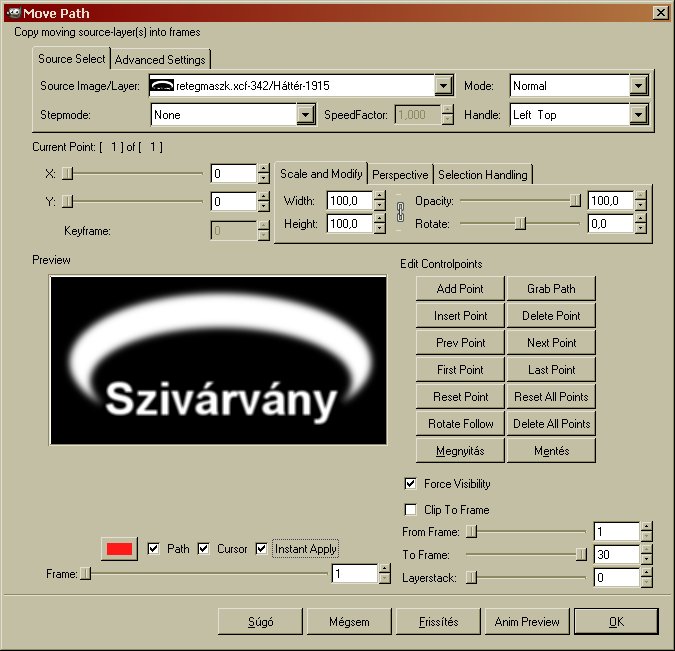
Végre belekezdhetünk a lényegi munkába. A következő lépésben a szivárványos réteget fogjuk hozzáadni az arany-fekete hátterünkhöz. Ehhez nyissuk meg a szivárványos képünket (itt mozgszivarvany.xcf név alatt szerepel), mert a GAP csak ekkor tudja felhasználni. A Video legördülő menüjéből hívjuk meg a Move path funkciót. Erre a fenti ablak fog felbukkanni.
Láthatjuk, hogy a szivárványos képünket azonnal forrásképnek is vette, s megjelenítette a Source Image/Layer (Forráskép/réteg) sorban. Mellette jobbra a Mode: (Rétegegyesítési mód) sorban a Normal olvasható, s ez most meg is felel nekünk. A forráskép alatti sorban viszont a léptetési módra (Stepmode) Loop (hurok) jelenik meg, de ez nem jó nekünk. A legördülő menüből válasszuk ki helyette a None-t (nincs). A kezelésre (Handle) jelen esetben megfelelt a Left Top (bal felső állás), de ezt akkor ellenőrizhetjük a saját szemünkkel, ha az ablak bal alsó részében látható Instant Apply (azonnali alkalmazás) melletti kis négyzetbe kattintva kipipáljuk ezt a funkciót. Meg is jelenik a képablakban a szivárványos képünk felső negyede, éppen a helyén, ahová szántuk.
Most azt szeretnénk, hogy ez a színes kép fölfelé mozogjon az első képkockától az utolsó, 30.-ig. Az ablak jobb alsó sarkában ezt is dobja föl nekünk a program (From Frame ... To Frame: ... képkockától .... képkockáig), ezen tehát nem kell változtatnunk, de a szivárványos réteg kiinduló, 1. kockához tartozó, valamint végső, 30. kockához tartozó pozícióját be kell állítanunk. Indulásnak meg is felel a felkínált állapot. Erről úgy értesíthetjük a programot, hogy az ablak jobboldali, középső részében látható Edit Controlpoints (Vezérlőpontok szerkesztése) alatti Add Point (Vezérlőpont hozzáadása) gombot lenyomjuk, s ezzel be is állítottuk a kiinduló helyzetet.
Már csak a végpontot kell kijelölnünk.
3. ábra

