2008 november: GIMPressziók
2008 június: Stilizált arcok
2008 április: Leképezések
2008 február: Üvegvilág
2007 október vége: Vendég és látója
2007 október vége: Vendégművész 2.
2007 október eleje: Vendégművész 1.
2007 október eleje: Kezdetek 2.
2007 szeptember: Kezdetek 1. HozzászólásokTájékoztató a hozzászólási lehetőségekről KapcsolatÜzenet, levél, kérdés küldése HonlaptérképA honlap tartalma és szerkezete PihentetőülElmejátékok képre, hangra és billentyűzetre A lap aljáraUgrás a lap aljára Firefoxosok figyelmébeAkiknek nagyítva jelenik meg a honlap
Inkscape oldalak |
|
 |
Hópehely motívumok Klónozás és alakítás szűrőkkel. |
 |
Csigaház és társai — tanulmány és tutorial Csoportminta alkalmazása útvonal mentén. |
 |
3D fogaskerekek Inkscape-pel Az Inkscape "Mozgás" kiterjesztés használatának egyik módja. |
 |
Görbeháló, avagy drapéria és fátyol Inkscape-pel Az Inkscape "Interpoláció" kiterjesztés használatának egyik módja. |
 |
Iniciálé ürügyén: griffmadár Griffmadaras díszes kezdőbetű rajzolása. |
 |
3D figura: Breki, a levelibéka 3D figura rajzolása. Breki a Muppet Show-ból. |
 |
Üvegkehely Inkscape-módra Üveghatású kehely rajzolása Inkscape-pel. |
 |
Madarak Stilizált madarak rajzolása Inkscape-pel. |
 |
Karácsony Inkscape-pel Egyszerű gyertyás-fenyőágas képeslap készítése. |
 |
Szűrőszerkesztő 2. A Szűrőszerkesztő kapcsolatai és általános beállítások. |
 |
Szűrőszerkesztő 1. Szűrőszerkesztő alapfokú használata a Tükröződő fény példáján. |
 |
Dobókocka Dobókocka festése Inkscape-pel. |
 |
Tulipán Tulipán festése Inkscape-pel. |
 |
Rajzfilm Egyszerű amatőr rajzfilm készítése Inkscape-pel és GIMP-pel. |
 |
Rajzfilmfigura Rajzfilmfigura készítése Inkscape-pel. |
 |
3D Inkscape-pel Egyszerű 3D rajz készítése kezdőknek. |
 |
Hóvirág Stilizált hóvirág rajzolása. |
 |
Lovas Fotó rajzzá alakítása Inkscape-pel vagy Inkscape és GIMP kombinációjával. |
| Bevezető Bevezető Inkscape használatához GIMP-eseknek. |
|
A képek v0.47.1 programmal készültek az Inkscape.org jóvoltából.

Adatvédelem
Utolsó frissítés: 2014 február
3D fogaskerekek Inkscape-pel
2012 november
Az Inkscape Menüsorában a Kiterjesztések alatt látható a Létrehozás útvonal alapján. Ennek egyik almenüpontja a Mozgás.
Könnyen lehet axonometrikus, akár bonyolultabb 3D alakzatokat is rajzolni vele. Az alábbi tutorial egy konkrét példán alkalmazza is a módszert.
A tutorial közepes fokozatban tartó Inkscape-felhasználóknak íródott, és feltételezi az Inkscape-pel együtt települő tutorialok (Segítség —> Ismertetők) ismeretét.