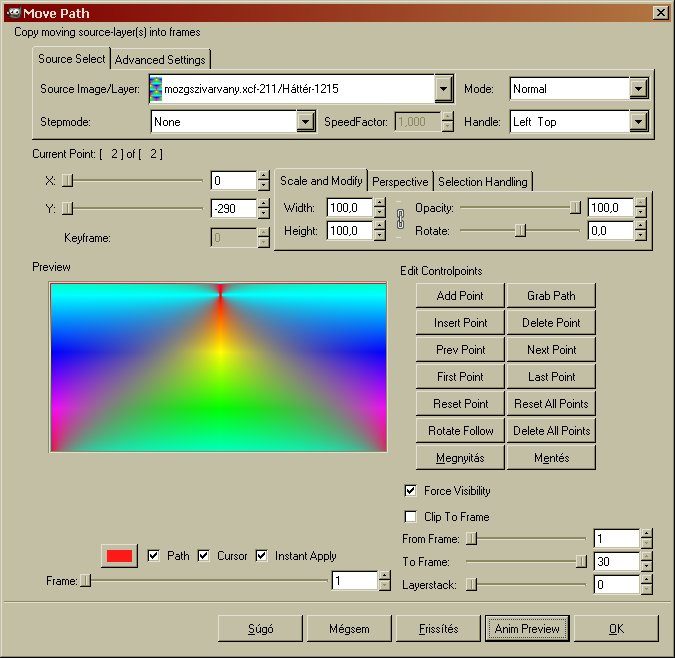
Még mindig ugyanebben az ablakban most az y-koordináta mentén el kell tolnunk a szivárványos képünket, amely teljes egészében két egyforma, egymás alatt elhelyezett négyzetből áll, s egy négyzet magassága 300 képpont. Ha azt akarjuk, hogy fölfelé mozduljon el a rétegünk, akkor negatív értékek felé kell eltolnunk az y-adatot. Ezt a csúszkával nem tudjuk megtenni, azzal csak pozitív irányban (lefelé) mozgathatnánk a rétegünket, viszont az y-értékhez tartozó, fehér színű ablaktól jobbra látható kicsi nyilak közül a lefelé mutatóval már igen.
Ha -300-as értéket állítanánk be, akkor a szivárványos rétegünk második, alsó négyzetének tetejéig jutnánk el a mozgással, de végtelenített futású képnél ettől egy kis zökkenőt tapasztalhatnánk minden 30. képkocka után, amikor elölről indulna a minimozink pergése. Ha viszont figyelembe vesszük, hogy egy szivárványos négyzetünk 300 képpont magasságú, és 30 képkockával dolgozunk, akkor két szomszédos képkocka között 10 képpontnyit mozdul el a rétegünk, tehát ha -290-re állítjuk be a végpozíciót a 30. képkockára, akkor a következő, 1. kockánál éppen a szivárványnégyzetünk tetejére érkezünk vissza, azaz zökkenőmentes mozgást fogunk látni.
Most NE NYOMJUK LE az Add Point (Vezérlőpont hozzáadása) gombot, hanem nézzük meg, hogy jól okoskodtunk-e.
4. ábra

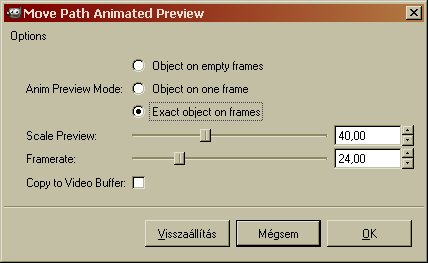
A Move Path ablak legalsó sorában jobbról a második gomb az Anim Preview (a mozgókép, ún. "animáció" előnézete). Ha erre kattintunk, akkor a balra látható ablak fog felbukkanni.
Itt háromféle előnézeti mód (Anim Preview Mode) közül választhatunk, de ha a végleges képünkről szeretnénk előzetest látni, akkor az Exact object on frames sor melletti körbe kattintsunk, mert ekkor a tényleges képkockáink előtt látjuk majd megjelenni a rétegünket, azaz az aktuális objektumot. A többi beállítást elfogadhatjuk úgy, ahogy a program feldobta, és nyomjuk le az OK gombot. Erre a program elkészít egy Névtelenként megjelenő képet, amely mellett megjelenik a Lejátszás ablaka is. Eme utóbbiban nézzük meg, mit is csináltunk. A Névtelen képet mentés nélkül csukjuk be ezután, és ha nem tetszett az eredmény, akkor a Move Path ablakban a "Mégsem" gombot nyomjuk le, s tiszta lappal újra nekifuthatunk a feladatnak, okulva a Lejátszásnál szerzett tapasztalatainkból. Ha viszont tetszett az eredmény, akkor a Move Path ablak jobb alsó sarkában található OK gombra kattintsunk, s akkor a program beilleszti a képkockáinkhoz a szivárványos rétegünket.
5. ábra

Most a későbbiekben maszkként használt képünket kell beilleszteni a képkockasorozatunkba. Ehhez csukjuk be a szivárványos képünket (mozgszivarvany.xcf), és nyissuk meg a maszkos képünket (ennek történetesen a retegmaszk.xcf nevet adtam). Megint hívjuk meg az alap_000001.xcf képből a Video alól a Move Path funkciót. Most az 5. ábrán látható ablakhoz fogunk jutni, ha kipipáljuk az Instant Apply (azonnali alkalmazás) melletti kis négyzetet. A beállítások ugyanazok, mint fent: Mode (rétegegyesítési mód) Normal, Handle (kezelés) Left Top (bel felső állás), Stepmode (léptetési mód) Loop (hurok) helyett None (nincs), csak a forrásképünk/rétegünk (Source Image/Layer) változott meg.
Azt szeretnénk, hogy az összes képkockánkhoz hozzá legyen rendelve a maszk, ezért megfelel az 1-30 beállítás jobboldalt alul az első és az utolsó képkocka sorszámára. Nyomjuk le megint az Add Point (Vezérlőpont hozzáadása) gombot, s mindjárt ezután OK-ézhatunk is, anélkül, hogy megnéznénk az előzetest (Anim Preview), mert úgysem látnánk mást, mint a fekete-fehér állóképünket.
6. ábra

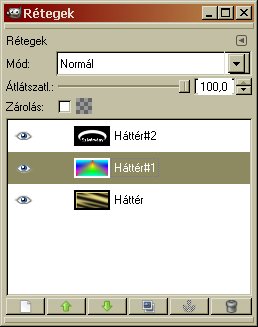
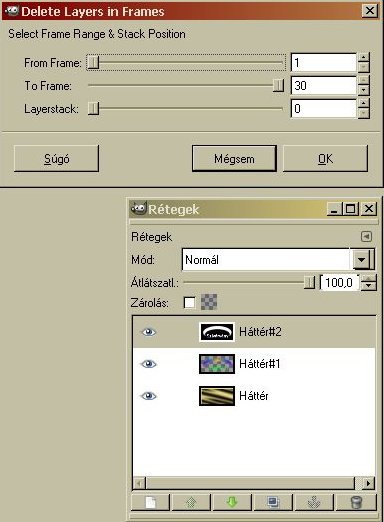
Itt már érdemes a Párbeszédablakok legördülő menüjéből meghívni a Rétegek ablakát, hogy lássuk, hol is állunk. Látszik, hogy már három rétegünk is van: a legalsó a fekete-arany háttérképünk, fölötte a szivárványos rétegünk, és legfelül a majdani fekete-fehér, feliratos maszkunk.
A legfelső réteg sorszáma 0, az alatta felvő szivárványosé 1, és a legalsó háttérképé pedig 2. A következő lépésben azt szeretnénk, hogy a fekete-fehér, Háttér#2 nevű, 0. sorszámú rétegünk rétegmaszkként szolgáljon az alatta levő, szivárványos réteghez. Ehhez először is rá kell állnunk rákattintással a Háttér#1 rétegre a Rétegek ablakban.
7. ábra

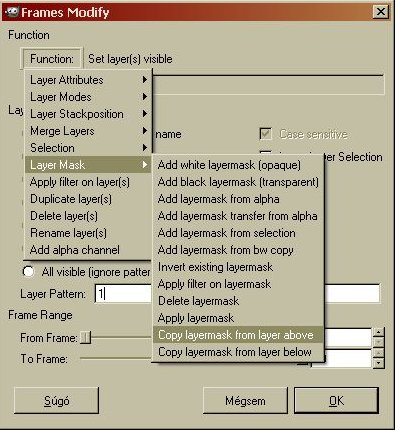
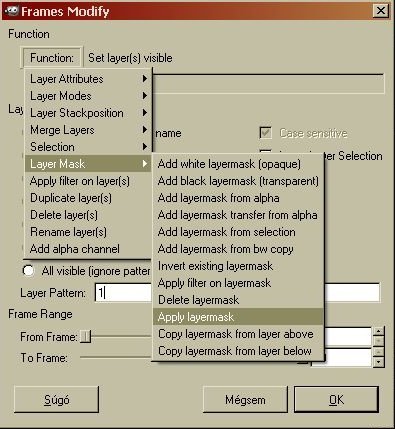
Most a Video legördülő menüjében kattintsunk a Frames Modify sorra. Erre felbukkan a jobbra, a 7. ábrán látható ablak. Ebben alulról az 5. sorban a Layer Pattern (Munkaréteg) után eredetileg 0 látszik. Ezt írjuk át 1-esre, mert az 1. sorszámú, szivárványos rétegünket akarjuk maszkolni. Ezután az ablak Function feliratú téglalapjába kattintva legördül egy menü, s ebből válasszuk ki a Layer Mask (Rétegmaszk) sort: erre jobbra egy újabb menü jelenik meg. Ebből kattintsunk a Copy layermask from layer above sorra (rétegmaszk átmásolása a fölötte levő rétegből). Ha mindezzel megvagyunk, akkor nyomjuk le az OK gombot.
8. ábra