A leírás az alábbi részekre oszlik:
Fogaskerék alaprajza
3-dimenziós fogaskerék
Színezés
Néhány feldolgozási lehetőség
Fogaskerék alaprajza
1. videó (l. alább): 00:00-00:15 Az Inkscape Kiterjesztések legördülő menüjéből a Megjelenítés alatt válasszuk a Fogaskereket. Annak felbukkanó ablakában állítsunk be tetszőleges fogszámot. Most 12 lett ez az érték, de ennél sokkal többfogút is készíthetünk. A köríven mért távolság képpontban valójában a megjelenített fogaskerék nagyságát befolyásolja. A példában 30,0-ra állítottam. A nyomásszöget, ami a fogak alakját módosítja, 30,0 fokon hagytam. Pipáljuk ki az Élő előnézethez tartozó kis négyzetet, mire felbukkan a Python működését jelző ablak, a vásznunkon pedig feltűnik a fogaskerék. Ha meg vagyunk elégedve vele, akkor nyomjuk le az Alkalmaz, majd a Bezárás gombot.
00:16-00:47 Kapcsoljuk be az Eszköztáron az Ellipszis-rajzoló eszközt. A számítógépünk Ctrl billentyűjét lenyomva tartva húzzunk egy szabályos kört a képbe. Az Illesztősávban kapcsoljuk be az elemek forgatási középpontjainak illesztését, váltsunk Kijelölőeszközre, és toljuk nagyjából középre a piros körünket. Hagyjuk, hogy az Inkscape automatikusan központosítsa.
Utána váltsunk Téglalap-rajzoló eszközre, és húzzunk egy függőleges oszlopot a piros kör függőleges átlójához. Kijelölőeszközre váltva ezt is rakjuk középre. Utána jobb egérgombbal kattintsunk bele, és a felbukkanó menüből válasszuk a Kettőzést, majd az Eszközvezérlősávban a balra 90 fokkal elforgatás gombját. A Shift számítógép-billentyűnk lenyomása mellett kattintsunk a kijelöletlen téglalapba is, hogy mindkettő egyszerre ki legyen jelölve, és az Útvonal —> Unió paranccsal egyesítsük őket. Megint Shift+kattintással adjuk a kijelöléshez a piros kört is, de most a Különbség-képzést válasszuk az Útvonal menüjéből.
1. videó ![]() fogaskerek.mp4 (1,6 MB)
fogaskerek.mp4 (1,6 MB)
00:48-00:59 Kattintsunk a fogaskerék sziluettjére. Ezt az objektumot előbb át kell alakítanunk útvonallá, hogy műveleteket tudjunk végezni vele. Az Útvonal menüjének első sorában meg is találjuk ezt az utasítást. Csomópont-útvonal eszközre váltva és a fogaskerék körvonalára kattintva meg is jelennek a csomópontok. Itt jegyzem meg, hogy kijelölőeszközön állva is végezhetők összeadási, kivonási stb. műveletek az elemek között, de nem mindig. A legbiztosabb módszer, ha Csomópont-útvonal eszközzel jelöljük ki az ábráinkat a műveletek elvégeztetéséhez.
Shift+kattintással a piros ábrába jelöljük ki azt is, majd az Útvonal —> Különbség utasítással állítsuk elő a fogaskerekünk vázát.
01:00-01:33 Megint csak az Ellipszis-rajzoló eszközzel, a Ctrl számítógép-billentyűnket lenyomva húzzunk egy szabályos kört, amelybe majd bele tudjuk rajzolni a tengely elhelyezéséhez szükséges furatot. Ezt is központosítsuk, alakítsuk útvonallá, és Unió paranccsal adjuk hozzá a fogaskerekünkhöz. Még egy újabb kis kört rajzoljunk, központosítsuk, alakítsuk útvonallá és vonjuk ki a fogaskerékből.
01:34-01:52 Az Inkscape-ünk jobb alsó sarkánál a színpaletta mellett jobbra látható egy balra mutató kis nyíl. Kattintsunk bele, és a felbukkanó lehetőségek közül az alapértelmezett Inkscape default paletta helyett válasszuk az aranyat, a Gold-ot. Egy világosabb árnyalattal töltsük ki a fogaskerekünket.
3-dimenziós fogaskerék
00:00-00:12 (l. 2. videó, alább) Vékonyítsunk a körvonalon. A Definiálatlan helyett állítsunk be először fekete körvonalat jobb egérgombba a bal alsó sarokban a Körvonal felirat mellett látható Definiálatlanra kattintva. A felbukkanó menüből válasszuk ki a feketét. Jobb egérgombbal a vonalvastagságot jelző, most 1-es számra kattintva a vonalvastagság menüje jelenik meg. Válasszuk a 0,25-öt. Jelöljük ki a fogaskerekünket, majd másodszori kattintással hívjuk be a forgatónyilakat. A Ctrl számítógép-billentyűnket lenyomva 15 fokonként forgathatunk. Tegyük ezt; a jobb alsó nyílnál megragadva húzzuk a kurzort jobbra ferdén lapos szögben fölfelé. Egyszer 15 fok elég lesz. Újabb kattintással a Kijelölőeszközzel lépjünk vissza a forgatásból, és felülről nyomjuk össze a fogaskerekünket, mintha oldalról és felülről látnánk rá a tetejére.
00:13-00:35 Váltsunk Csomópont-útvonal eszközre, és kattintsunk a fogaskerék valamelyik körvonalára. A Kiterjesztések hajlamosak csak akkor jól működni, ha útvonalaink vannak, útvonal eszközön állunk és megjelenítjük a csomópontokat is. A Kiterjesztések menüjéből a Létrehozás útvonal alapján menüjéből válasszuk a Mozgást. Ezzel 3-dimenzióssá tehetjük a síkunkat, méghozzá axonometrikusan. A Nagyság azt adja meg, hogy milyen mélységet adunk az alakzatunknak, a Szög pedig, hogy milyen irányban. Pipáljuk ki az Élő előnézetet. Láthatjuk, hogy nem függőlegesen húzza az Inkscape a vonalakat, hanem ferdén, bár 90 fokos szöget adtunk meg, amitől függőlegesen lefelé kellene kiterjesztenie a fogaskereket.
Ez azért van, mert az eredeti rajzunkat 15 fokban elforgattuk. Ha ezt nem tettük volna, akkor a probléma nem jelentkezik. Írjuk át a szöget 90+15=105 fokra, és nyomjunk Enter-t. Most már jó az irány. Kissé még túl vastag, ezért a Nagyságot vegyük le 35-re (+ Enter). Kattintsunk az Alkalmazásra, majd a Bezárásra.
2. videó ![]() mozgas.mp4 (1,64 MB)
mozgas.mp4 (1,64 MB)
00:36-01:17 A fogaskerekünk sajnos még zavaros; félig nekünk kell rendbetennünk. Helyenként a térben hátrébb lévő oldallapok kerültek előre, az elöllevők pedig hátulra. Utóbbiakat fel kell hozni a szemlélőhöz legközelebb álló beágyazási rétegbe. Ehhez nagyítsuk ki az ábrát maximális méretre. Jelöljük ki, és a Parancssávban válasszuk azt a nagyítást, amely mellett pontosan a kijelölés látható az ablakban. Ha a Nézet —> Megjelenítési mód —> Drótvázat választjuk, akkor biztosabban boldogulunk a következőkben, bár nem ez a legrövidebb út. Csomópont-útvonal eszközzel jelöljük ki az egyik legfelülre hozandó oldallapot, majd Shift+kattintással a mellé eső többit. Ha valamelyik oldallap túl keskeny, ezért nem tudjuk kijelölni, akkor a + számítógép-billentyűnkkel növeljünk a nagyításon. Hogy lássuk, mi történik, váltsunk vissza Normál nézetre. A Kijelölőeszközt bekapcsolva hozzáférünk a léptetőnyilakhoz az Eszközvezérlősávban. Léptessük legfelülre a kijelölt csoportot. Máris jobb a helyzet. Menjünk tovább. Ha Normál módban nem boldogulunk, váltsunk Drótvázra. Ha van numerikus billentyűzetünk is külön a számítógépünkön, akkor 2*(Ctrl+5)-tel a drótvázhoz jutunk a normál nézetből.