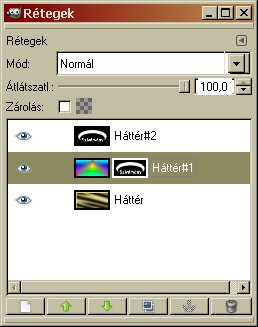
Látni fogjuk, mint azt a balra látható 8. ábra tanúsítja, hogy a fekete-fehér rétegünk tényleg bemásolódott rétegmaszkként a szivárványos rétegünhöz.
9. ábra

A következő lépésben el kell érnünk, hogy a maszkolás meg is történjen: erre szolgál a Video alól megintcsak meghívható Frames Modify (képkocka módosítása) egy másik menüpontja: az Apply layermask (Rétegmaszk alkalmazása). Ne felejtsük el újra 1-re állítani alulról az 5. sorban a Layer Pattern-t (Munkaréteg)!
10. ábra

A 10. ábrán a Rétegek ablakában már látszik is, hogy a maszk fekete területei alatti szivárványos réteg átlátszóvá vált, de még megvan a 0. sorszámú rétegben fekvő kiinduló fekete-fehér képrétegünk is. Ezt el kell tüntetnünk, hogy ne jelenhessen meg a végleges mozgóképünkben.
Erre szolgál a Video egyik igen hasznos funkciója, amellyel a nem kívánt, esetleg elrontott rétegünket kitörölhetjük a teljes képkocka sorozatunkból.
11. ábra

Először is álljunk rá a törölni kívánt rétegünkre a Rétegek ablakban rákattintással. Ez a Háttér#2 című rétegünk.
Ezután a Video legördülő menüjében kattintsunk a Frames Layer Delete (Képkocka egyik rétegének kitörlése) sorra. Erre megjelenik a balra, a 11. ábra felső részében látható ablak.
Mivel mind a 30 képkockánk legfelső, 0. rétegét ki akarjuk ejteni, ezért a program által felkínált From Frame .... To Frame 1-30 (1.-től 30. képkockáig) értéken nem is kell változtatnunk, és a rétegsorszámunk (Layerstack: sorszám a Veremben) is helyes. Ezért rákattinthatunk az OK gombra, s a program törölni fogja a fekete-fehér rétegünket.
12. ábra

Jobbra, a 12. ábrán már látszik is, hogy csak két rétegünk maradt, amelyek voltaképpen már végleges állapotban is vannak, csak még nem álltak össze mozgóképpé. No de teszünk róla....
13. ábra

Ha a megnyitott alap_000001.xcf kép eszközsorának Video címszavára kattintunk, akkor megint felbukkan a mozgókép menüje. Most kattintsunk a Frames to Image (Képkocka sorozat képpé alakítása) sorra. Erre a balra látható ablak fog felbukkanni.
Mivel azt akarjuk, hogy mind a 30 kockánk összeálljon egy képpé, ezért meg is felel a program által felajánlott 1-es kockától 30-as kockáig érték (From Frame 1 ..... To Frame 30). Alattuk, a Layer Basename (Réteg alapneve) sorban látunk egy 41ms-os értéket. Ez azt jelenti, hogy 41 millisecundumonként váltunk majd képkockát a mozgókép lejátszásakor. Változtathatnánk is az értéken, de most nem akarunk, ezért nem írjuk át.
Az összes többi beállítást elfogadhatjuk úgy, ahogy azt a program megadta. Nyomjuk le az OK gombot. Erre a program előállítja a mozgóképünket, és Névtelen címmel meg is jeleníti. Akár el is menthetnénk így (és el is menthetjük, ha akarjuk), de ez a kép még szükségtelenül nagy terjedelmű lenne. Szerencsére a GIMP-ben van lehetőség arra, hogy csökkentsük a kép terjedelmét, annak minőségromlása nélkül.
Az alap_000001.xcf képünk Szűrők címszavára kattintva a legördülő menüben álljunk az Animáció sorra. Ezen belül is válasszuk ki az Optimalizálás (GIF-hez) funkciót. Ezt futtassuk le a Névtelen képünkön, mire egy újabb Névtelen megjelölésű képet kapunk. Ezt már mentsük el (Mentés a Fájl alatt) tetszőleges címen, de .gif kiterjesztéssel.
14. ábra