01:18-01:51 Általában először a hátsó részeket tegyük rendbe, úgy haladjunk előrefelé. Helyenként nem is kell drótvázra váltani, normál nézetben is boldogulunk. Szüntessük még meg a tengelyt befogadó furat osztását, egyesítve a két részt. Shift+kattintással adjuk a második ívet az elsőhöz és az Útvonal —> Unióval olvasszuk egybe a két részt.
Színezés
00:00-00:57 (3. videó, alább) Az Eszköztárról a kézi nagyítóval kattintgatással kényelmesen növelhetjük egy tetszőlegesen kiválasztott elemre a nagyítást (Shift+kattintásra a kicsinyítést). Először színezzük ki az íves területeket, lineáris színátmenettel. Döntsük el, hogy merről jöjjön a fény. A példában fogaskerék balról és föntről lesz megvilágítva.
Váltsunk át Csomópont-útvonal eszközre, és jelöljük ki az egyik íves elemet. A Parancssorban kattintsunk a Kitöltésre, és azon belül a Kitöltés fül alatt a Lineáris színátmenetre, majd a Szerkesztésre. A Színátmenet-szerkesztő ablakában a fázisok legördülő menüjére kattintva a második, félig átlátszó fázis is megjelenik. Válasszuk ki, állítsuk maximálisra az átlátszatlanságát ((A)lfa a HSL skálák közül). Az Inkscape ablak színsávjában ott van az arany (Gold) színskála. Álljunk a sötétebbik végére, és válasszunk ki egy sötétbarna színt föléje állva a kurzorral. Ekkor leolvasható a szín HTML-kódja, amely a példában #380000. Ezzel írjuk felül a Színátmenet-szerkesztő ablakának jobb alsó sarkában az RGBA-értéket, változatlanul hagyva az utolsó két f-et, amely az átlátszatlanságot biztosítja.
Állítsuk be a színátmenet irányát. Ha valamely bekapcsoltan maradt illesztési funkció zavar a műveletben, akkor kapcsoljuk azt ki az Illesztősávban. Ha biztosan vízszintes színátmenetet akarunk, akkor a végpontok állítgatásához nyomjuk le a Ctrl számítógép-billentyűnket is.
00:58-01:12 A következő íves rész kifestésénél már könnyebb dolgunk lesz. Jelöljük ki Csomópont eszközzel, A Kitöltés-körvonal ablakában megint válasszuk a lineáris színátmenetet, de most az átmenetek legördülő menüjéből elég kiválasztani a már beállított sárga-barna átlátszatlan átmenetet. Ezt is igazítsuk be a rajzon. Így fessük ki az összes íves részt, beleértve a középső furatot is.
3. videó ![]() szinezes.mp4 (2,6 MB)
szinezes.mp4 (2,6 MB)
01:13-02:10 Ezután az oldallapokat is fessük ki. Nem olyan nagyon fontos, hogy eltaláljuk a megvilágításból fakadó színeket, inkább arra törekedjünk, hogy az egymás melletti lapok lehetőleg észlelhetők legyenek a színkülönbségekből. Sorban jelöljük ki Csomópont-eszközzel az oldallapokat, és bele-bele kattintva használjuk az aranyskála színeit a kifestéshez. Ha a legvilágosabb aranyszínnél világosabb, de még nem fehér színt akarunk kikeverni, akkor kattintsunk a világos aranyra, és a kitöltés ablakában a (F)ényesség skálán világosítsunk a színünkön. Ha nem tudunk egy oldallapot kijelölni, akkor váltsunk drótvázas nézetre. Ha nem színeződik be egy oldallap, akkor nem az előtérben van, hanem annál mélyebben fekvő rétegben. A korábbi módon, kijelölőeszközre váltva léptessük megfelelő magasságba. Fessük ki az összes oldallapot.
02:11-02:50 Jelöljük ki a fogaskerekünket, majd jobb egérgombbal az Inkscape bal alsó sarkában kattintsunk a Körvonal fekete téglalapjába, és a felbukkanó menüből válasszuk a Körvonal eltávolítását. Látható, hogy körvonalak nélkül nem rajzolódik ki annyira jól a fogaskerék. Segít, ha a felső lap színén változtatunk, például világosabbra vesszük. Még utójavíthatjuk az oldallapok színét is az összemosódó területeken, ha szükséges.
Azzal is segíthetünk, ha megváltoztatjuk a Dokumentum háttérszínét. A Fájl —> Dokumentumbeállítások ablakában kattintsunk a Háttérszín téglalapjába, mire felbukkan a Háttérszín beállítására szolgáló ablak. Állítsunk be tetszőleges, de a fehérnél vagy sárgánál sötétebb színt.
Ha még így is sápadtnak tűnik a fogaskerekünk, akkor ne sajnáljuk a fáradságot, és tegyük kontrasztosabbá a színeket. A felső lappal majd később foglalkozunk, az oldallapok különüljenek el karakterisztikusan egymástól. Az íves részeket a színátmenet szélességének csökkentésével kontrasztosíthatjuk. A dokumentum háttérszínén is sötétíthetünk átmenetileg.
Néhány feldolgozási lehetőség
00:00-00:51 (4. videó, l. alább) Hasonló módon egyéb fogaskerekeket is rajzolhatunk, például 24 fogút, amelyet ugyanúgy rajzolunk háromdimenzióssá és színezünk ki, mint a már bemutatott 12-fogút. Ezután Csomópont-útvonal eszközzel jelöljük ki a fogaskerekünk felső lapját, Ctrl+c-vel másoljuk vágólapra, majd Ctrl+v-vel másoljuk be a képbe. Fessük feketére, váltsunk Kijelölőeszközre, hogy jobban lássuk az elemünket, s a Kitöltés-körvonal ablakában mosassuk el pl. 5,0-ös értékkel. Toljuk el úgy, hogy jobbra-lefelé legyen csúsztatva a fogaskerékhez képest, és léptessük az alá. Ezután a billentyűzetünk kurzornyilaival pozicionáljuk pontosan az árnyékot.
Ismételjük meg ezt a műveletsort a kis fogaskerékre is. Utóbbinál Shift+kattintással adjuk a kijelölt árnyékhoz hozzá magát a kisebbik fogaskereket is, és foglaljuk egy csoportba. Ctrl+c és Ctrl+v-vel csináljunk másolatot az árnyékot vető fogaskerékről, és toljuk a nagy fogaskerekünk elé. Illesszük össze a fogazataikat. A hozzánk legközelebb eső fogaskerék magasságát növeljük meg egy kissé, ha valamelyest perspektivikus hatást szeretnénk kelteni. A legközelebb eső fogaskerékre lássunk rá a legnagyobb szögben, a legtávolabbira a legkisebben.
4. videó ![]() igazitasok.mp4 (3,1 MB)
igazitasok.mp4 (3,1 MB)
00:52-01:41 Ahol az elülső fogaskerék illeszkedik a nagy középsőhöz, ott az utóbbi fogait sötétítsük, mert azok kevesebb fényt kapnak. Csomópont eszközzel jelöljük ki a megfelelő lapokat (ha kell, nagy nagyításon és drótváz nézetben), majd csoportosítsuk őket, és Ctrl+c Ctrl+v-vel másoljunk egy másodpéldányt a képbe. Fessük be feketére, Kijelölőeszközzel toljuk a helyére, léptessük a megfelelő mélységbe. A Kitöltés és körvonal ablakában vegyük le az átlátszatlanságát. Ugyanezt tegyük meg máshol is, vagy más fogaskeréknél is, ahol szükséges.
01:42-02:05 Több lépésben igazgassuk be a fogaskerekeink magasságát, azaz a rálátási szögüket. Igazgassunk az árnyékokon is, ha szükségesnek látszik, először Csomópont-eszközzel kijelölve azokat.