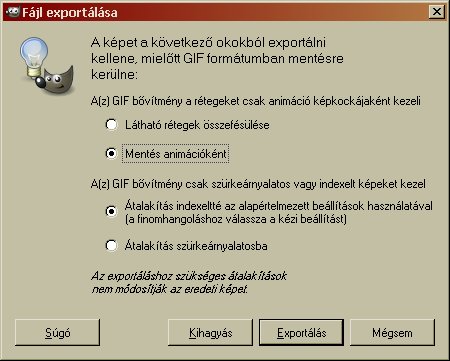
A programnak először exportálnia kell a kockasorozatot. A Fájl exportálása ablakban válasszuk a Mentés animációként sort a mellette látható kis körbe kattintással, majd nyomjuk le az Exportálás gombot.
Eltarthat egy ideig, amíg a program végez a feladattal. Ha látszólag nem történik semmi, akkor még ne ijedjünk meg: nem fagyott le a program, csak végzi a dolgát, várjunk türelemmel. Ha elkészült az exportálással, akkor megjelenik a Mentés GIF formátumba ablak, amely a 15. ábrán látható.
Az utóbbi ablak beállításait elfogadhatjuk úgy, ahogy azt a program felkínálja. Láthatjuk, hogy ki is van jelölve a végtelen ismétlés, amire eleve számítottunk a képünk megtervezésekor.
15. ábra

Ezzel el is készült a mozgóképünk. A Szűrők alatt az Animációhoz tartozó menüben láthatjuk a Lejátszás sort. Erre kattintva felbukkan a lejátszás ablaka, és megtekinthetjük a mozgóképünket. Mivel .gif formátumban van, ezért egyéb, GIF képeket kezelni tudó programok is tudják olvasni, vagy beépíthető honlapba is, mint az oldal tetején látható végleges kép is.
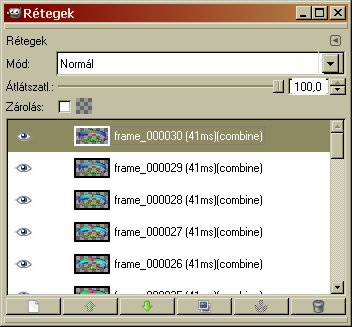
Érdekességképpen még megmutatom, hogy a GIF képünk egy részlete hogyan néz ki, ha annak a Párbeszédablakok címszava alól behívjuk a Rétegek funkciót.
16. ábra

Az illusztráción a mozgóképünk utolsó 5 kockája látszik, mindegyik 41ms-os késleltetési idővel. Azt is láthatjuk, hogy a program valóban olyan neveket adott a rétegeinknek, amelyeket ígért a 13. ábrán látható Frames to Image (Képkocka sorozat képpé alakítása) ablakban, folyamatosan emelkedő sorszámmal.
Ha akarunk, utólag még itt is módosíthatunk a képünkön. Ha például szeretnénk, hogy valamelyik képkockánk 41ms-nál hosszabb ideig is látható legyen, akkor a rétegek ablakban kattintsunk kétszer a kívánt rétegre, és egyszerűen írjuk át a 41-es értéket például 1000-re. Ekkor ez a kockánk 1 másodpercig lesz látható, mielőtt továbbperegne a "film". Persze ne felejtsük el újra menteni a megváltozott mozgóképünket.
Mivel a bemutatott példában csak rontana az eredményen bármilyen módosítás, ezért változatlanul is hagytam.
A kép készítéséhez GIMP for Windows 2.4.2 képfeldolgozó programot használtam a sourceforge.net jóvoltából, valamint GAP 2.2.2 Plug-in-t, JamesH jóvoltából.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon























































