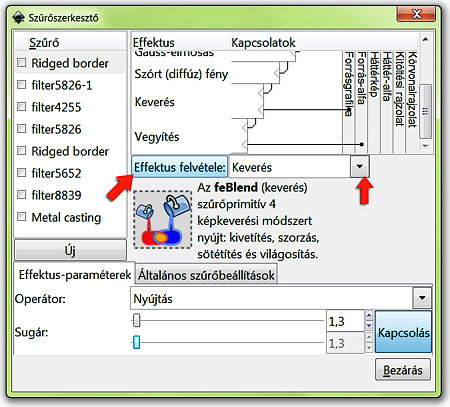
02:06-03:05 Csomópont-eszközzel jelöljük ki például a nagy fogaskerekünk felső lapját. A Szűrők —> Rézsútos szegélyek —> Gerincszerű szegéllyel peremezzük. Finomítsunk rajta a Szűrők —> Szűrőszerkesztővel. Az Effektusok közül álljunk az Alakításra, s próbálkozzunk csökkenteni a nyújtást. Kezdetnek a 4,3-as értéket írjuk felül 2,3-ra és nyomjunk Enter-t. Finomabb lett a perem, de még csökkenthető 1,3-ra is. A kapott színárnyalaton a Szórt (diffúz) fény effektusnál változtathatunk. A Konstanst írjuk felül 1,2-re, a Felülméretezést pedig 1,5-re.
Jelöljük ki egyesével a további két fogaskerék felső lapját, és a Szűrőszerkesztőben egyszerűen csak kapcsoljuk be a Gerincszerű szegélyt (Ridged border).
A lényeg megvan. Utána még javíthatunk, finomíthatunk a művön.
Még a legelső fogaskerék árnyékán javítottam; a Kitöltés és körvonal ablakában az elmosását levettem 5,0-re, az átlátszatlanságát 50%-ra, és kijelölt állapotban jobbra még kihúztam egy kicsit, növelve a szélességét.
1. ábra

Sötétíthetünk is a fogaskerekeink színén, ha másolatot készítünk róluk Ctrl+c paranccsal, majd Ctrl+Alt+v paranccsal pontosan a helyükre illesztjük a másolatotokat, az eredeti példányok fölé. Utána a Szűrőszerkesztőben a megfelelő legördülő menüből kiválasztjuk a Keverést, és hozzáadjuk az objektumunkhoz az Effektus felvétele gombbal. Az új Keverés effektuson (a legalsó lesz az Effektuslistában) belül alul, a legördülő menüjéből a Kivetítés helyett válasszuk a Szorzást.
Az anyagszerű jelleg fokozására mindhárom fogaskerék fedlapját Csomópont-útvonal eszközzel kijelöltem, Ctrl+c után Ctrl+Alt+v-vel bemásoltam a képbe, a Szűrők —> Szűrők eltávolításával kiszedtem belőle a gerincszerű szegélyt és a05a2c színre (közepesen sötét, telítetlenebb barna) festettem át az Inkscape default-ra visszaállított palettáról. Utána a Szűrők —> Textúrák —> Folyadék szűrővel átalakítottam, és az átlátszatlanságát a Kitöltés-körvonal ablakában visszavettem 60%-ra. Ez a szűrő csiszolt, de nem polírozott, fémes felület jelleget ad a fogaskerekeknek.
A tutorialképek előállításához GIMP for Windows 2.8.2 képfeldolgozó programot, a címképhez Inkscape v0.47.1 vektorgrafikus programot használtam fel.
Kezdőlap | GIMP tutorialok 1. | GIMP tutorialok 2. | Inkscape tutorialok | Képsorozatok | Honlaptérkép | Pihentetőül | Kapcsolat | Lap tetejére

Ahol másként nincs jelezve, a honlap tartalma a Creative Commons Nevezd meg!-Így add tovább! 3.0 Licenc feltételei szerint használható fel.
Szerző: Improcyon